本文推荐两款简单的富文本编辑器【KindEditor,NicEdit】用于获得所见即所得的编辑效果,本文仅供学习分享使用,如有不足之处,还请指正。
概述
这两款编辑器都是采用JavaScript编写,不需要引用dll,可以与主流后端编程语言【Java , .NET,PHP,ASP等】无缝对接,体积小,可以将现有的TextArea变成富文本编辑器。下面来分别介绍下:
什么是KindEditor ?
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
KindEditor 特点:
- 快速:体积小,加载速度快
- 开源:开放源代码,高水平,高品质
- 底层:内置自定义 DOM 类库,精确操作 DOM
- 扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
- 风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
- 兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
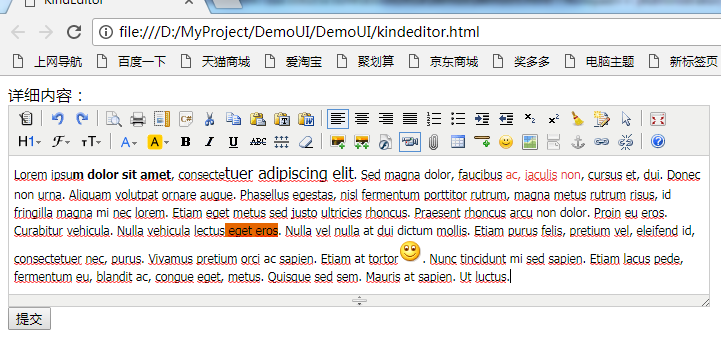
示例
KindEditor,如下图所示,

如何获取获取编辑后的内容【KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。】,可以采用如下代码:


1 // 取得HTML内容 2 html = editor.html(); 3 4 // 同步数据后可以直接取得textarea的value 5 editor.sync(); 6 html = document.getElementById('editor_id').value; // 原生API 7 html = K('#editor_id').val(); // KindEditor Node API 8 html = $('#editor_id').val(); // jQuery 9 10 // 设置HTML内容 11 editor.html('HTML内容');
关于本例KindEditor的Html代码如下:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>KindEditor</title> 6 <link rel="stylesheet" href="kindeditor/themes/qq/qq.css" /> 7 <link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" /> 8 <script charset="UTF-8" src="kindeditor/kindeditor-all-min.js"></script> 9 <script charset="UTF-8" src="kindeditor/lang/zh-CN.js"></script> 10 <script charset="UTF-8" src="kindeditor/plugins/code/prettify.js"></script> 11 <script type="text/javascript"> 12 var editor1; 13 KindEditor.ready(function(K){ 14 editor1=K.create('#t1',{ 15 cssPath:'kindeditor/plugins/code/prettify.css', 16 // uploadJson:'../asp.net/upload_json.ashx', 17 // fileManagerJson:'../asp.net/file_manager_json.ashx', 18 allowFileManager:true, 19 afterCreate:function(){ 20 var self=this; 21 // K.ctrl(doument,13,function(){ 22 // self.sync(); 23 // K('form[name=example]')[0].submit(); 24 // }); 25 // K.ctrl(self.edit.doc,13,function(){ 26 // self.sync(); 27 // K('form[name=example]')[0].submit(); 28 // }); 29 } 30 }); 31 prettyPrint(); 32 }); 33 function preSave(){ 34 var html = editor1.html(); 35 editor1.sync(); 36 var s =document.getElementById("t1").value; 37 document.getElementById("t2").value = s; 38 alert(s); 39 return false; 40 } 41 </script> 42 </head> 43 <body> 44 <form id="example" name="example"> 45 <label>详细内容:</label> 46 <textarea id="t1" name="t1" cols="100" rows="8" style="700px;height:200px;visibility:hidden;"> 47 48 </textarea> 49 <input type="hidden" id="t2" value="" /> 50 <input type="submit" id="submit" value="提交" onclick="return preSave();" /> 51 </form> 52 </body> 53 </html>
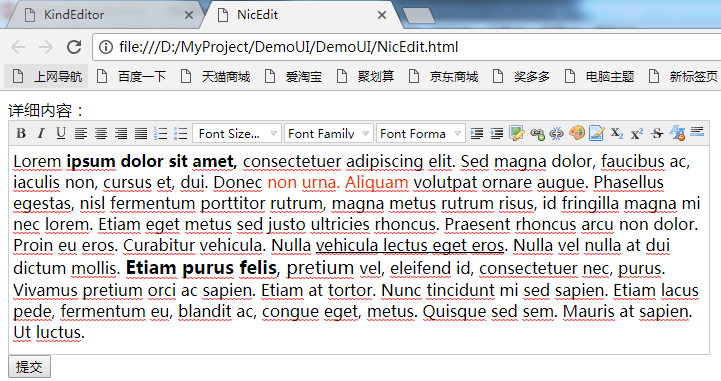
什么是NicEdit?
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser.NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
示例:

关于如何获取编辑器后的内容【这里用textarea的id和值是获取不了的,因为nicedit会隐藏原有的textarea,并生成自带的输入框,这是要获取框内文本就需要通过其生成的类名去获取】:可以采用document.getElementsByClassName("nicEdit-main")[0].innerHTML;方式获取
关于本例中NicEdit的Html代码如下:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>NicEdit</title> 6 <script type="text/javascript" src="NicEdit/nicEdit.js"></script> 7 <script type="text/javascript"> 8 var editor1; 9 bkLib.onDomLoaded(function(){ 10 editor1 = new nicEditor({ 11 fullPanel:true, 12 iconsPath : 'NicEdit/nicEditorIcons.gif' 13 }).panelInstance("t1"); 14 }); 15 function preSave(){ 16 var s= document.getElementsByClassName("nicEdit-main")[0].innerHTML; 17 document.getElementById("t2").value=s; 18 alert(s); 19 return false; 20 } 21 </script> 22 </head> 23 <body> 24 <form id="example" name="example"> 25 <label>详细内容:</label> 26 <textarea id="t1" name="t1" style="700px;height:300px;"></textarea> 27 <input type="hidden" id="t2" name="t2" /> 28 <input type="submit" value="提交" id="submit" name="submit" onclick="return preSave();" /> 29 </form> 30 </body> 31 </html>
备注:
本文旨在抛砖引玉,最好的学习手册(包括下载地址)就是官网。
KindEditor:http://kindeditor.net/demo.php
NicEdit:http://nicedit.com/index.php