AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证
Note that novalidate is used to disable browser's native form validation. 用来禁用H5的原生验证.
1.使用angularjs的表单验证
正则式验证
只需要配置一个正则式,很方便的完成验证,理论上所有的验证都可以用正则式完成
//javascript
$scope.mobileRegx = "^1(3[0-9]|4[57]|5[0-35-9]|7[01678]|8[0-9])\d{8}$";
$scope.emailRegx = "^[a-z]([a-z0-9]*[-_]?[a-z0-9]+)*@([a-z0-9]*[-_]?[a-z0-9]+)+[.][a-z]{2,3}([.][a-z]{2})?$";
$scope.pwdRegx = "[a-zA-Z0-9]*";
<div class="form-group">
<input name="mobile" type="text" ng-model="account.mobile" required ng-pattern="mobileRegx"/>
<span ng-show="registerForm.$submitted && registerForm.mobile.$error.required">*手机号不能为空</span>
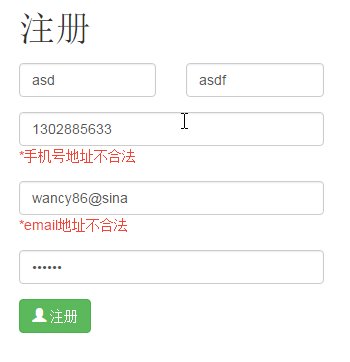
<span ng-show="registerForm.$submitted && registerForm.mobile.$error.pattern">*手机号地址不合法</span>
</div>
<input type="text" ng-pattern="/[a-zA-Z]/" />
数字
设置input的type=number即可
<div class="form-group col-md-6">
<label for="password">
预估时间
</label>
<div class="input-group">
<input required type="number" ng-model="task.estimated_time" name="time" />
<span class="input-group-addon">分钟</span>
</div>
<span ng-show="newTaskForm.$submitted && newTaskForm.time.$error.required">*请预估时间</span>
</div>
邮箱
<input type="email" name="email" ng-model="user.email" />
URL
<input type="url" name="homepage" ng-model="user.facebook_url" />
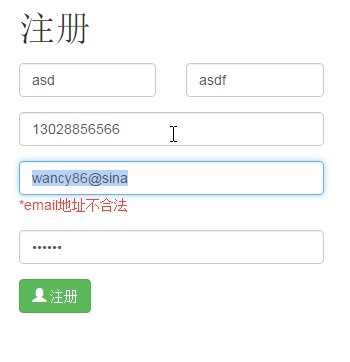
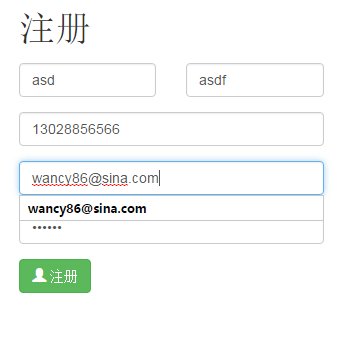
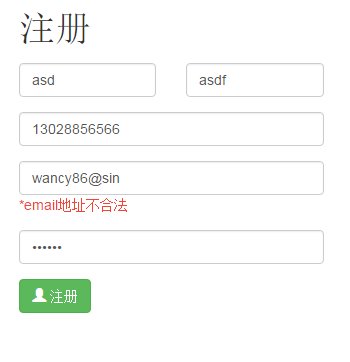
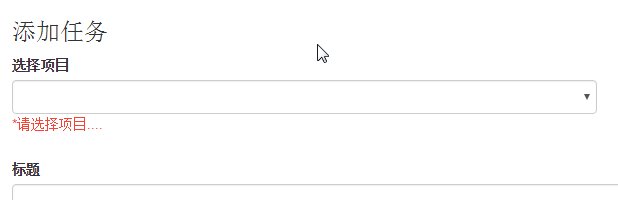
效果
效果是实时的,很带感
2.使用ngMessages验证表单
相对于上面的每个验证都要自己写代码判断,ngMessages提供了一种更为简洁的方式
https://docs.angularjs.org/api/ngMessages/directive/ngMessages
angular.module('ngMessagesExample', ['ngMessages']);
<form name="myForm">
<label>
Enter your name:
<input type="text"
name="myName"
ng-model="name"
ng-minlength="5"
ng-maxlength="20"
required />
</label>
<pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre>
<!--需要配合 ng-if使用,否则一开始就显示出来了, 你摸了就会触发验证-->
<div ng-messages="myForm.myName.$error" role="alert" ng-if="myForm.myName.$touched">
<div ng-message="required">You did not enter a field</div>
<div ng-message="minlength">Your field is too short</div>
<div ng-message="maxlength">Your field is too long</div>
</div>
</form>
简直是第二次解放啊。。。
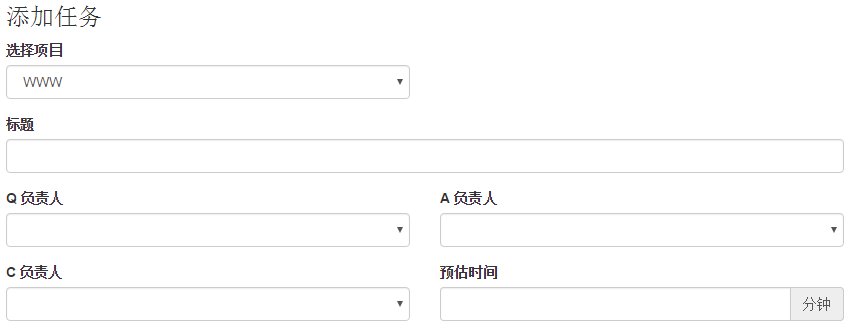
2.动态生成的表单的验证
如果你有一部分form的内容是动态生成的,数量和名字都不确定的时候,该如何验证这些生成的元素呢?其实维护一个动态的form本来就是个问题。但是在angular中,只需要记住一点:准备好你的数据,其他的交给angular。像下面这个例子,你只需要维护好一个数组,然后利用ng-repeat就可以快速的呈现到页面上。

其实动态的form和一般的form验证都是一致的,只是动态的form需要使用myForm[inout_name].$error的形式访问
<!-- 动态显示状态的负责人 -->
<div ng-repeat="sta in task.status_table | orderBy : sta.sequence_order">
<label>{{sta.status_name}} 负责人</label>
<select required ng-model="sta.user_id" ng-options="qa.id as qa.last_name+' '+qa.last_name for qa in taskUserList" name="{{sta.status_name}}">
</select>
<div ng-messages="newTaskForm[sta.status_name].$error" ng-if="newTaskForm.$submitted || newTaskForm[sta.status_name].$touched">
<p ng-message="required">*请选择负责人</p>
</div>
</div>
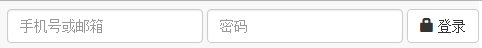
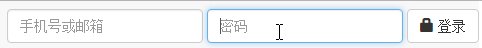
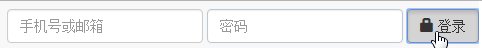
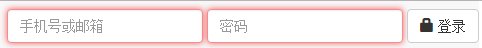
3. 必填项加亮显示
有些表单我们不希望粗暴的在下面添加文字信息提示验证,而是希望更简洁的方式,如:加亮边框,突出显示
需要做的只是在required验证没通过的时候添加class,改变元素的样式即可
<form name="loginForm" novalidate ng-submit="loginPost()" ng-hide="login">
<fake-autocomplete></fake-autocomplete>
<div class="form-group">
<input name="user_name" required maxlength="50" type="text" placeholder="手机号或邮箱" ng-model="account.user_name" ng-class="{warn:loginForm.$submitted && loginForm.user_name.$error.required}">
</div>
<div class="form-group">
<input name="password" required type="password" maxlength="50" placeholder="密码" ng-model="account.password" ng-class="{'form-control':1,warn:loginForm.$submitted && loginForm.password.$error.required}">
</div>
<button type="submit" class="btn btn-default"><span class="glyphicon glyphicon-lock"></span> 登录</button>
</form>
.warn {
border-color: #f78d8d !important;
outline: 0 !important;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgb(239, 154, 154) !important;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(239, 154, 154) !important;
}
4. HTML5的验证属性
其实上面用到的这些个属性都是html5提供的,详细的看下面的文章
http://blog.csdn.net/sh_king/article/details/48713949
http://www.tuicool.com/articles/RjQZzm
1.输入型控件
Input type | 用途 | 说明 |
电子邮件地址文本框 | ||
url | 网页URL文本框 | |
number | 数值的输入域 | 属性 值 描述 max number 规定允许的最大值 min number 规定允许的最小值 step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) value number 规定默认值 |
range | 特定值的范围的数值,以滑动条显示 | 属性 值 描述 max number 规定允许的最大值 min number 规定允许的最小值 step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) value number 规定默认值 |
Date pickers | 日期,时间选择器 | 仅Opera9+支持,包含date, month, week, time, datetime, datetime-local |
search | 用于搜索引擎,比如在站点顶部显示的搜索框 | 与普通文本框用法一样,只不过这样更语文化 |
color | 颜色选择器 | 仅Opera支持 |
2.表单验证
名称 | 用途 | 用法 |
valueMissing | 确保控件中的值已填写 | 将required属性设为true, <input type="text"required="required"/> |
typeMismatch | 确保控件值与预期类型相匹配 | <input type="email"/> |
patternMismatch | 根据pattern的正则表达式判断输入是否为合法格式 | <input type="text" pattern="[0-9]{12}"/> |
toolong | 避免输入过多字符 | 设置maxLength,<textarea id="notes" name="notes" maxLength="100"></textarea> |
rangeUnderflow | 限制数值控件的最小值 | 设置min,<input type="number" min="0" value="20"/> |
rangeOverflow | 限制数值控件的最大值 | 设置max,<input type="number" max="100" value="20"/> |
stepMismatch | 确保输入值符合min,max,step的设置 | 设置max min step,<input type="number" min="0" max="100" step="10" value ="20"/> |
customError | 处理应用代码明确设置能计算产生错误 | 例如验证两次输入的密码是否一致,等会DEMO细说 |