摘要:SeekBar可以通过滑块的位置来识别值,拖动条允许用户拖动滑块以更改进度值的大小-------------------------由于SeekBar的事件可以由用户通过拖动条来控制,因此有必要监视其事件,这需要实现SeekBar OnSeekBarChangeListener接口。此界面总共需要监听三个事件:ProgressChanged上的值更改开始拖动StartTrackingTouch上的停止拖动StopTrackingTouch使用SeekBar创建可拖动的进度条:1.在xml中添加标记SeekBar和两个TextView以显示状态--在没有操作的情况下--˃3。在main.xml下的SeekBar中添加属性:android:tumb=“@drawable/my_thumb”。
SeekBar介绍
听歌的时候,我们常常喜欢快进或者退回到某一时间段、喜欢控制音量大小。SeekBar可以通过滑块的位置来标识数值,而且拖动条允许用户拖动滑块来改变进度值的大小。
--------------------
SeekBar的主要属性和方法:
由于 SeekBar 是 PrograssBar 的子类,所以方法和属性也是类似的。
(1)setMax ——设置SeekBar的最大数值
(2)setProgress ——设置SeekBar当前的数值
(3)setSecondaryProgress——设置SeekBar的第二数值,即当前拖动条推荐的数值。
-----------------------
SeekBar的事件
由于拖动条可以被用户控制,所以需要对其进行事件监听,这就需要实现 SeekBar.OnSeekBarChangeListener接口。此接口共需要监听三个事件:
数值改变 onProgressChanged
开始拖动 onStartTrackingTouch
停止拖动 onStopTrackingTouch
使用SeekBar制作可拖动的进度条的步骤:
1. 在main.xml中添加标签 SeekBar 和两个 TextView用于显示状态。
2. 在MainActivity中创建并初始化SeekBsr和TextView.
3. 为了监听用户的手势,需要监听器,令 MainActivity 实现接口 OnSeekBarChangeListener,并重写3个方法:
//数值改变的时候调用
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
textView1.setText("正在拖动");
textView2.setText("当前进度:"+progress);
}
//开始拖动的时候调用
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
textView1.setText("开始拖动");
}
//停止拖动的时候调用
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
textView1.setText("停止拖动");
}
4. SeekBar加载监听器。
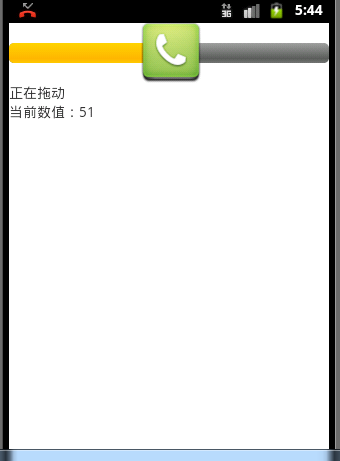
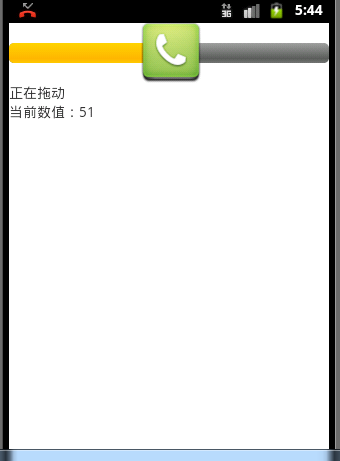
自定义SeekBar进度条
SeekBar类似之前学的ProgressBar,都可以改变进度条的样式,但SeekBar还能改变滑块的样式。
android:progressDrawable="@drawable/seekbar_img"(改变进度条的样式)
android:thumb="@drawable/thumb"(改变滑块的样式)
自定义滑块样式的步骤:
1. 在 drawale文件夹中创建资源文件 normal.png、select.png 作为滑块的模型;
2. 在 drawale文件夹中创建选择器selector资源文件 my_thumb.xml,在selector中添加代码:
<!--按压的情况下-->
<item android:drawable="@drawable/select" android:state_pressed="true" android:state_window_focused="true"></item>
<!--获取到焦点的情况下-->
<item android:drawable="@drawable/select" android:state_focused="true" android:state_window_focused="true"></item>
<!--被选中的情况下-->
<item android:drawable="@drawable/select" android:state_selected="true" android:state_window_focused="true"></item>
<!--无操作的情况下-->
<item android:drawable="@drawable/normal"></item>
3. 在 main.xml 下的 SeekBar 添加属性:
android:thumb="@drawable/my_thumb"。
-------------------------
自定义进度条样式的步骤:
和前面学的 ProgressBar 完全一样。
添加完需要的资源文件后,在 SeekBar中添加属性:android:progressDrawable="@drawable/progress_bar"
1 //可拖动的进度条,它的监听事件:OnSeekBarChangeListener
2 //自定义进度条滑块样式————在drawable文件夹下
3 public class MainActivity extends Activity implements OnSeekBarChangeListener {
4 private SeekBar seekBar;
5 private TextView textView, textView2;
6
7 @Override
8 protected void onCreate(Bundle savedInstanceState) {
9 super.onCreate(savedInstanceState);
10 setContentView(R.layout.main);
11 seekBar = (SeekBar) findViewById(R.id.seekbar);
12 textView = (TextView) findViewById(R.id.text1);
13 textView2 = (TextView) findViewById(R.id.text2);
14 seekBar.setOnSeekBarChangeListener(this);
15
16 }
17
18 // 数值改变
19 @Override
20 public void onProgressChanged(SeekBar seekBar, int progress,
21 boolean fromUser) {
22 // TODO Auto-generated method stub
23 textView.setText("正在拖动");
24 textView2.setText("当前数值:" + progress);
25
26 }
27
28 // 开始拖动
29 @Override
30 public void onStartTrackingTouch(SeekBar seekBar) {
31 // TODO Auto-generated method stub
32 textView.setText("开始拖动");
33 }
34
35 // 停止拖动
36 @Override
37 public void onStopTrackingTouch(SeekBar seekBar) {
38 // TODO Auto-generated method stub
39 textView.setText("停止拖动");
40 }
41
42 }----自定义滑块的选择器------
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/yes" android:state_pressed="true" android:state_window_focused="true"></item>
<item android:drawable="@drawable/yes" android:state_focused="true" android:state_window_focused="true"></item>
<item android:drawable="@drawable/yes" android:state_selected="true" android:state_window_focused="true"></item>
<item android:drawable="@drawable/no" ></item>
</selector>