在平时的测试中,有时候会遇到弹窗的问题,有的是浏览器弹窗(alert)、有的是自定义弹窗;这节我们主要来讨论一下关于浏览器弹窗和简单的自定义弹窗。
1.关于alert弹窗的方法
switch_to_alert(): 定位到alert弹窗,返回一个弹窗的对象
dismiss(): 对弹窗对象的取消操作(相当于点击弹窗上的取消按钮)
accept():对弹窗对象的确定操作(相当于点击弹窗上的确定按钮)
text:对弹窗对象,获取弹窗内的文本
send_keys(key):对弹窗对象内的输入框输入数据(如果弹窗的格式有输入框的话可以使用)
authenticate(name, pass):对于身份认证弹窗,输入用户名和密码并自动提交(一般可能会用于本地搭建的一些系统)如图:
2.alert包的源码展示
class Alert(object): """ Allows to work with alerts. Use this class to interact with alert prompts. It contains methods for dismissing, accepting, inputting, and getting text from alert prompts. Accepting / Dismissing alert prompts:: Alert(driver).accept() Alert(driver).dismiss() Inputting a value into an alert prompt: name_prompt = Alert(driver) name_prompt.send_keys("Willian Shakesphere") name_prompt.accept() Reading a the text of a prompt for verification: alert_text = Alert(driver).text self.assertEqual("Do you wish to quit?", alert_text) """ def __init__(self, driver): """ Creates a new Alert. :Args: - driver: The WebDriver instance which performs user actions. """ self.driver = driver @property def text(self): """ Gets the text of the Alert. """ return self.driver.execute(Command.GET_ALERT_TEXT)["value"] def dismiss(self): """ Dismisses the alert available. """ self.driver.execute(Command.DISMISS_ALERT) def accept(self): """ Accepts the alert available. Usage:: Alert(driver).accept() # Confirm a alert dialog. """ self.driver.execute(Command.ACCEPT_ALERT) def send_keys(self, keysToSend): """ Send Keys to the Alert. :Args: - keysToSend: The text to be sent to Alert. """ if self.driver.w3c: self.driver.execute(Command.SET_ALERT_VALUE, {'value': keys_to_typing(keysToSend)}) else: self.driver.execute(Command.SET_ALERT_VALUE, {'text': keysToSend}) def authenticate(self, username, password): """ Send the username / password to an Authenticated dialog (like with Basic HTTP Auth). Implicitly 'clicks ok' Usage:: driver.switch_to.alert.authenticate('cheese', 'secretGouda') :Args: -username: string to be set in the username section of the dialog -password: string to be set in the password section of the dialog """ self.driver.execute( Command.SET_ALERT_CREDENTIALS, {'username': username, 'password': password}) self.accept()
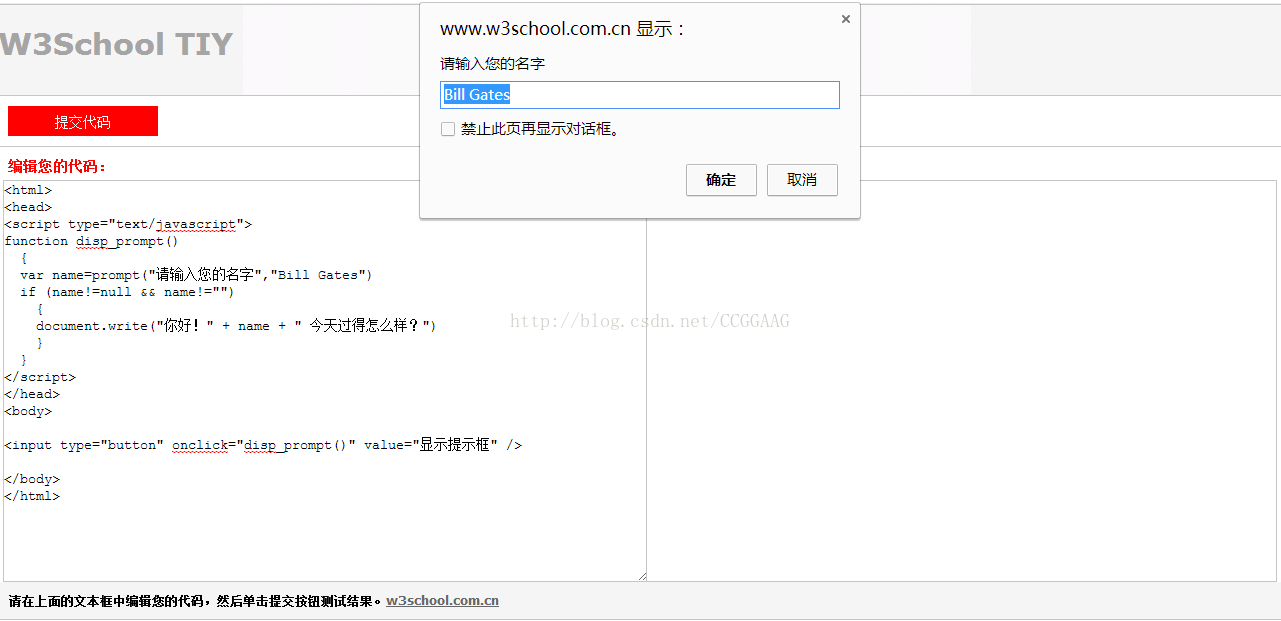
3.实例展示:w3c的alert页面
因为目前使用alert页面的网站实在是不多,所以只好用w3c的页面来示范一下alert包中的方法,具体代码如下
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("http://www.w3school.com.cn/tiy/t.asp?f=jseg_prompt")
# 通过frame的name值来定位
driver.switch_to_frame("i")
# 点击按钮触发弹窗
ele = driver.find_element_by_css_selector("body > input[type='button']")
ele.click()
sleep(2)
# 定位到到弹窗
a = driver.switch_to_alert()
print(driver)
# 获取弹窗的内容
print(a.text)
# 触发取消按钮
a.dismiss()
sleep(2)
# 再次点击按钮触发弹窗
ele.click()
# 在弹窗中的输入框输入数据
a.send_keys("许西城")
sleep(2)
# 触发确认按钮
a.accept()这样就是alert的具体演示了
4.普通的简单弹窗
平时的话,我们一般遇到的都是自定义弹窗,所以说一般不是不用到alert的,但是还是要拿出来说一下的;一般这种自定义弹窗是自定义的div层,然后是隐藏的,所以当你触发了这个弹窗后,它就会显示出来,这时我们通过正常的定位方式是可以正常定位到的。
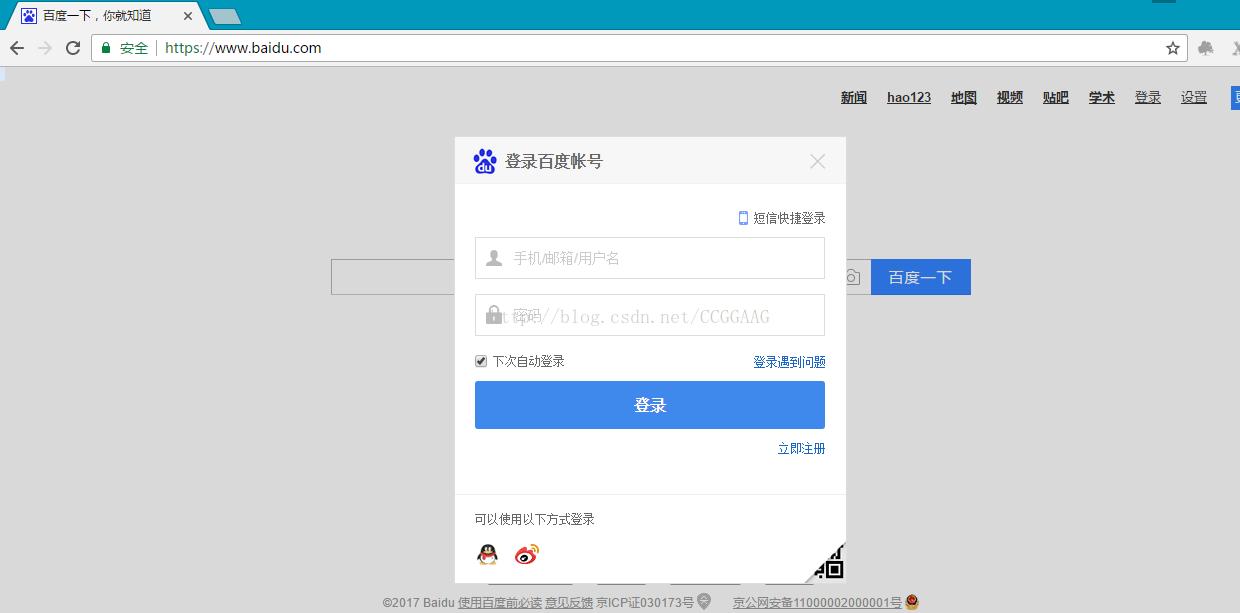
下面就主要看一下百度的登录弹窗
代码展示:
from selenium import webdriver
from time import sleep
# 打开谷歌浏览器
driver = webdriver.Chrome()
# 输入网址并访问
driver.get("https://www.baidu.com/")
# 点击登录按钮
driver.find_element_by_css_selector("#u1 > a.lb").click()
sleep(2)
# 定位登录弹窗的输入框,并输入数据
name_box = driver.find_element_by_css_selector("#TANGRAM__PSP_10__userName")
name_box.send_keys("name")