1.需要2个软件
GhostScript是PostScript解释程序,文件转换器。http://www.ghostscript.com/(下载地址:
http://downloads.ghostscript.com/public/gs871w32.exe)
RedMon是用于打印机端口监听。http://pages.cs.wisc.edu/~ghost/redmon/index.htm(下载地址:ftp://mirror.cs.wisc.edu/pub/mirrors/ghost/ghostgum/redmon17.zip)
安装上
2:添加打印机(windows 7)
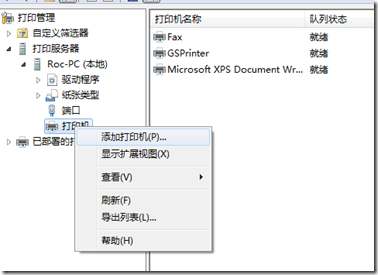
2.1控制面板--系统和安全--管理工具--打印管理--以管理员身份运行
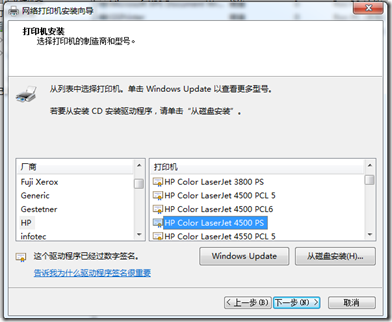
添加打印机
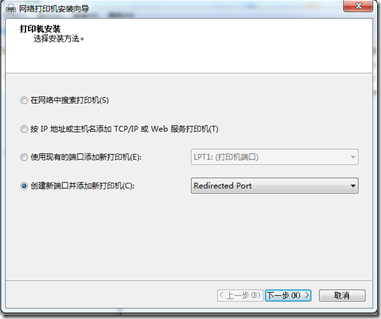
默认即可
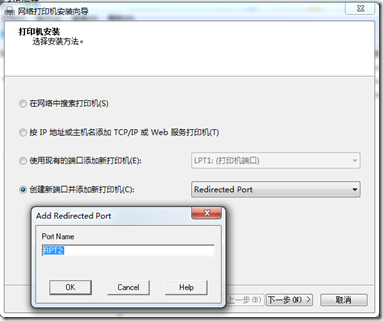
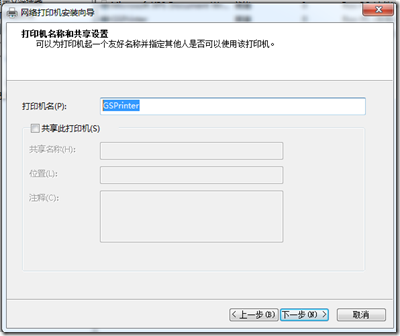
打印机命名
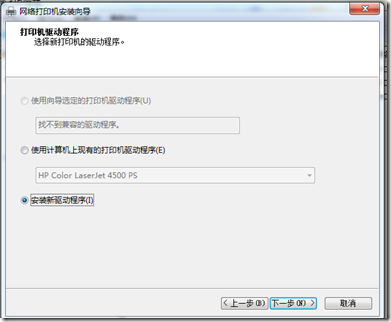
下一步就完成了
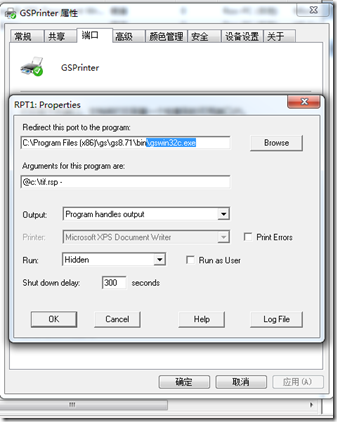
在端口配置:
创建tiff转换命令,将下面文本保持到tif.rsp文件
-Ic:\gs\gs8.00\lib;c:\gs\fonts
-sDEVICE=tiffg4
-sOutputFile=c:\print.tif
-dNOPAUSE
-dSAFER
-dBATCH
-sPAPERSIZE=a4
现在一个tiff打印机就OK了
![image[7] image[7]](https://images.cnblogs.com/cnblogs_com/tzp_8/201012/201012171312206964.png)