摘自: https://www.cnblogs.com/souldee/p/9523497.html
介绍
作为一名程序员,工作中学习中免不了是要查询API文档的,毕竟我们能记住的东西有限,而且经常也会碰到某个API一时想不起来的情况,而每次还要打开网页去查询还是挺麻烦的,这时候拥有一个款好用的本地离线API文档大全就派上用场了,得益于Dash(mac),Zeal的文档非常丰富,截止2018.8.23已经有192个API文档了,官方地址:Zeal,拉到最下面可以看到支持的文档列表。
(PS:Zeal下载的文档是英文文档,还可以锻炼英文文档的阅读能力哦,貌似也是可以下载中文文档的离线文档包,但是我没有去探索)

下载文档
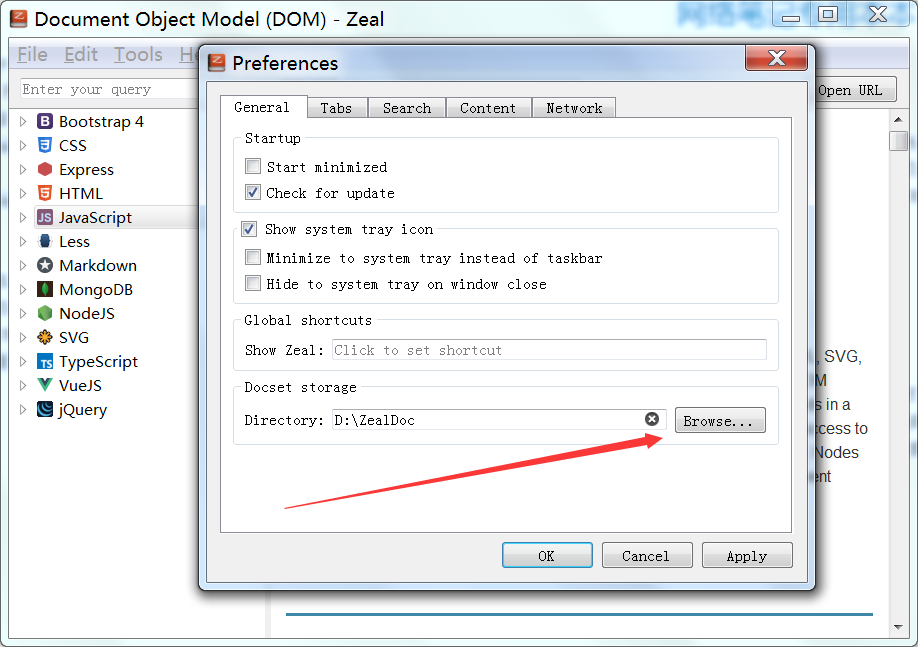
如何安装就不说了,打开安装包点下一步就行了,如何使用呢?Zeal安装完成后并不是直接可以用的,而是需要我们手动的去选择想要下载的API文档,当然选择下载文档之前你最好先选择一下文档的存放位置,Zeal的默认安装位置是C盘,文档存放地址也是,所以你需要在C盘之外的盘新建一个文件夹(你要放C盘的话也可以),然后在Zeal左上角选项Edit > prefrrences 点击打开如图面板,点击箭头处改为你想要存放的文件夹路径

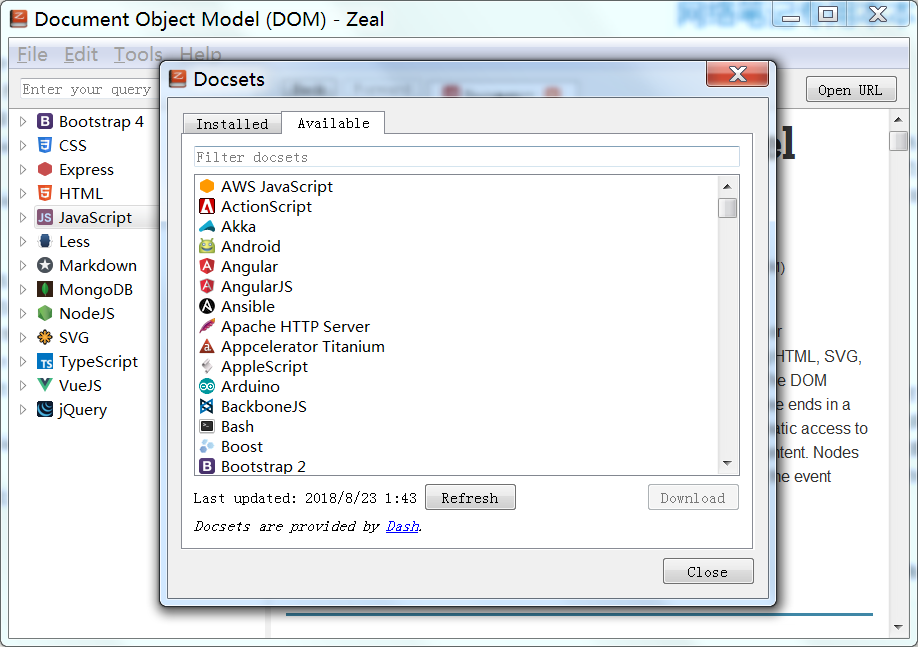
接下来要下载文档了,点击左上角选项Tools > docsets 打开如下面板:

左边的选项卡是installed,是你已经下载的文档,右边的选项卡则是可以下载还未下载的文档,双击下载吧。稍微等候一会就会下载完成并出现在Zeal的主页面中左侧列表。
使用
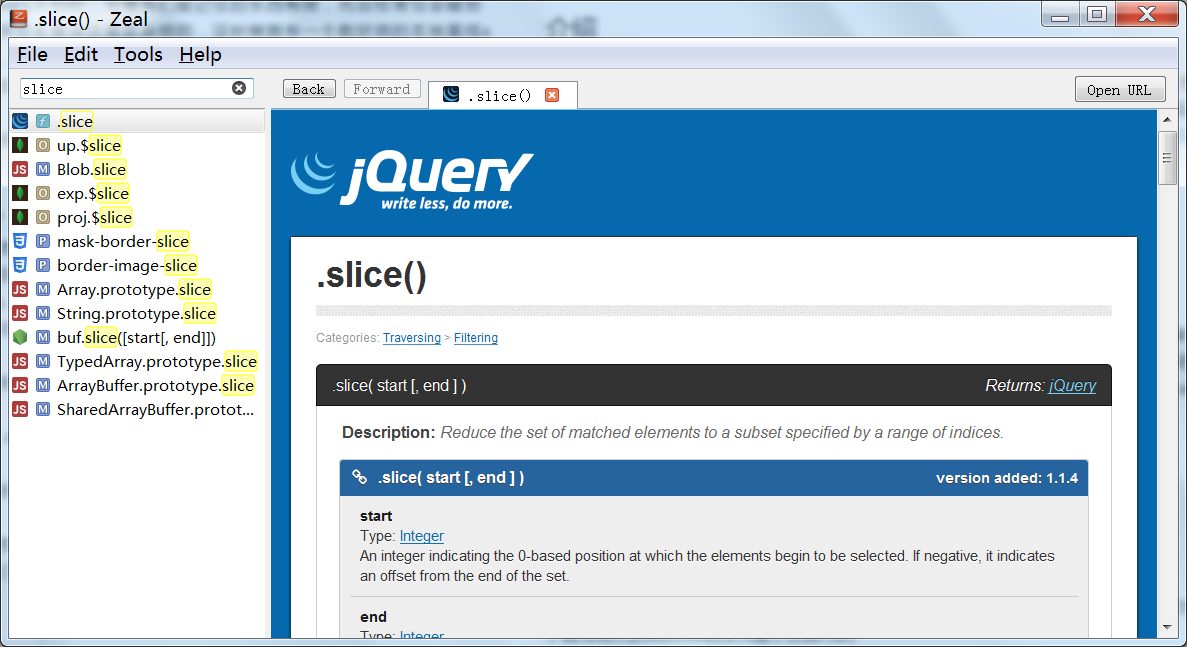
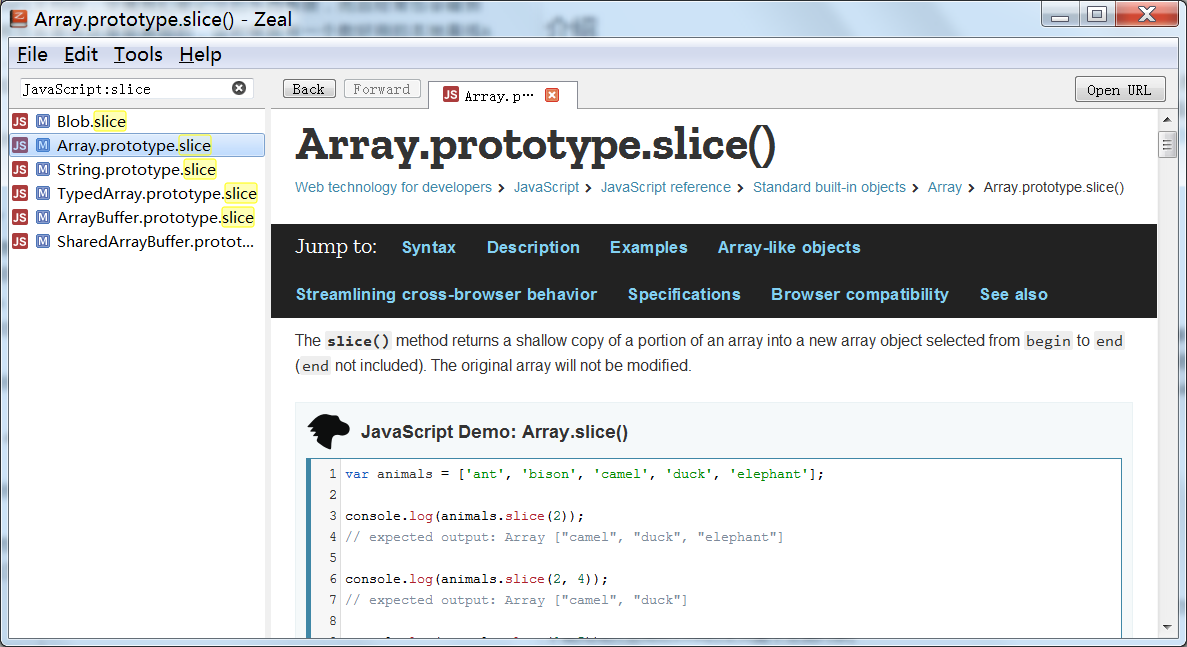
使用也很方便,可以直接搜索你要的API,例如搜索slice,会将你已经下载的所有文档当中拥有这个API的都列出来,通过前面图标区分。

也可以使用JavaScript:slice这样限制只搜索JavaScript当中的slice API

一个坑
在折腾Zeal的时候遇到了一个问题,那就是明明在面板中点击下载了,但是已经下载的列表并没有显示该文档,在主页面也不能看到该文档,刷新列表之后又显示在未下载列表中。
当时我下载的是JavaScript包,这个包出问题让我很悲伤,后来又尝试了下载其他包都没有问题,打开文档存放的文件夹也的确已经下载好了,但是仍然不能显示。上网查找后也没有发现类似问题,也可能是因为我关键字不对。
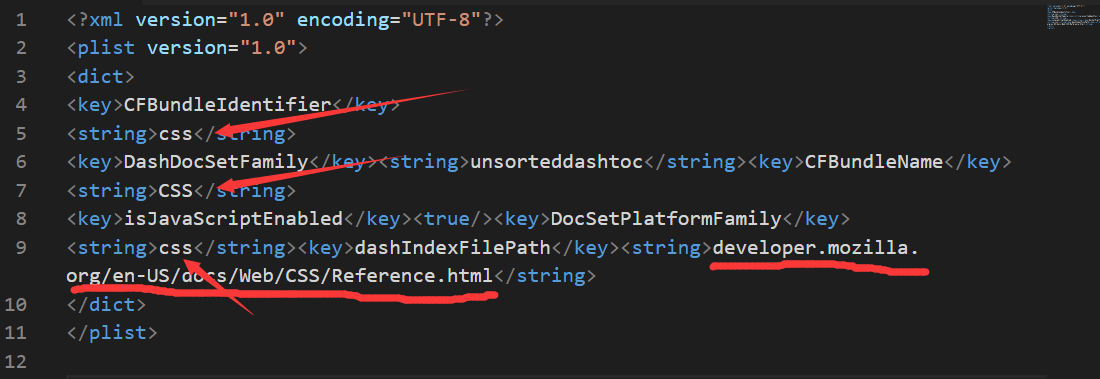
经过一番查看后,发现Javascript包对比其他的包,在包的文档文件夹(每个文档都独立的放在一个xxx.docset的文件夹)contents文件夹下缺少了一个Info.plist文件,于是尝试着从CSS包当中复制了一个该文件副本到JavaScript.docsets/contents当中,打开后如下图,显然这个文件是有点类似配置文件的东东:

然后将图上箭头处的CSS都更改为JavaScript,并且将红色划线处更改为index.html(这里应该是文档在zeal当中显示首页的地址,是相对于JavaScript.docsetContentsResourcesDocuments的相对路径,而JavaScriot的index.html是直接在该路径下的,所以只写了index.html就行了)之后保存,打开Zeal,发现JavaScript出现了,并且可以正常使用!愉悦啊!可以开心的阅读文档了(: