一、px,em,rem,vw的简单介绍
1、px
px其实就是像素的意思,全称pixel,也就是图像的基本采样单位。对于不同的设备,它的图像基本单位是不同的,比如显示器和打印机。而我们通常所说的显示器分辨率是指桌面设定的分辨率,不是显示器的物理分辨率,但是现在我们的桌面分辨率和物理分辨率几乎是一致的,因为这样显示效果最佳。所以总的来说px就是对应我们显示器的分辨率。这样就会有个问题就是如果使用px的话我们就要根据不同电脑的分辨率来做自适应,有点麻烦。
2、em
em是相对长度单位。相对于当前对象内本文的字体尺寸(如果没有设置本文尺寸,那就是相对于浏览器默认的字体尺寸,也就是16px),这样计算的话。如果没有设置字体尺寸就是1em = 16px。如果使用em的话,有个好的建议,就是将body的font-size设置成62.5%,也就是16px * 62.5% = 10px。这样的话1em = 10px,方便我们计算。
3、rem
rem和em一样也是相对长度单位,但是不一样的是rem始终都是相对html根元素。这样有个很大的有点就是使用rem后不会受到对象内文本字体尺寸的影响,而且只需要改变根元素就能改变所有的字体大小。兼容性也是不错的,IE8以上版本和其他浏览器都已经支持,是个做响应式页面的好选择
4、重点:vw和vh
vw和vh是视口(viewport units)单位,何谓视口,就是根据你浏览器窗口的大小的单位,不受显示器分辨率的影响,是不是很神奇,这就代表了,我们不需要顾虑到现在那么多不同电脑有关分辨率的自适应问题。
vw是可视窗口的宽度单位,和百分比有点一样,1vw = 可视窗口的宽度的百分之一。比如窗口宽度大小是1800px,那么1vw = 18px。和百分比不一样的是,vw始终相对于可视窗口的宽度,而百分比和其父元素的宽度有关。
vh就是可视窗口的高度了。
这边顺便提一下vmin和vmax,vmin是指选择vw和vh中最小的那个,而vmax是选择最大的那个
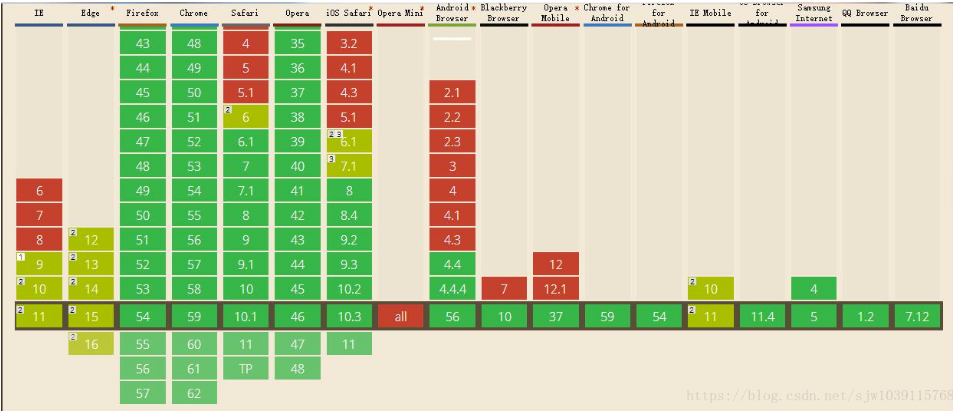
兼容性方面是vw和vh的短板了,如下图所示,使用vw和vh所需求的版本还是较高的
二、使用vw,vh能做什么
1、响应式页面轻松搞定
由于vw,vh的特性,他们能够根据窗口大小来自动调节字体大小,这就能很轻松地完成响应式页面的布局
2、小技巧之响应垂直居中
可以使用vw,vh来实现在页面中响应垂直居中,只需要以下代码
#box {
50vw;
height: 50vh;
margin: 25vh auto;
}只要设置margin的上下间距,使之heigit + margin-top +margin-bottom = 100 ,width + margin-left + margin-right = 100 ,就能够响应垂直居中
3、模仿bootstrap的栅栏布局
了解过bootstrap的都知道它的栅栏布局,而使用vw,vh就能够轻松实现。
.col-2 { float: left; 50vw; } .col-4 { float: left; 25vw; } .col-5 { float: left; 20vw; } .col-8 { float: left; 12.5vw; }
上面是column实例只要在一行中所有的列加起来等于100vw就实现响应式布局
总结:
个人认为视口单位是个用来做响应式布局很不错的单位,当然如果要使用vw,vh,我的建议是rem结合vw来开发,因为视口单位有个缺点就是它没有最小或者最大限制,这就达不到我们都时候所希望的一个限制(比如窗口太小了,字都看不清)。所以我们可以在根元素上设置vw和vh,然后在根元素上限制最大最小值,然后配合body设置最大最小宽度。
原文链接:https://blog.csdn.net/sjw1039115768/article/details/80460777