比如我们想对对字符串进行split()
我们可以这么写
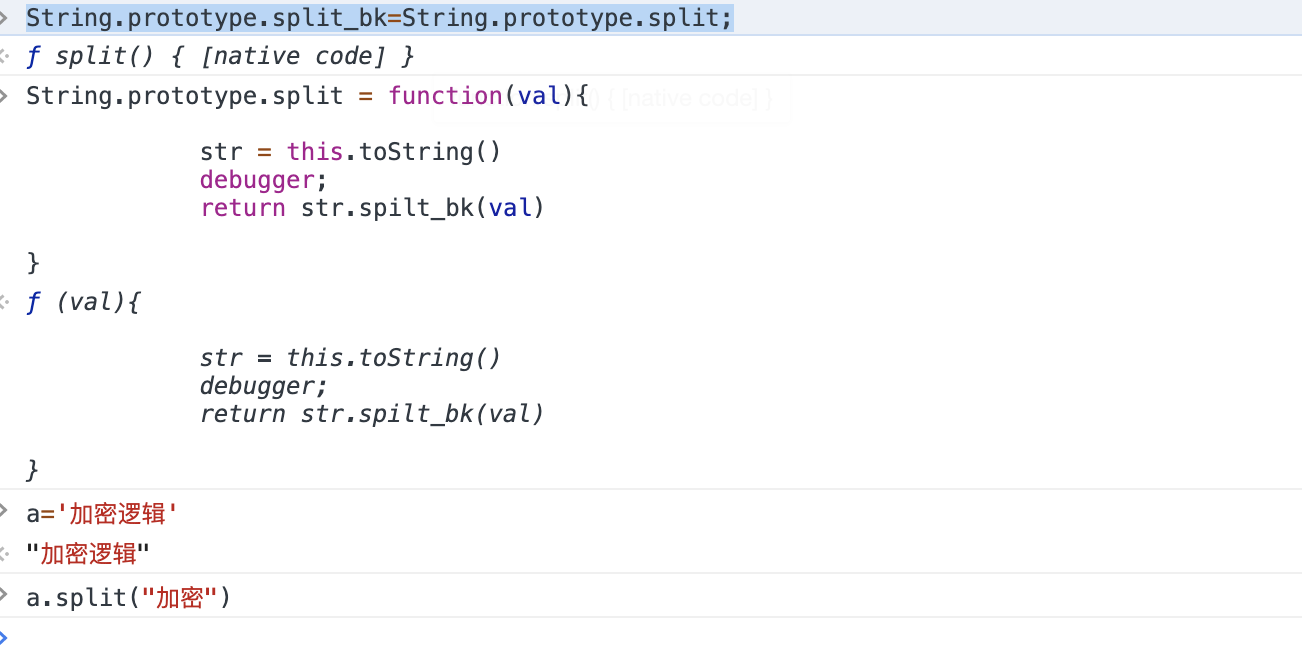
String.prototype.split_bk=String.prototype.split;
String.prototype.split = function(val){
str = this.toString()
debugger;
return str.spilt_bk(val)
}
最后由于我们String的原型链已经做了修改,所以要在 最后结束的时候做个伪装
由于原生代码是这样的

伪装的时候这么写 String.prototype.split.toString=function(){
}
这时候我们可以定义一个字符串a进行尝试
a='加密字符串'
a.split("加密")
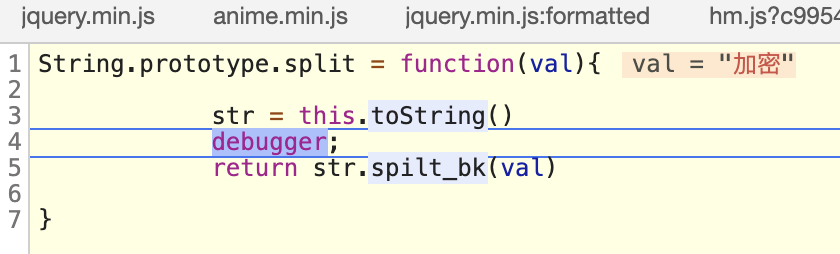
这时候就会加入debugger'


最后整体的原生代码的hook方式完成
String.prototype.split_bk=String.prototype.split;
String.prototype.split = function(val){
//这一步操作是拿到str本身字符串。一整串 ,最后 返回str.split_bk(val) val是你触发的参数,比如说你想切割加密参数中的加密,val传进来的值就是加密
str = this.toString()
debugger;
return str.spilt_bk(val)
}
String.prototype.split.toString=function(){
return "function split() { [native code] }"
}
Hook Number Object Array -push .shift 都可以使用同样的 方式实现
比如Array
Array.prototype.slice_bk=Array.prototype.slice
Array.prototype.slice=function(val){
arr=this.toString()
debugger;
return arr.slice_bk;
}
Array.prototype.slice.toString=function(){
return 'function slice() { [native code] }'
}
完美