摘要:
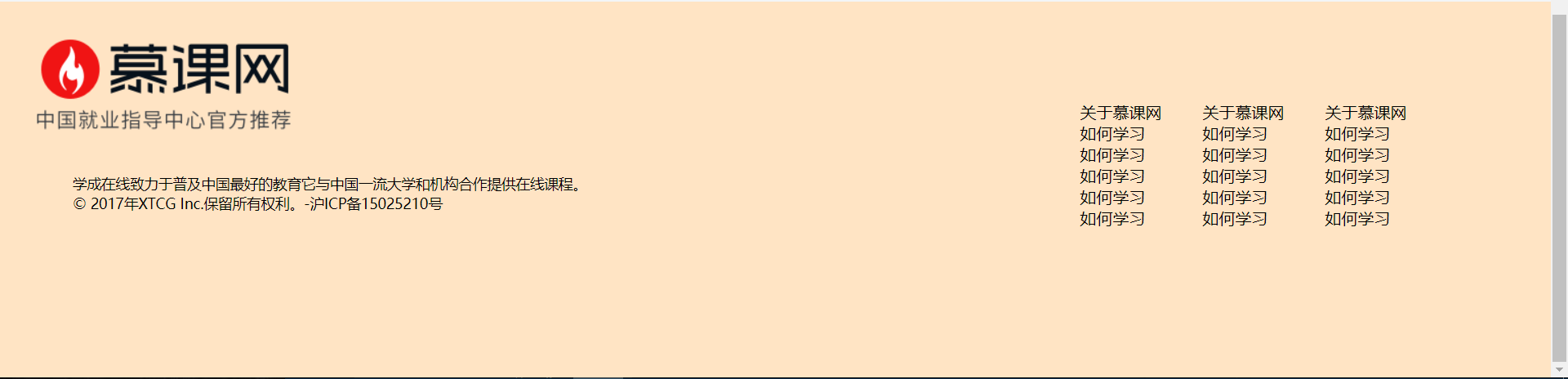
2017 XTCG公司。版权所有-上海ICP备15025210号关于如何学习如何学习如何学习˂dd>如何学习如何学关于如何学如何学dd˃如何学习关于如何学习如何学习如何学习如何学习
制作部分:网页footer部分
制作效果:
涉及知识:link部分要复习:
dl- definition list
dt- definition title
dd - definition description
代码:
<div class="footer"> <div class="copyright"> <img src="images/logo-recommended.png" alt=""> <p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。 <br> © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p> </div> <div class="link"> <dl> <dt>关于慕课网</dt> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> </dl> <dl> <dt>关于慕课网</dt> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> </dl> <dl> <dt>关于慕课网</dt> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> <dd>如何学习</dd> </dl> </div> </div>