啰嗦两句
再次安装好了Ubuntu20.04系统,每次的回归都能get到一些新的姿势;本篇主要用于记录和分享自己本次对系统的美化和配置。
桌面效果

主题部分
应用程序主题
光标主题
图标主题
shell主题我最终选择了和应用程序主题自带的shell
扩展插件
扩展插件网站
将Dash合并到顶栏
Dash to Panel
配置文件如下
[/]
appicon-margin=3
appicon-padding=2
available-monitors=[0, 1]
desktop-line-custom-color='rgba(200,200,200,0.2)'
desktop-line-use-custom-color=true
group-apps=true
hot-keys=true
hotkeys-overlay-combo='TEMPORARILY'
isolate-monitors=false
isolate-workspaces=false
multi-monitors=false
panel-element-positions='{"0":[{"element":"showAppsButton","visible":true,"position":"stackedTL"},{"element":"activitiesButton","visible":false,"position":"stackedTL"},{"element":"leftBox","visible":true,"position":"stackedTL"},{"element":"taskbar","visible":true,"position":"stackedTL"},{"element":"dateMenu","visible":true,"position":"centerMonitor"},{"element":"centerBox","visible":true,"position":"centerMonitor"},{"element":"rightBox","visible":true,"position":"stackedBR"},{"element":"systemMenu","visible":true,"position":"stackedBR"},{"element":"desktopButton","visible":true,"position":"stackedBR"}],"1":[{"element":"showAppsButton","visible":true,"position":"stackedTL"},{"element":"activitiesButton","visible":false,"position":"stackedTL"},{"element":"leftBox","visible":true,"position":"stackedTL"},{"element":"taskbar","visible":true,"position":"stackedTL"},{"element":"dateMenu","visible":true,"position":"centerMonitor"},{"element":"centerBox","visible":true,"position":"centerMonitor"},{"element":"rightBox","visible":true,"position":"stackedBR"},{"element":"systemMenu","visible":true,"position":"stackedBR"},{"element":"desktopButton","visible":true,"position":"stackedBR"}]}'
panel-positions='{"0":"TOP","1":"TOP"}'
panel-size=32
shortcut-previews=false
show-appmenu=false
show-apps-icon-file=''
show-showdesktop-hover=false
taskbar-locked=true
trans-dynamic-distance=5
trans-gradient-bottom-opacity=0.0
trans-gradient-top-opacity=0.5
trans-panel-opacity=0.20000000000000001
trans-use-custom-bg=false
trans-use-custom-gradient=false
trans-use-custom-opacity=true
trans-use-dynamic-opacity=true
显示桌面图标
Desktop icons
链接收集文件互传
Gsconnect
实时天气数据显示
Openweather
自定义主题(系统自带,开启就行)
User Themes
系统状态显示软件
indecator-sysmonitor
sudo add-apt-repository ppa:fossfreedom/indicator-sysmonitor && sudo apt-get update && sudo apt-get install indicator-sysmonitor
添加源并更新和安装
安装完成找到程序并执行
运行后效果可能和我的有一丢丢区别,别急往后看
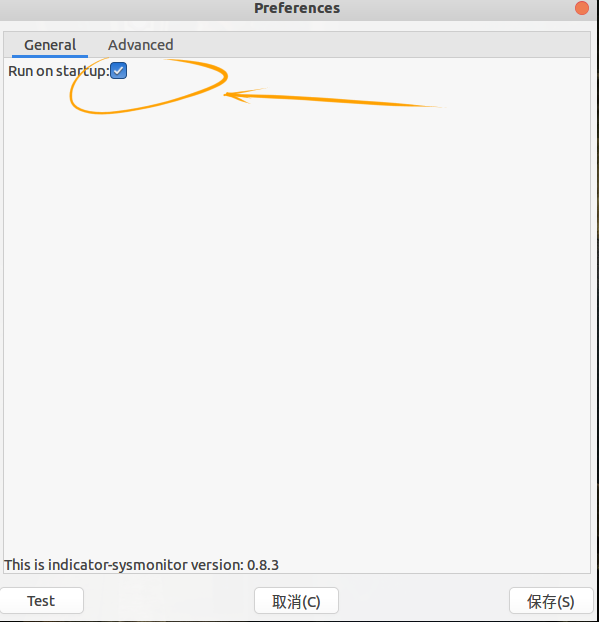
勾选Run on Startup开机启动
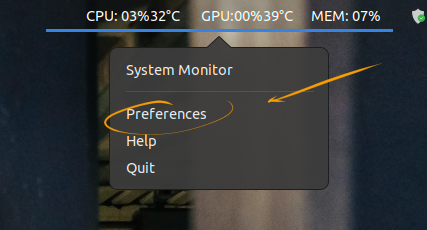
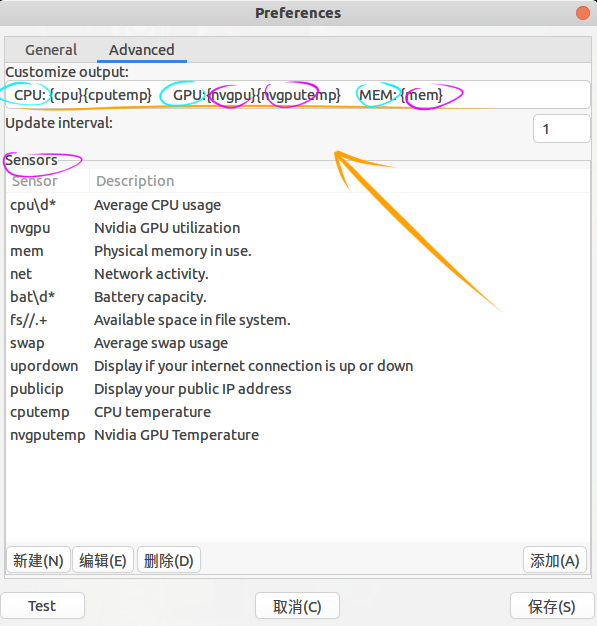
最后就是对显示进行配置
CPU: {cpu}{cputemp}GPU:{nvgpu}{nvgputemp}MEM: {mem}
基本格式显示名词: {显示的内容};
Sensors传感器将获取的系统信息Sensor都罗列在下面了,右边就是对Sensor的备注,只需要在显示内容部分填如你想要的Sensor即可;
每个内容间可加空格来改变在界面显示的间隙
End....