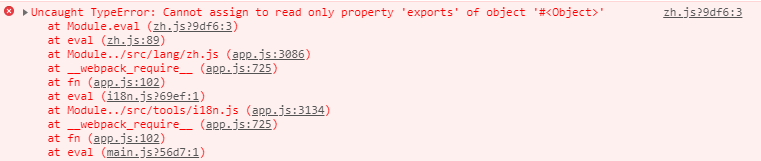
1.运行报错
报错使用了不恰当的exports
Uncaught TypeError : Cannot assign to read only property 'exports ' of object ' # < Object > '
网上很多教程是写的
//zh.js
module.exports={
part1 : {
name:'姓名',
nation:'地区'
}
part2 : {
gender:'性别'
}
}
//lang.js
import Vue from 'vue';
import VueI18n from 'vue-i18n';
Vue.use(VueI18n);
const messages = {
'zh': require('../lang/zh.js'), // 中文语言包
'en': require('../lang/en.js'), // 英文语言包
}
export default new VueI18n({
locale: 'zh', // set locale 默认显示中文
fallbackLocale: 'en', //如果语言包没有,则默认从英语中抽取
messages: messages // set locale messages
});
使用了module.exports以及require,然后运行可能会报错

点击错误

原因是:The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports。
因为webpack 2中不允许混用import和module.exports,说是要统一使用es6语法
所以 ,解决方法:
require改成import
module.exports改成export default
具体可参照 vue-i18n安装配置运行 2,4点
nice!
2.字段的空格,换行处理
使用 v-html将js文件中的字段中包含的符号解析成html能解析的样子
v-html用于输出html,将内容当成html标签解析后展示
空格
zh.js
export default{
part1 : {
name:'姓 名',
nation:'地区'
}
part2 : {
gender:'性别'
}
}
show.vue
//wrong
<div>
<p>$t{{part1.name}}</p> //展示为姓 名
</div>
//right
<div>
<p v-html='$t(part1.name)'></p> //展示为姓 名
</div>
换行
zh.js
export default{
part1 : {
name:'姓<br>名',
nation:'地区'
}
part2 : {
gender:'性别'
}
}
show.vue
//wrong
<div>
<p>$t{{part1.name}}</p> //展示为姓<br>名
</div>
//right
<div>
<p v-html='$t(part1.name)'></p>
//展示为
// 姓
// 名
</div>
3.匹配多语言某一项
zh.js
export default{
part1 : {
app0:'你好',
app1:'您好'
}
}
show.vue
//item.e = 0
<div>
<p>{{$t(`part1.app${item.e}`)}}</p> //展示为 你好
</div>