我们chrome插件网热门推荐的软件之一就是postman。但是postman的适应平台分为:postman chrome应用程序,postman应用程序,postman插件。谷歌应用商店从2018年3月开始停止chrome应用程序的更新。除非继续使用老版本的postman chrome应用程序,大家可以更多的去选择postman应用程序(Postman for Win64(V6.0.10)),而大家常说的postman插件其实是Postman Interceptor。当然我相信大家应该比较清晰。今天我们主要介绍的是postman插件的安装。
postman是干什么的?
Postman官网上这么介绍的:“Modern software is built on APIs,Postman helps you develop APIs faster”。软件是基于api的,而postman可以帮助你测试api.也就是说postman可以帮助你成功进行接口测试。Postman 提供给我们一个强大的 Web API 和 HTTP 请求的调试,它能够发送任何类型的HTTP 请求 (GET, POST, PUT, DELETE...),并且能附带任何数量的参数和 Headers。不仅如此,它还提供测试数据和环境配置数据的导入导出。
postman插件安装
备注:postman也是有软件进行下载的,但是是需要进行FQ下载的,故自行下载安装。本节讲述的是插件的安装以及简单实用。postman是Chrome的一个接口测试插件,故如果你已经安装了Chrome浏览器故直接可以安装拓展应用。
在谷歌应用商店在线安装postman插件的方法
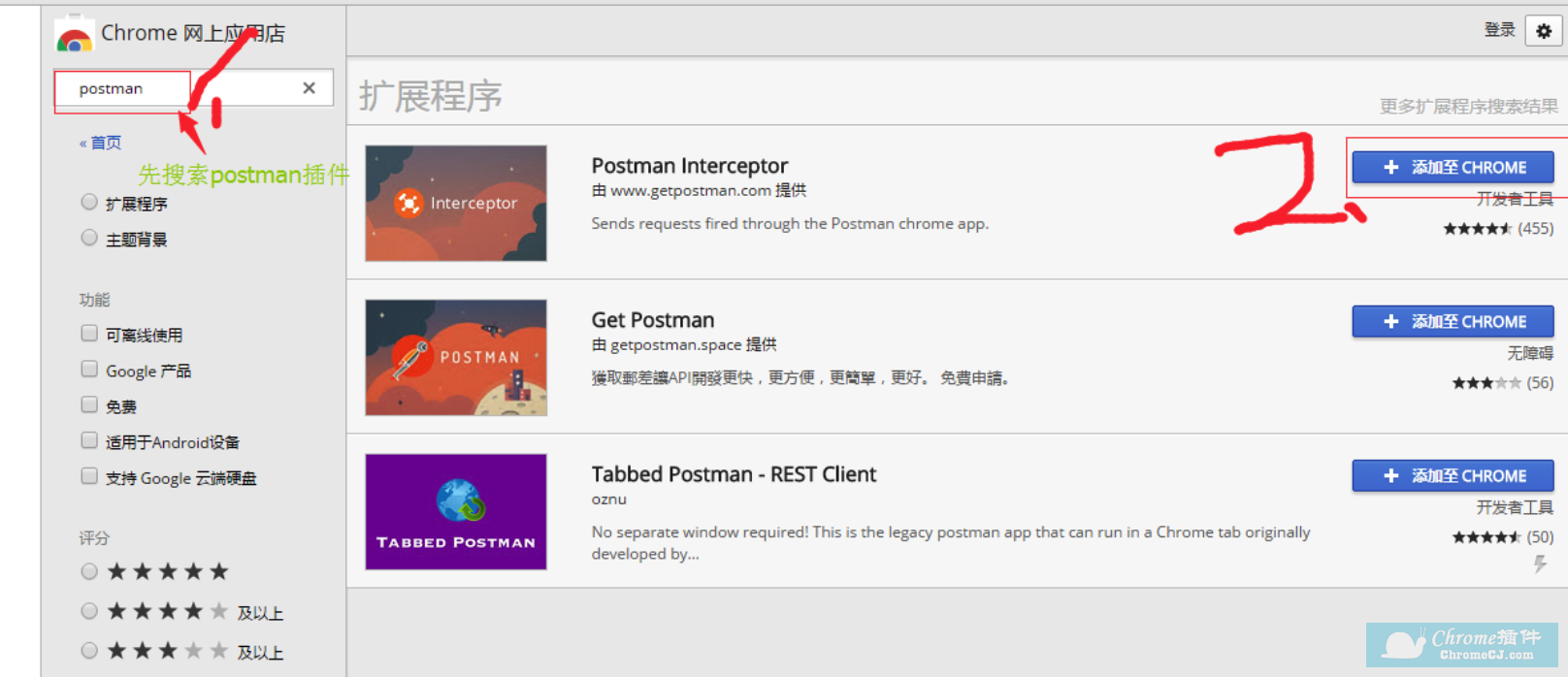
首先我们打开chrome的应用商店,s搜索我们的postman插件,准备安装。选择添加至chrome即可!

离线安装postman插件的方法
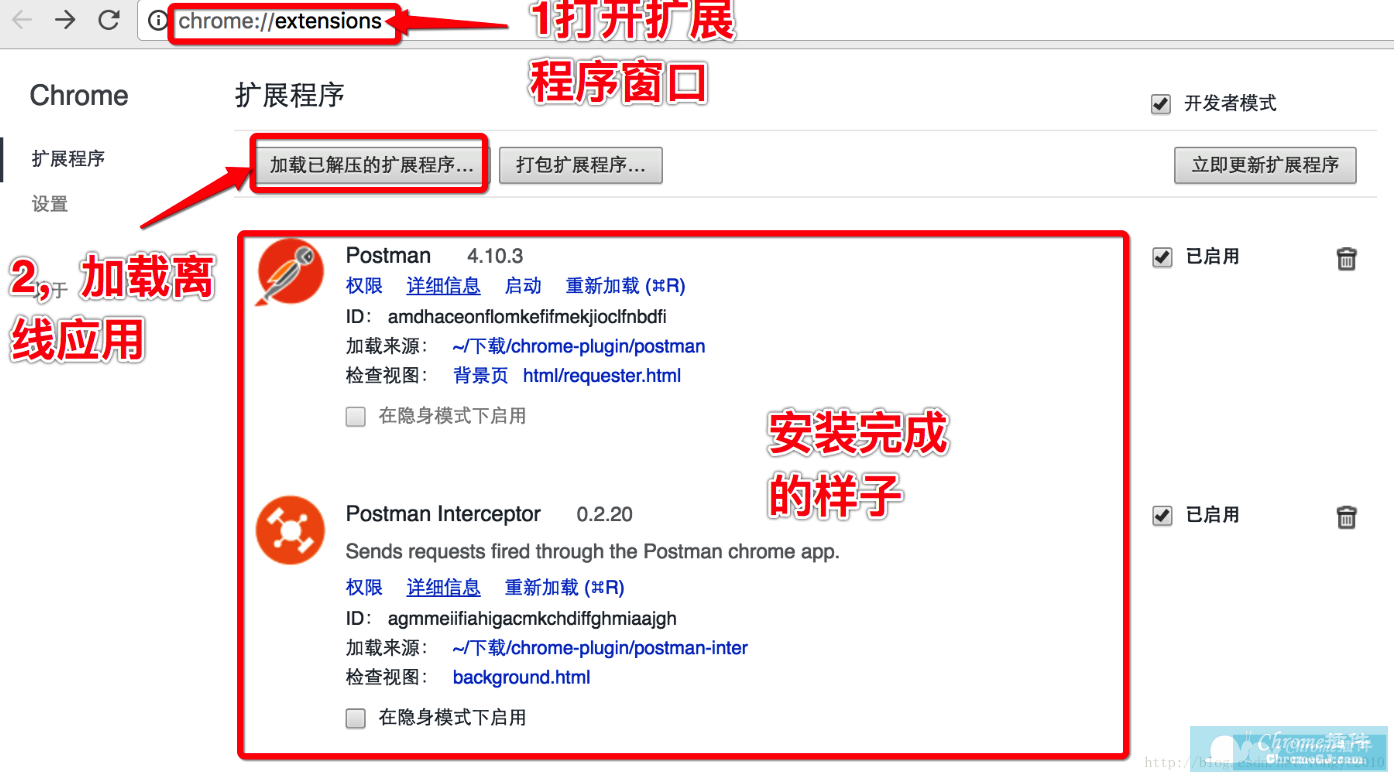
1.在本站下载postman插件后,打开chrome扩展程序管理页面,复制chrome://extensions/粘贴到浏览器地址栏,然后按回车键提交,会打开一个名叫 【扩展程序】的窗口。将下载的postman插件crx格式文件拖放进去就可以了。

postman插件安装成功后如何启用
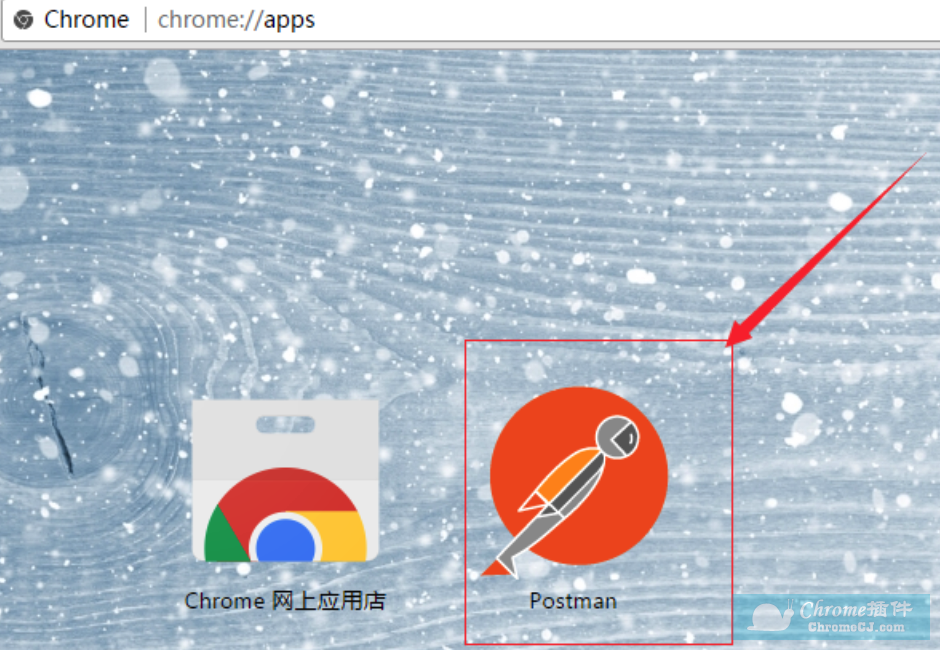
第一种:添加过程成功后,在地址栏输入:“chrome://apps”,就可以看到postman的图标了,可以点击下试试哦:
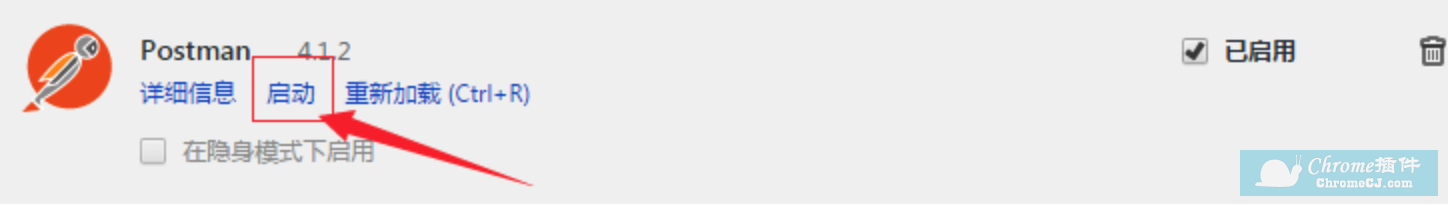
第二种:打开chrome的设置--更多程序---扩展程序,找到postman点击启动即可。
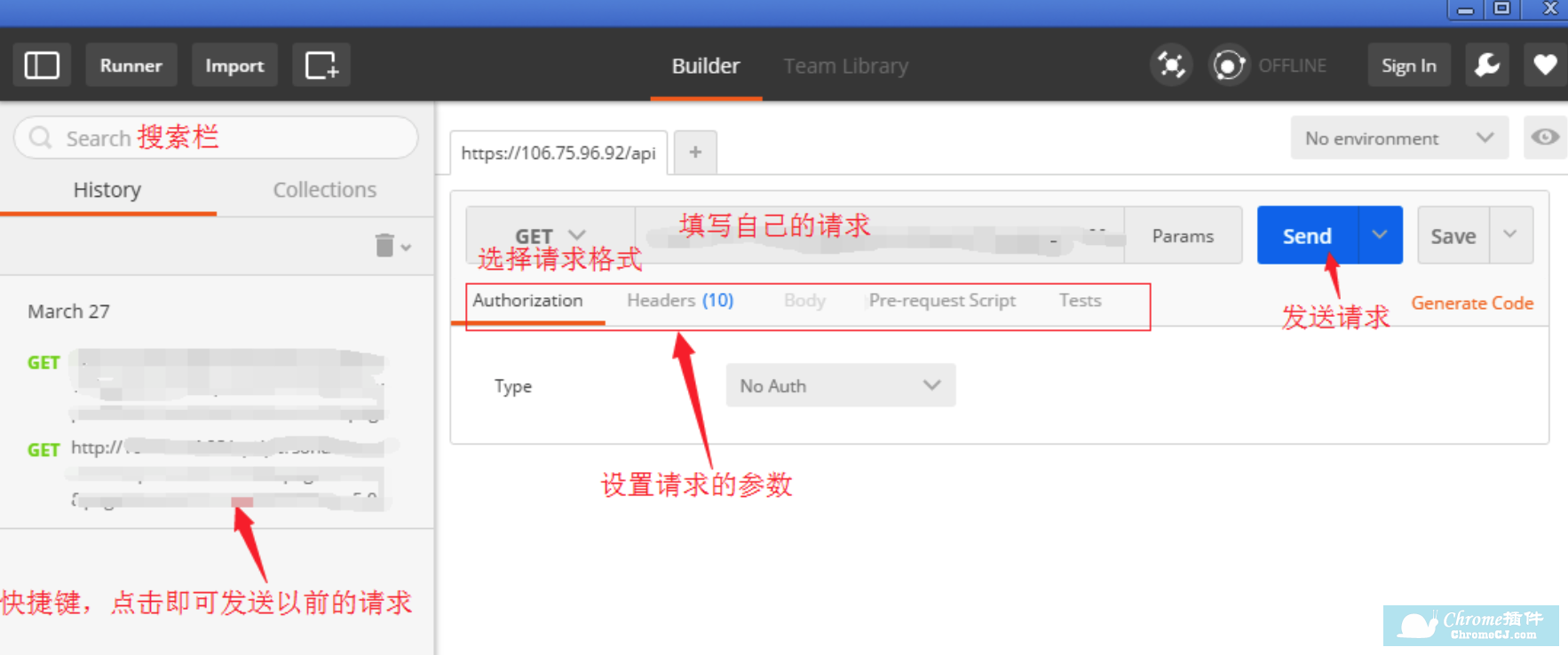
postman的页面简单介绍

以上就是我们chrome插件网为您整理的postman插件安装教程,更多postman插件使用方法欢迎给我们留言投稿。
postman插件相关推荐阅读
1.Postman API 中文白皮书文档-Postman 使用教程
2.详细了解为什么支持Postman Chrome应用程序已被弃用?
转载必须注明来自: http://chromecj.com/web-development/2018-06/1460.html