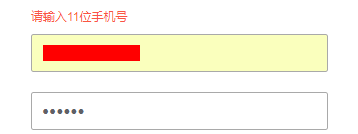
使用chrome浏览器选择记住密码的账号,输入框会自动加上黄色的背景,有些设计输入框是透明背景的,需要去除掉这个黄色的背景;

方法1:阴影覆盖
input:-webkit-autofill { -webkit-box-shadow: 0 0 0 1000px white inset !important; }
由于是设置颜色覆盖,所以只对非透明的纯色背景有效;
方法2:修改chrome浏览器渲染黄色背景的时间
:-webkit-autofill { -webkit-text-fill-color: #fff !important; transition: background-color 5000s ease-in-out 0s; }
完美解决
