- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
安装cnpm

安装vue-cli脚手架构建工具
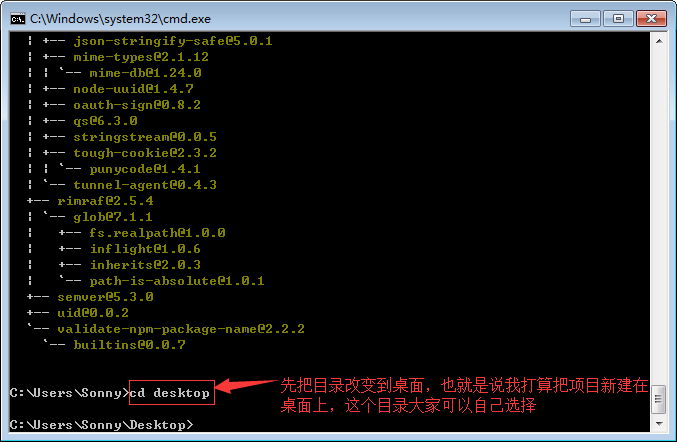
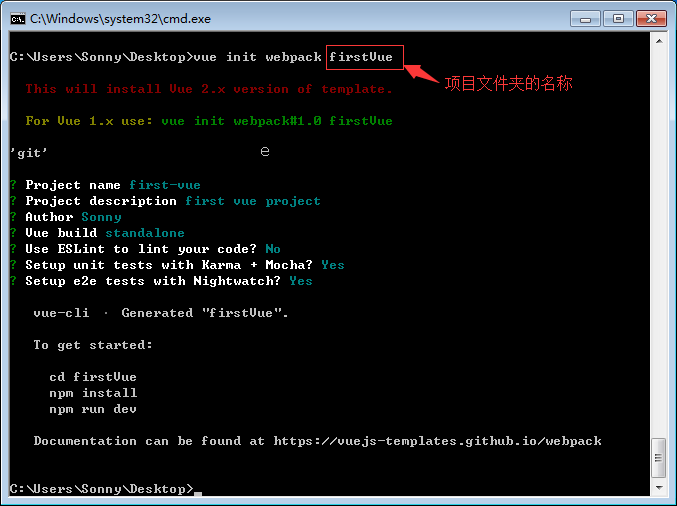
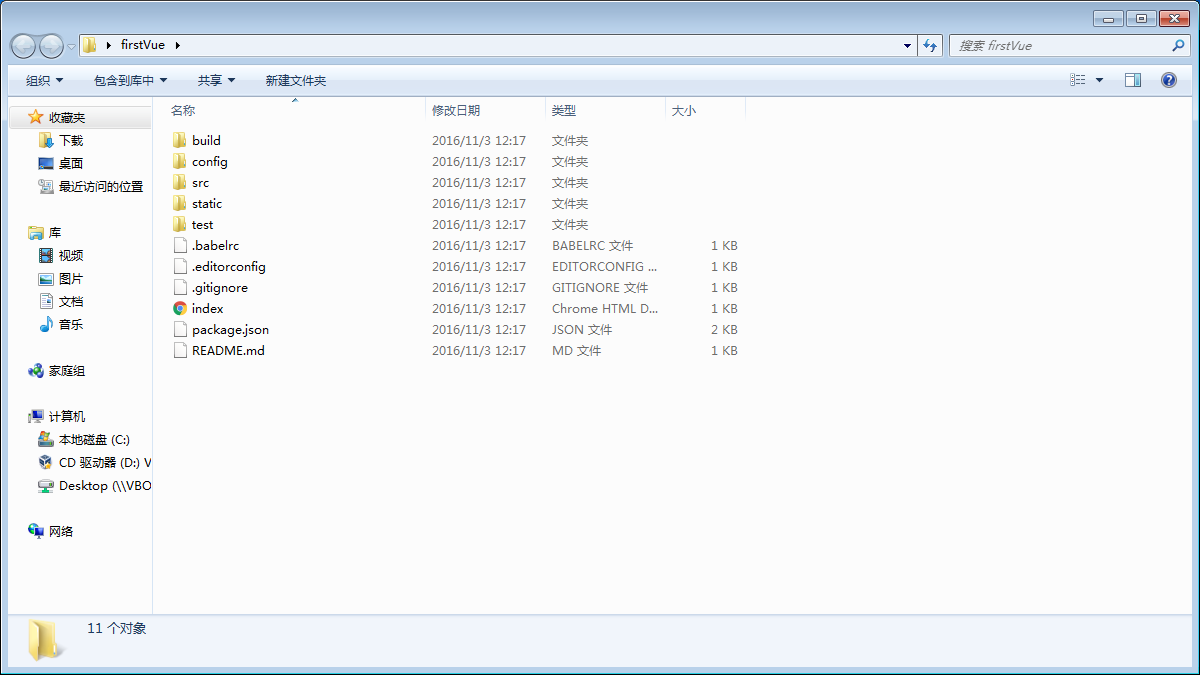
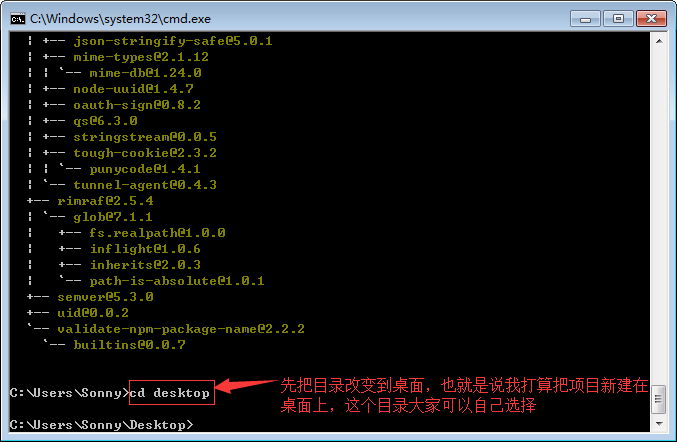
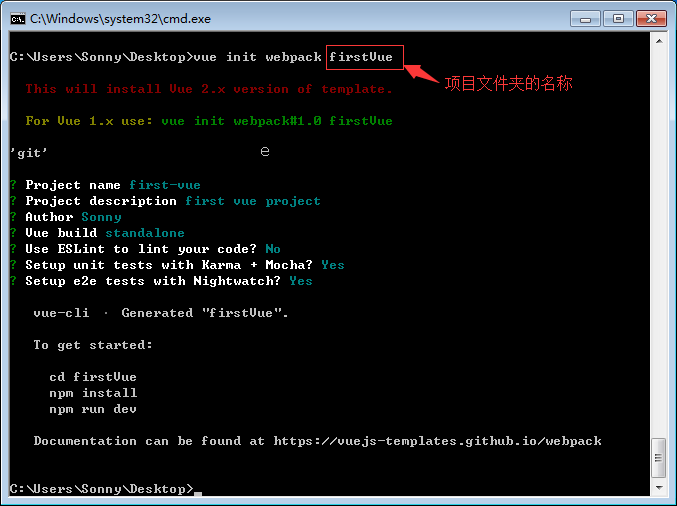
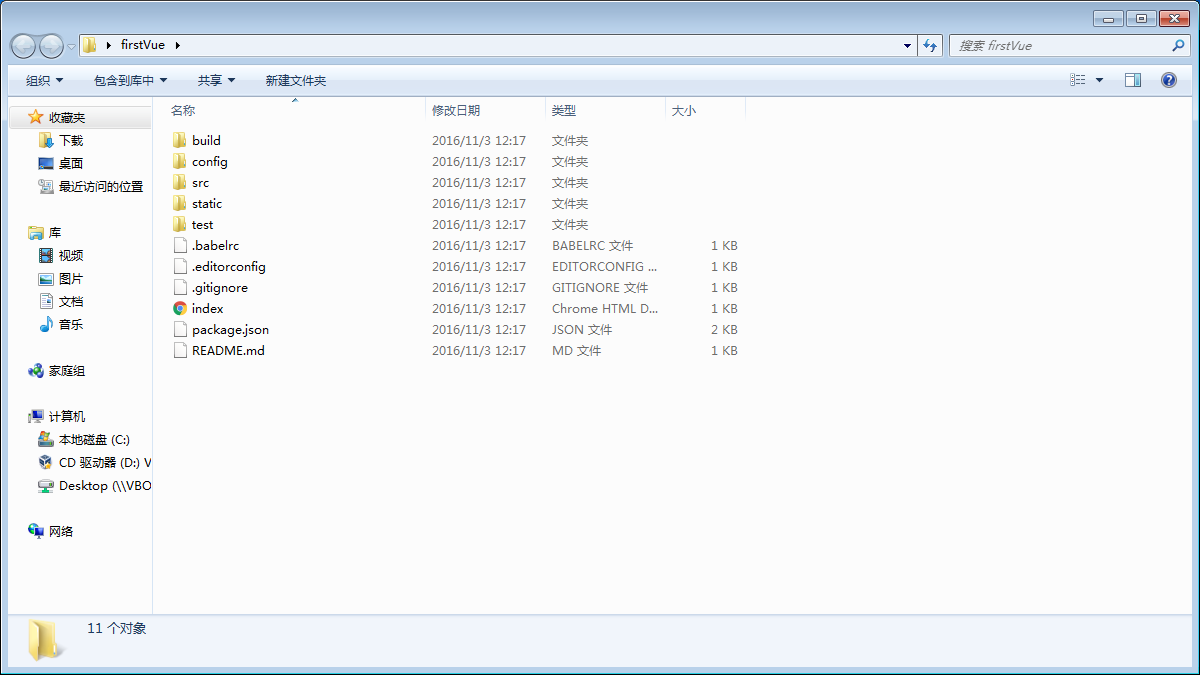
用vue-cli构建项目





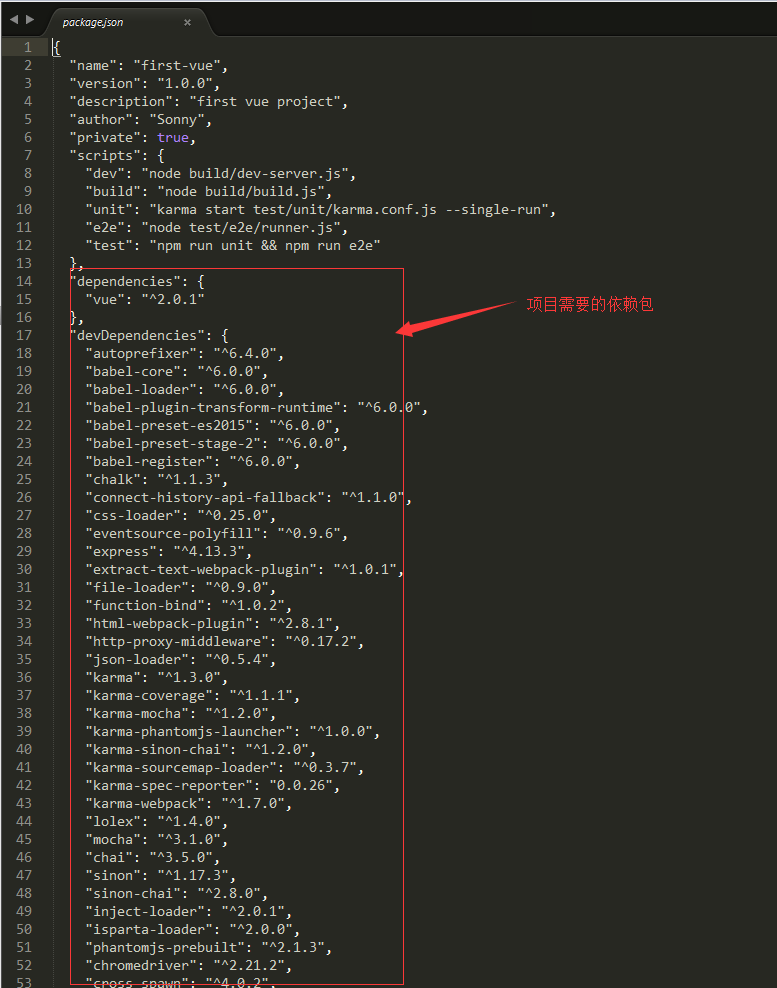
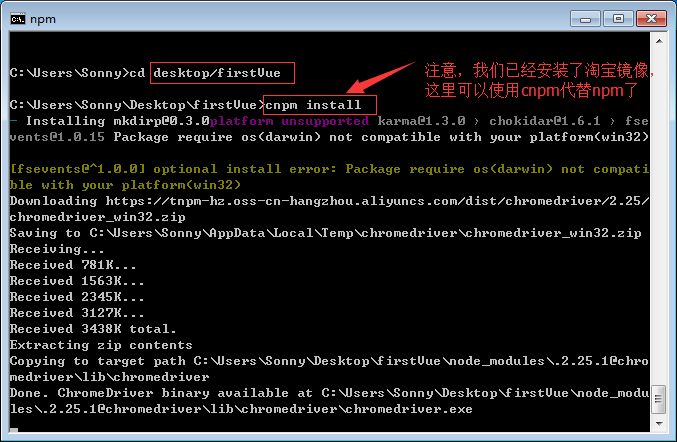
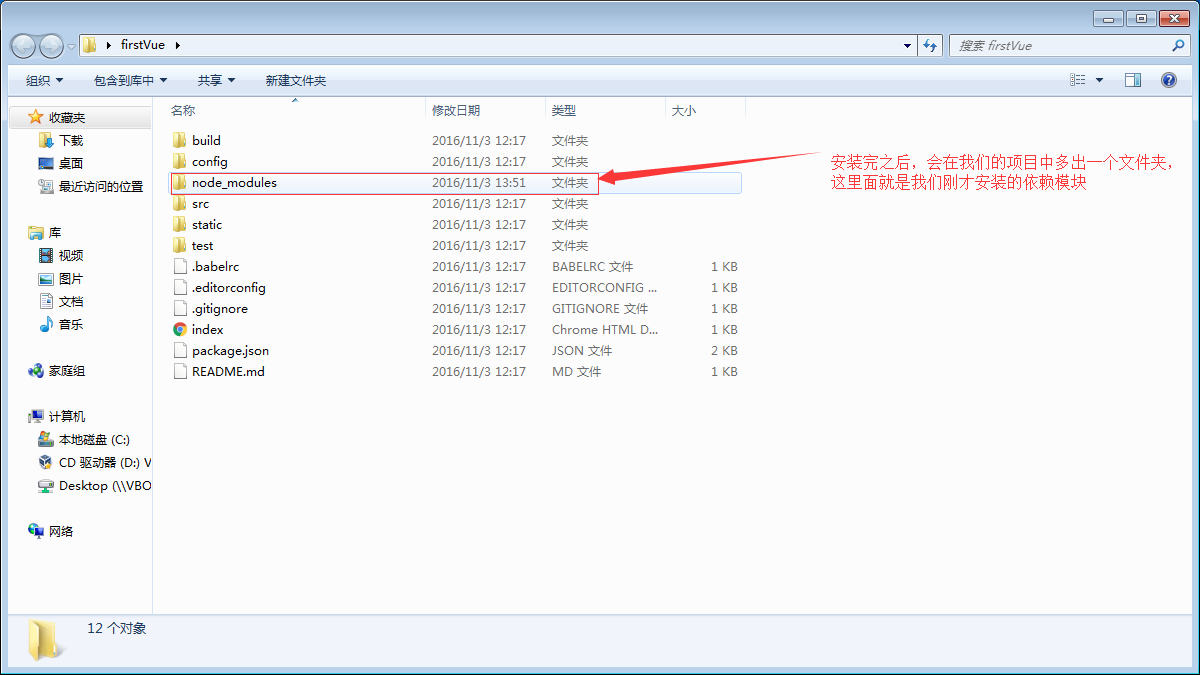
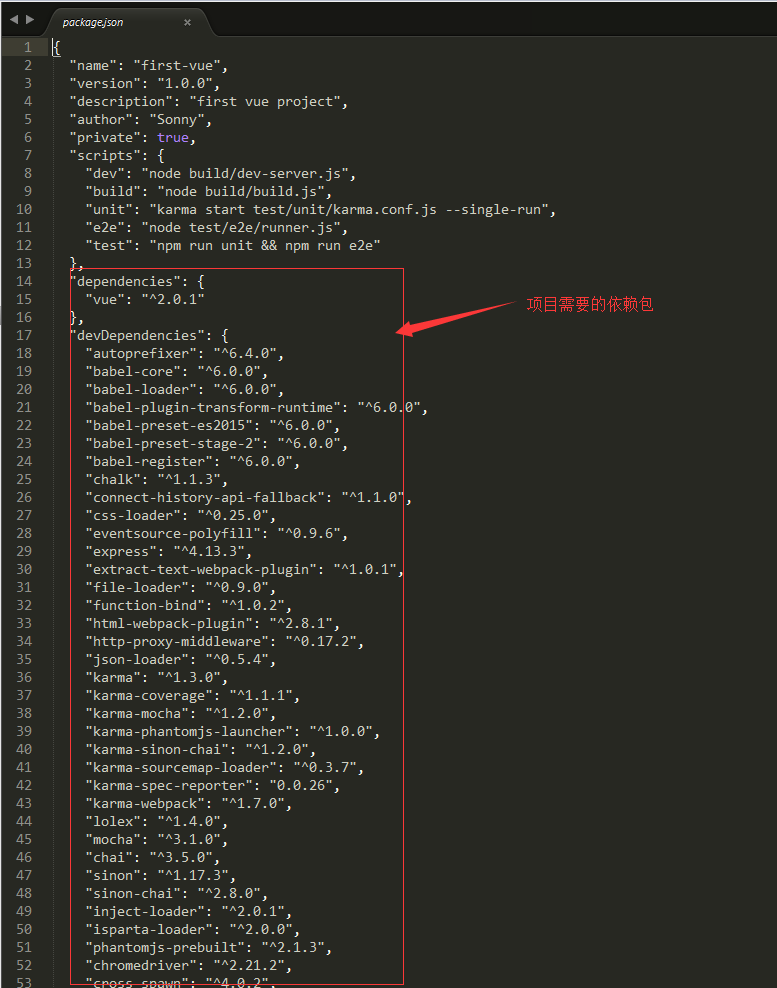
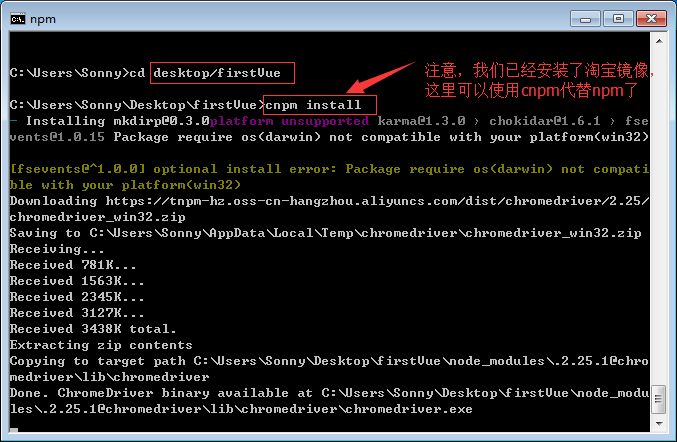
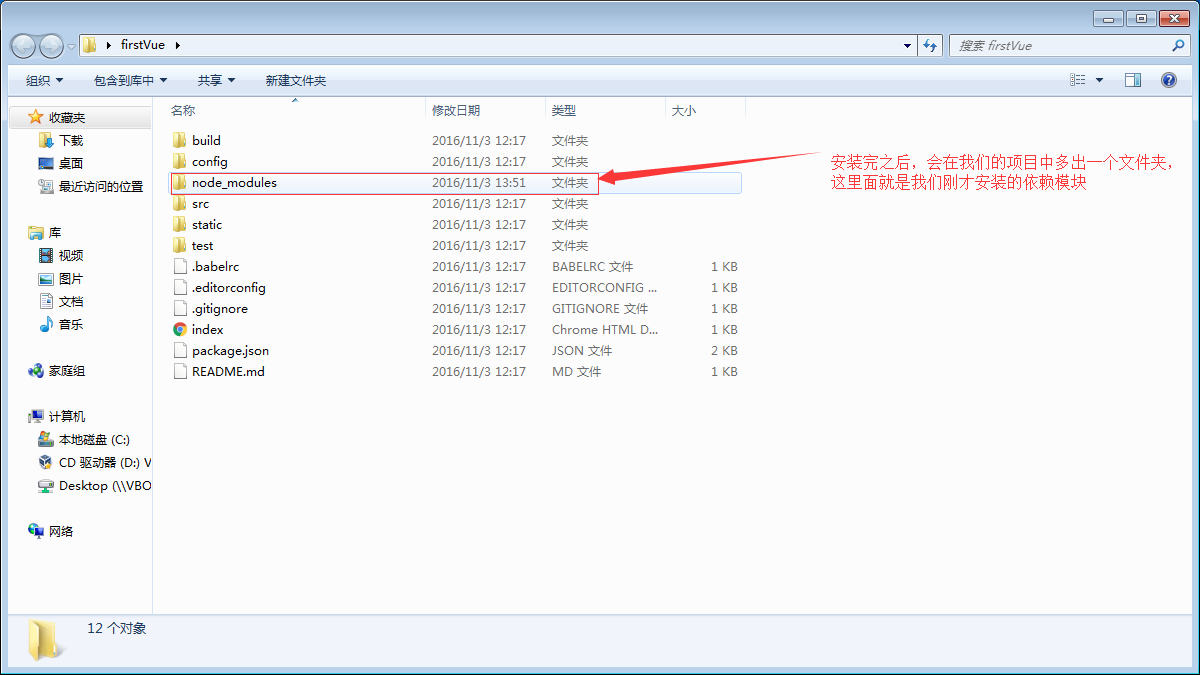
安装项目所需的依赖


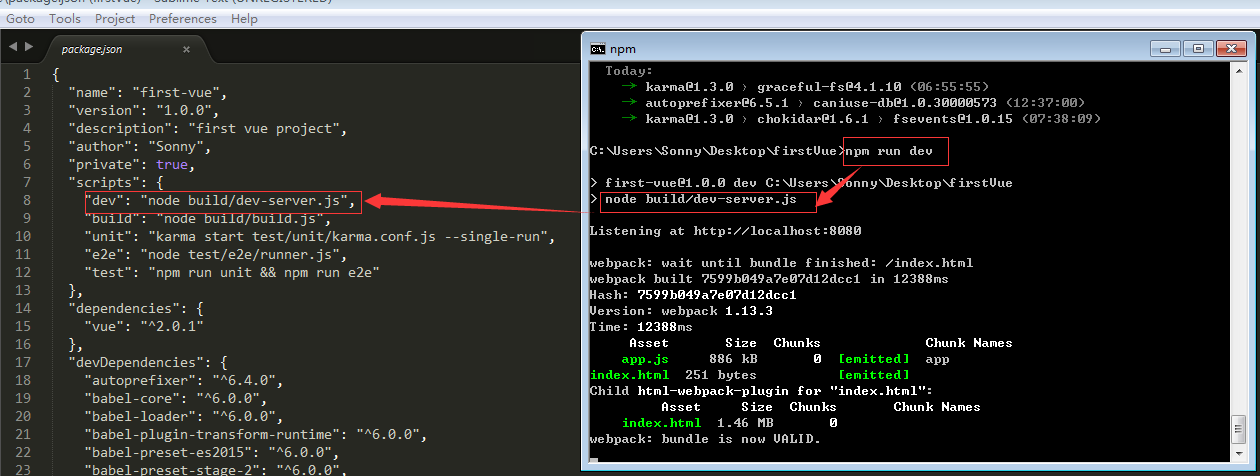
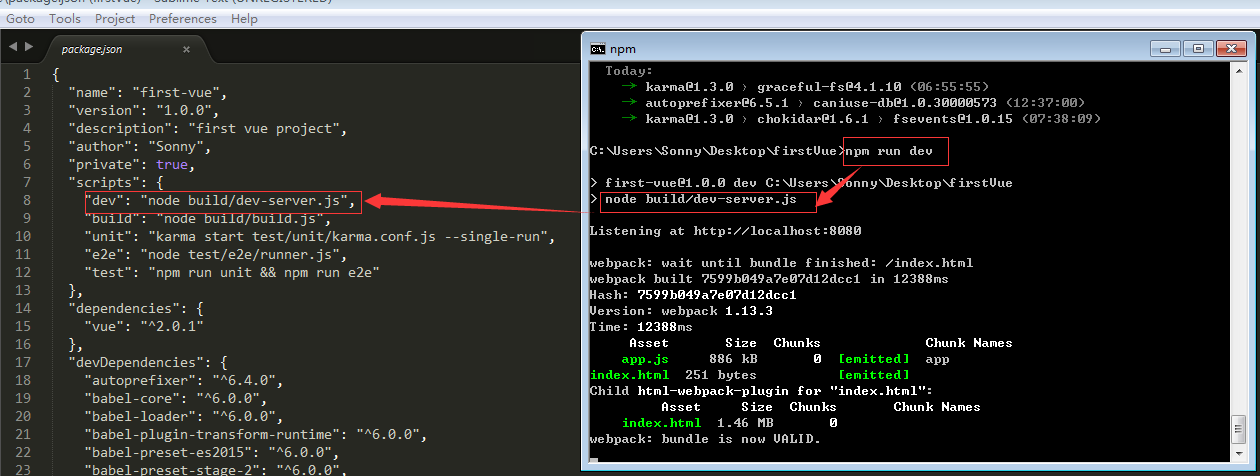
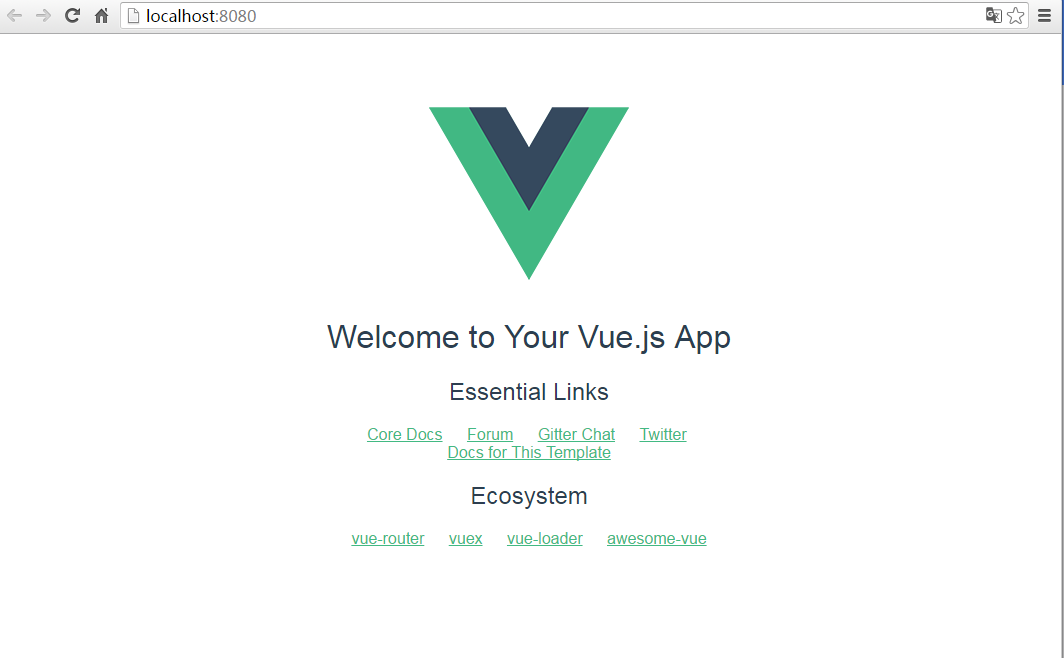
运行项目


npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。










免责声明:文章转载自《如何运行vue项目》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇yii2 分页Oracle 11g 新特性 SecureFiles 说明下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
获取图片的像素大小,使用上传文件之前的钩子 beforeUpload,参数为上传的文件。 <a-upload name="file" list-type="picture-card" :show-upload-list="false" :multiple="false" :b...
转载:https://www.cnblogs.com/hellman/p/10985377.html 一、安装node环境 1、下载地址为:https://nodejs.org/en/ 2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.or...
<template> <div class="page-body"> <div class="page-title flex"> <div class="title-txt"> title随便title </div> <d...
在一个页面中如果想实现三个页面的拼接组成一个页面,这时候就用到嵌套路由了。 第一种方法: 1.顶部页面 /views/Home.vue <template> <el-container> <!-- 顶部 --> <el-header class="headerAll"> &l...
一、安装npm i vue-preview -S 二、main.js中 导入组件 //vue-preview 开始 import VuePreview from 'vue-preview'; // defalut install Vue.use(VuePreview) //vue-preview 结束 三、代码 1、要为缩略图设定样式 ,要...
前言 在vue中,请求后端接口的模块有三种: vue-resource axios fetch 这我们使用axios去请求后端接口。 安装 进入vue项目的目录,执行: npm install axios --save 使用 axios支持的http请求方法如下 axios.request(config) axios.get(url[, conf...