小程序我们在输入时,自动弹出的键盘有时候会遮住一部分输入框,从感官上给我们带了了不好的体验,那么怎么设置小程序怎么设置input框和键盘的距离?
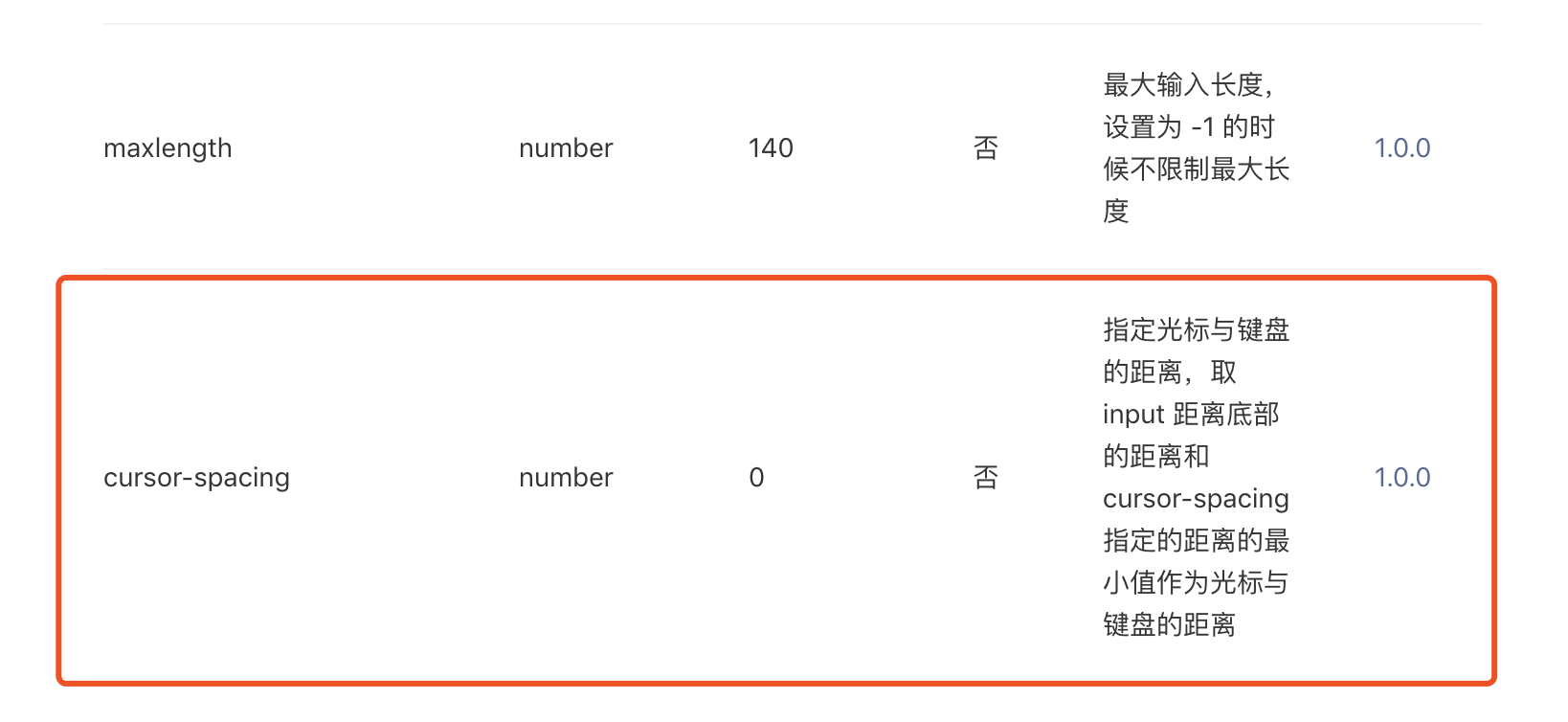
小程序input组件给我们提供了一个属性:

例如:
<input placeholder="请输入相关内容"bindinput="getText"value="{{text}}"cursor-spacing="15"/>
只用给input设置一个 cursor-spacing 属性就可以了,默认值是0,值越大,距离越大。
希望这篇文章对你有所帮助!
小程序我们在输入时,自动弹出的键盘有时候会遮住一部分输入框,从感官上给我们带了了不好的体验,那么怎么设置小程序怎么设置input框和键盘的距离?
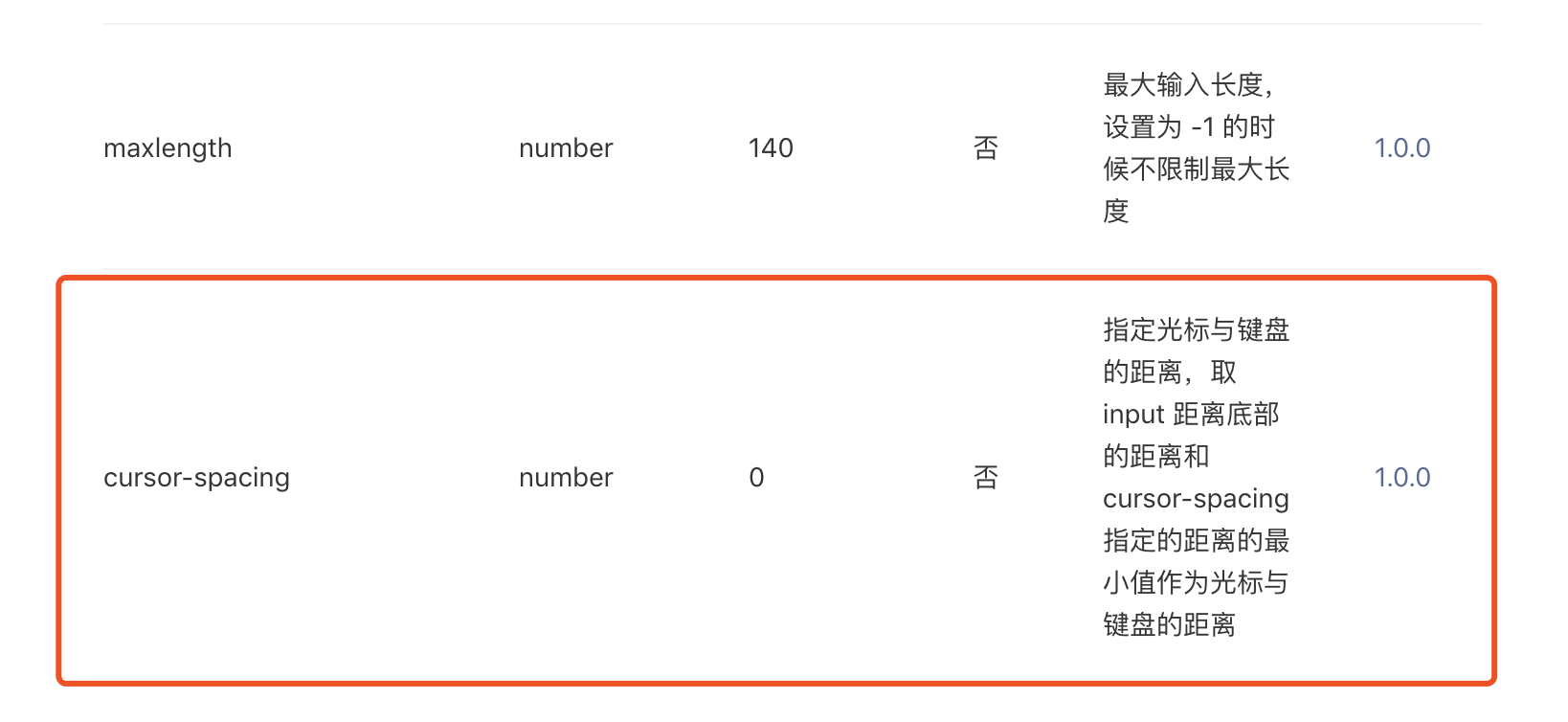
小程序input组件给我们提供了一个属性:

例如:
<input placeholder="请输入相关内容"bindinput="getText"value="{{text}}"cursor-spacing="15"/>
只用给input设置一个 cursor-spacing 属性就可以了,默认值是0,值越大,距离越大。
希望这篇文章对你有所帮助!
免责声明:文章转载自《小程序怎么设置input框和键盘的距离》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇SAP 关于贸易伙伴(Trading Partner)区分关联方/非关联方/子公司/第三方vim 安装vim-javascript插件--Vundle管理下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
在虚拟机linux安装好memcached之后,试着用java程序连接一下memcached的服务端,但却出现了以下错误 com.schooner.MemCached.SchoonerSockIOPool Fri Jan 09 09:45:59 CST 2015 - ++++ failed to get SockIO obj for: 192.168.16...
表单标签注册和登录 目的:收集用户信息,能够输入内容 input标签 text 文本输入类型 <input type="text" name="username"> password 密码类型 <input type="password" name="password"> radio 单选按钮 &l...
<template> <el-table :data="CreditUnclearOutlineList" border style=" 100%" ref="table"> <el-table-co...
一、项目介绍 此项目基于微信云托管能力范围编写,构建了一个简单的 WEB 后端服务,统计 WEB 网页的访问日志,并保存至 serverless 形态的 mysql 数据库中,然后在小程序中调用服务接口,获得访问次数。 项目包含微信云托管在单体运行中的基础能力使用,包含基础容器、mysql、微信小程序调用等。 项目技术栈:后端服务(nodejs + exp...
近来在制作登陆页的input文本框和密码框的时候,具体的实例可参考实现带样式的表单验证,我们发现在IE下默认的情况下,input 标签的密码框和文本框宽度不一致,这就尴尬了。 解决这个办法,我们是直接设置两个框的宽度一致, 给 input 标签添加一个类,比如:class="input-w" .input { 150px;} first-c...
nn.RNN(input_size, hidden_size, num_layers=1, nonlinearity=tanh, bias=True, batch_first=False, dropout=0, bidirectional=False) 参数说明 input_size输入特征的维度, 一般rnn中输入的是词向量,那么 input_siz...