摘要://获取上一个同级节点vargroups=[]$('input[name=“group_name”]:checked').silds(“.able”).each(function(){groups.push($(this).contents());})的选定标记值;//将Groups的长度指定给隐藏字段$(“#groupsCount”)。val(组.长度)˂c:用于

// 获取勾选的标签值得上一个兄弟节点
var groups = [];
$('input[name="group_name"]:checked').siblings(".lable").each(function(){
groups.push($(this).contents()); });
// 将Groups的长度赋值给隐藏域
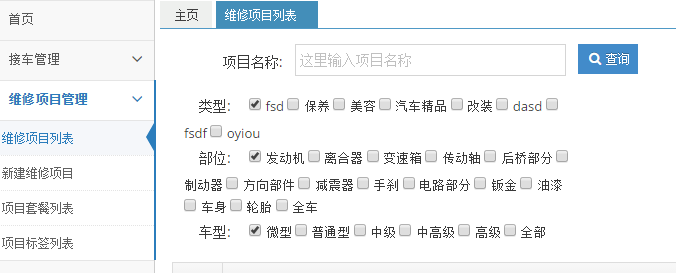
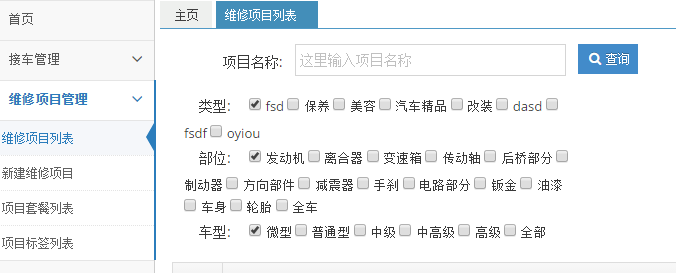
$("#groupsCount").val(groups.length);<c:forEach items="${lableGroupList}" var="var" varStatus="vs">
<div>
<label class="lable"
style="line-height: 30px;margin:0 15px;">
${var.group_name}:</label>
<c:forEach items="${lableList}" var="lable" varStatus="vs">
<c:choose>
<c:when
test="${lable.itemcat_group_id == var.itemcat_group_id}">
<input name="group_name"
value="${lable.itemcat_id}" type="checkbox" />
${lable.itemcat_name}
</c:when>
</c:choose>
</c:forEach>
</div>
</c:forEach> <input type="hidden" id="groupsCount" name="groupsCount">
$('#id').siblings(" 指定兄弟节点的id") 当前元素所有的兄弟节点
$('#id').prev(" 指定兄弟节点的id") 当前元素前一个兄弟节点
$('#id').prevaAll(" 指定兄弟节点的id") 当前元素之前所有的兄弟节点
$('#id').next(" 指定兄弟节点的id") 当前元素之后第一个兄弟节点
$('#id').nextAll(" 指定兄弟节点的id") 当前元素之后所有的兄弟节点