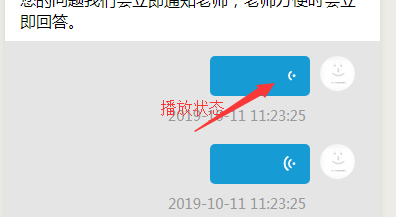
类似语音,因为都在一个数据内,所以点击第一个,所有的语音都变化,解决方法就是 把整个数据都获取下来,然后更改其中一个需要更改的值,然后再把整个数据都setdata回去,如果需要动画的话,wxml里面放两个组件,一个默认,点击时候隐藏,把另一个显示出来。

例如点击第一个语音,想要播放http://voluntarybanktestapi.wxstar.cn/ResourceTemp…dio/20191011/16bc997be2114b95800ce85d3fb029bb.mp3,

数据
questionlist =
[
{
userid: "cf5a7015-3e79-44e1-8026-cfb6366c7233",
mainvediolist:
[
{isplay: false, idx: 0, vediosrc: "http://voluntarybanktestapi.wxstar.cn/ResourceTemp…dio/20191011/16bc997be2114b95800ce85d3fb029bb.mp3"},
{isplay: false, idx: 1, vediosrc: "http://voluntarybanktestapi.wxstar.cn/ResourceTemp…dio/20191011/16bc997be2114b95800ce85d3fb029bb.mp3"}
],
questiontype: 2,
memberid: "HY190928000014",
status: 90
},
{
userid: "cf5a7015-3e79-44e1-8026-cfb6366c7233",
mainvediolist:
[
{isplay: false, idx: 0, vediosrc: "http://voluntarybanktestapi.wxstar.cn/ResourceTemp…dio/20191011/16bc997be2114b95800ce85d3fb0292b.mp3"},
{isplay: false, idx: 1, vediosrc: "http://voluntarybanktestapi.wxstar.cn/ResourceTemp…dio/20191011/16bc997be2114b95800ce85d3fb023bb.mp3"}
],
questiontype: 2,
memberid: "HY190928000014",
status: 90
}
]
Wxml:
<view wx:for="{{questionlist}}" wx:for-index="bindex">
<view wx:for="{{item.mainvediolist}}" wx:for-item="it" wx:for-index="tindex">
<view class="content_word">
<!-- 默认状态 -->
<view data-index="{{bindex}}" data-idx="{{tindex}}" wx:if="{{it.isplay==false}}" bindtap="vedioplay" data-vediosrc='{{it.vediosrc}}'>
<image src='http://t.zoukankan.com/centent/img/yuyinshuru.png' class="yuyin_img"></image>
</view>
<!-- 当前正在播放状态 -->
<view wx:if="{{it.isplay==true}}" bindtap="vediostop" data-vediosrc='{{it.vediosrc}}'>
<image src='http://t.zoukankan.com/centent/img/bofang.gif' class="yuyin_img"></image>
</view>
</view>
</view>
</view>
</view>
Js
//播放录音
vedioplay: function(e) {
let that = this;
var src = e.currentTarget.dataset.vediosrc;//录音路径(从数据库中获取)
var idx = e.currentTarget.dataset.idx;//当前是第几个录音
var index = e.currentTarget.dataset.index;//当前是第几个数据
var list = that.data.questionlist;//获取全部数据
//先把所有数据都置为初始状态
for (var i = 0; i < list.length; i++) {
if (list[i].mainvediolist.length > 0) {
var vlist = list[i].mainvediolist;
for (var j = 0; j < vlist.length; j++) {
if (vlist[j].isplay == true) {
vlist[j].isplay = false;
}
}
}
}
//在数组中找到该数据,然后设置需要的属性
var indexlist = list[index].mainvediolist;
if (indexlist.length > 0) {
indexlist[idx].isplay = true;
}
//更新整个数组数据
that.setData({
questionlist: list
})
}