有些情况下,我们可能需要隐藏键盘,但是保持输入框的编辑状态,光标不消失. 比如:在界面上加上语音输入功能.
//1.视图取消编辑态
[self.view endEditing:YES];
//2.输入框取消第一响应
if ([self.textView canResignFirstResponder]) {
[self.textView resignFirstResponder];
}
以上方法, 虽然成功的隐藏键盘, 但是其原理都是通过取消输入框的第一响应实现的.而取消了输入框的响应状态, 自然光标就消失, 如果需要保持光标, 就需要用到:
//替换输入视图(隐藏系统键盘或可使用自定义)
_textView.inputView = [[UIView alloc] initWithFrame:CGRectZero];
_textView.inputAccessoryView = [[UIView alloc] initWithFrame:CGRectZero];
[_textView reloadInputViews];
//输入视图为系统默认键盘
_textView.inputView = nil;
_textView.inputAccessoryView = nil;
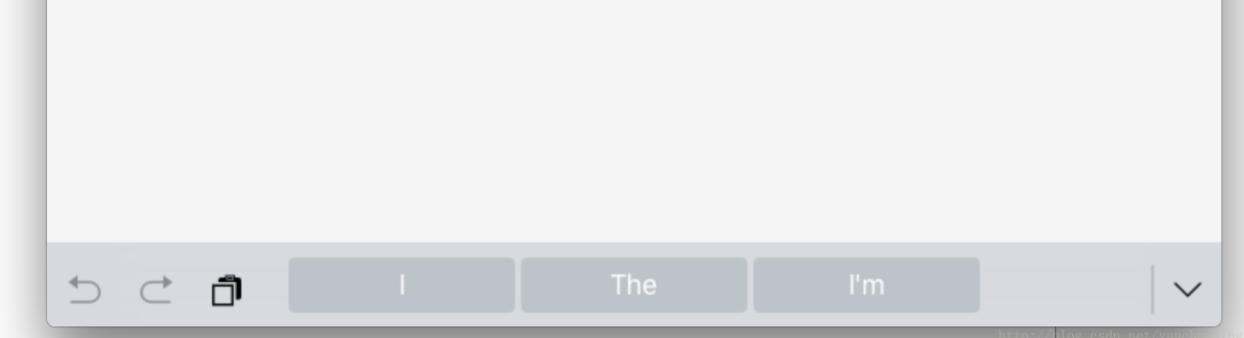
使用以上方法, 在iPad + iOS 9 以上系统中, 会在键盘上方出现toolbar无法取消的情况:

这时候需要用到:
// iPad + iOS > 9.0 取消键盘上的toolbar
if ([iOSVersion floatValue] >= 9.0 ) {
UITextInputAssistantItem* item = [_textView inputAssistantItem];
item.leadingBarButtonGroups = @[];
item.trailingBarButtonGroups = @[];
}