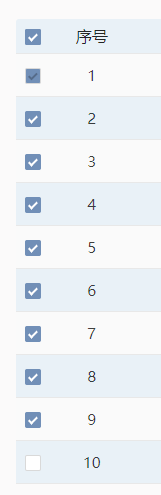
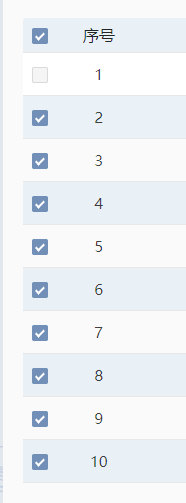
错误效果(序号1是获取数据后,初始化禁用的项): 正确效果:


原因:未给数据指定key
<template>
<a-table :row-selection="rowSelection" :columns="columns" :data-source="data">
<a slot="name" slot-scope="text">{{ text }}</a>
</a-table>
</template>
<script>
const columns = [
{
title: 'Name',
dataIndex: 'name',
scopedSlots: { customRender: 'name' },
},
{
title: 'Age',
dataIndex: 'age',
},
{
title: 'Address',
dataIndex: 'address',
},
];
const data = [
{
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
},
{
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
},
{
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
{
name: 'Disabled User',
age: 99,
address: 'Sidney No. 1 Lake Park',
},
];
export default {
data() {
return {
data,
columns,
selectedRowKeys:[],//选中的key,清空选中时赋值空数组即可
};
},
computed: {
rowSelection() {
return {
selectedRowKeys: this.selectedRowKeys,
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
getCheckboxProps: record => ({
props: {
disabled: record.name === 'Disabled User', // 禁用项
name: record.name,
},
}),
};
},
},
mounted(){
let that = this;
for (let i in that.dataTable) {
that.dataTable[i].key = parseInt(i) + 1; // <== 关键——全选时不选择禁用数据
}
}
};
</script>