我们还是围绕这几个问题来学习:
1.什么是H5?
2.为什么要用H5?
3.怎么用H5?
1.什么是H5?
♦HTML是指超文本标记语言(Hyper Text Markup Language)。
♦HTML是一种用来编写网页的语言,使用浏览器将他翻译成相应的页面。
♦HTML并不是编程语言,他是一种标记语言。
2.为什么要用H5?
因为他编辑起来特别酷炫,是HTML的升级版
3.怎么用H5?
♦首先看一行HTML中必定要有的东西:
<!DOCTYPE html>//文档类型声明
<html lang="en"> //<!-- 这是一个W3C的标准;lang代表语言,en是英语;改成zh-cn指简体中文,xml:lang就是xml的语言,这儿的xml是一种html扩展语言,功能很强大-->
<head>// <!-- 用于描述网页的一些关键信息。比如网页的配置,设置,关键字等等……这些信息,大多在浏览器看不到,但是对网页的解析至关重要!-->
<meta charset="UTF-8">// 其中<mete chaset="utf-8"/> '''<!--设置网页的编码格式为UTF-8。
【设置网页的字符集编码格式:】
GB2312:简体中文的编码格式。
GBK:扩展的国标码。比国标码多了更多的编码格式。
utf-8:万国码。可以兼容绝大多数国家的语言。-->'''
<title>我的第一个网页</title>//<!--title:网页的标题,显示在浏览器选项卡上面的文字-->
</head>
<body>//<!--主体部分。(网页的内容都在这)-->
</body>
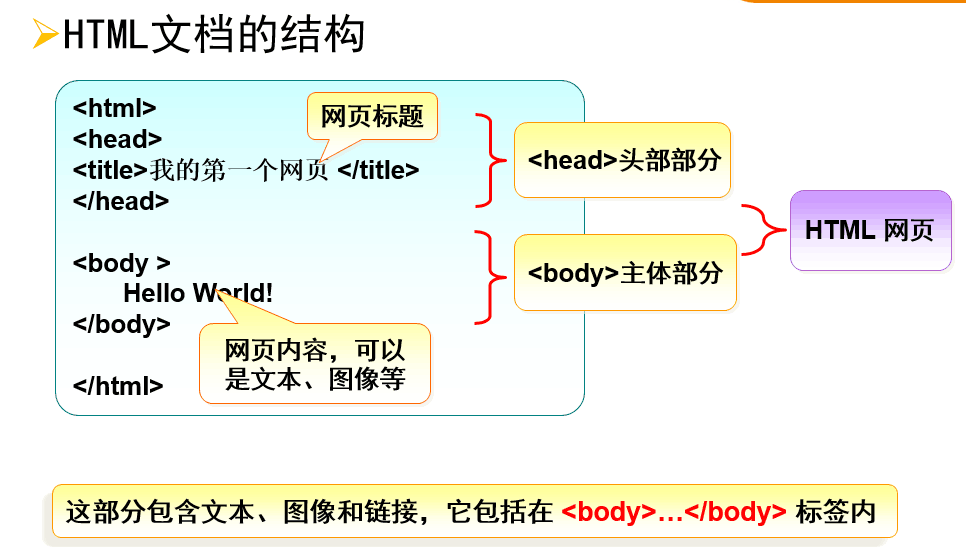
</html>1.TML文档主要包括三大部分:
♦文档声明部分(文档开头第一行,表明文档版本)
♦<head>头部部分(给浏览器的配置及给搜索引擎的信息)
♦<body>主体部分。(网页的内容都在这)

2.<head>部分常用标签(必不可少)
(用于表述网页的元数据,及网页的基本信息)
2.1.<title>标签:
网页的标题,即网页选项卡上的文字
2.2.<link>标签:
使用Link标签链接网页标签
常用属性:
♦rel属性:声明链接文件的类型
♦type属性:可以省略
♦href属性:表示图片的路径地址
2.3.<meta>标签
描述文件类型和编码,搜索关键字和描述。
♦1.charseat:设置文档字符集编码格式。
♦2.HTTP-EQUIV:(将我们的信息写给浏览器看,让浏览器按里边的要求执行)
♦属性值:Content-type(文档类型)Refresh(网页定时刷新)set-cookie(设置缓存)
♦需配合content使用(http-equiv属性只表明设置哪部分,具体的设置内容放在content属性中)
♦3.name属性(写给搜索引擎):使用方法同上,需掌握的属性值author(作者)keywords(关键字)description(网页描述)
♦4.content属性配合其他使用。
<!DOCTYPE html>
<html>
<head>
<title>HTML基本标签</title>
<link rel = "icon" href = "img/icon.png" />
<meta charset="UTF-8" />
<meta name="author"content="huxuepeng" />
<meta name ="keywords"content="HTML5,网页,Web前端开发"/>
<!--多个关键字用逗号隔开-->
<meta name="description"content="这是我开发的第一个网页" />
<!--网页描述,搜索网站时,title下面的解释文字,至关重要-->
<title></title>
</head>
<body>
<!---->
</body>
</html>
3.<body>部分常用标签(重点,最主要部分)
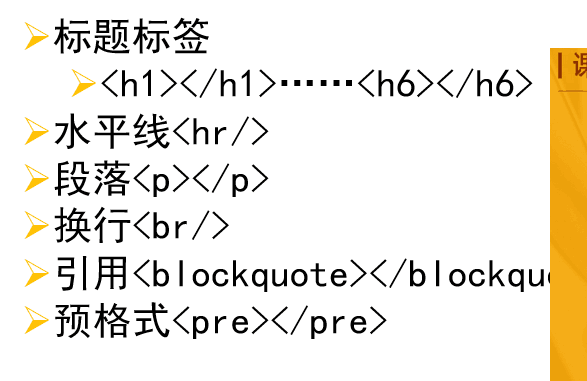
3.1..块级标签

!--h标签:标题标签,自动加粗,h1最大,h6最小-->
<h1>h1标题标签</h1>
<a name="h1"></a>
<h2>h2标题标签</h2>
<h3>h3标题标签</h3>
<h4>h4标题标签</h4>
<h5>h5标题标签</h5>
<h6>h6标题标签</h6>
//<!--水平线标签hr-->
<hr/>
//<!--<p></p>标签:段落标签-->
//<!--<br/>标签:换行标签,回车和空格默认显示一个空格-->
<p>p标签是段落标签,这里是第一段文字</p>
<p>p标签是段落标签,<br>这里是第二段文字</p>
//<!--<blockquote></blockquote>:引用标签,cite属性,表明引用来源,一般表明引用网址,浏览器默认显示为首行缩进-->
<blockquote cite= "http://www.jredu100">横眉冷对千夫指,俯首甘为孺子牛。
</blockquote>
//<!--<pre></pre>预格式标签
浏览器默认显示样式:1.显示为等宽样式。
2.代码中的换行空格可在浏览器中直接显示。
-->
<pre>这是预格式标签
这是换行 这是空格</pre>3.2.基于布局的模块级标签
<!--有序列表:<ol></ol>
列表项:<li></li>:可以有多个列表项
-->
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<!--无序列表:<ul></ul>
列表项:<li></li>:可以有多个列表项
-->
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<!--定义描述列表:<dl></dl>
列表标题:<dt>一般只有一项</dt>标题顶格显示
列表描述项:<dd>可以有多项</dd>描述项相对于标题缩进显示
-->
<dl>
<dt>这是定义列表的标题</dt>
<dd>第一项</dd>
<dd>第二项</dd>
<dd>第三项</dd>
</dl>
<!--组合标签:<figure></figure>用于显示图片及图片标题
两个子标签: <img /> 图片
<figcaption></figcaption>图片的标题
显示效果:与图片一起缩进
-->
<figure>
<img src="../img/icon.png"
<figcaption>这是图片</figcaption>
</figure>
<!--分区标签:<div></div>-->
<div style = " 100px;height: 100px;background-color: red;">这是一个分区标签</div>3.3.常见的行级标签
1.<span>(文本):<span></span>(文本):无实际意义,用来包裹某部分文字,修改特定样式。
2.<q>(短引用)<q></q>(短引用)显示文字为“”引起来。
3.<small>(缩小字体)<small></small>(缩小字体)表示缩小字体,可以多层嵌套,直到字号最小。
4. <em>(强调) <strong>(强调)
<i>(倾斜) <b>(加粗)
Strong,em,b,i标签的区别】
4.1.Strong和em都表示强调,但是Strong是加粗,em是倾斜。
4.2.Strong和b都是加粗,em和i都能倾斜,但是Strong和em有强调含义。HTML5要求标签尽可能的实现语义化。
5.<a></a>(超链接)
<a href = "http://www.baidu.com"target="_blank">这是一个超链接</a><br />
<a href = "http://www.baidu.com"target="_self"rel="prev">
<img src = https://www.baidu.com/img/bd_logo1.png /></a>
<a href="02.常见的块级标签.html#h1" target="_blank">跳转到h1标签</a>
<a href="file:///F:/HBuilder/workspace/HTML5/img/icon.png" target="_blank">打开图片</a>
<a href="tencent://message/?uin=452014986" target="_blank">qq</a>♦a.属性:
1).href:可以是网络连接,也可以是本地文件。(路径确定同img )
2).target:超链接打开的位置,_self自身页面(默认)_blank 新页面1.href:可以是网络连接,也可以是本地文件。(路径确定同img )
3).title:鼠标之上后显示的文字。
4).rel:指定当前文档与被连接文档的关系。"prev":被连接文档是前一篇,"next":被连接文档是后一篇,(了解)"icon"图标"stylesheet"样式表,"prefetch"预加载。
♦b.锚链接
1.本页面锚链接:
a.设置锚点。<a name="top"></a>
b.在超链接的href属性中,使用#name跳转到对应锚点
2.页面间锚链接:
a.在即将跳转的页面指定位置设置锚点。
b.在超链接的href属性中,使用页面地址.html#name跳到对应位置。
c.功能性连接:
1.mailto://763066931@qq.com 给指定邮箱发邮件
2.file:///f/ 打开指定文件。
3.tencent://message/?uin=763066931 给指定qq发消息
6.<img />(图片)
<img src ="../img/icon.png"height="100px"width="100px"title="鼠标指上的文字"alt="图片没有加载出来" align="center"/>ceshi<br />1).src:表示引用图片地址
2).height="100px"width="100px"图片的宽度高度,可以用css样式(style="")代替。
3).title:图片的标题,鼠标指上后显示的文字。
4).alt:当图片无法加载时显示的文字。
5).align:设置图片周围文字相对于图片的位置,top center botton。
3.4.表格
表格:<table>
表格的行:<tr></tr>
表格的列:<td></td>
表头:<th></th>:默认加粗,单元格居中。
♦常用属性:
1.border:给表格增加边框,当border属性增大时,只有外围框线增粗,中间框线不变
2.cellspacing:单元格与单元格之间的距离(默认一个像素),当cellspacing="0",的时候,
只会是单元格间隙为0,但不会合并边线。(不常用)
【表格边框合并】使用style="border-collapse: collapse;无需再写cellspacing="0""
3.cellpadding:每个单元格内文字与边缘之间的距离
4.width height:表格的宽高(不常用)
5.align:表格的对齐方式。left center right调整表格在浏览器的位置,
相当于让表格浮动,会影响表格后边文字的排列方式(不常用)
6.bgcolor:背景色,等于style="backgroundcolor:"
7.background:背景图片 等同于 style = "background-image"且背景图会覆盖背景色
8.bordercolor:边框颜色。
-->
♦<!--<tr><td>相关的属性
1.width/height单元格的宽高,文字过多时,为显示文字,会失效。
2.bgcolor: 单元格的背景颜色。
3.align: left center right 单元格中的文字水平对齐方式。
4.valign:top center bottom 单元格中的文字垂直对齐方式。
5.nowrap: nowrap 单元格中文字不换行。
注意,当表格属性与行列属性冲突时,以行列属性为准。
-->
<!--跨列跨行
colspan 跨N列,当某个单元格跨N列时,其右边N-1个单元格需要删除。
rowspan 跨N行,当某个单元格跨N行时,其下方N-1个单元格需要删除。
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellspacing="5" style="border-collapse: collapse;"
cellpadding="10"align="center"bordercolor="red">
<caption>我是表格的标题</caption>
<tr>
<th>表头一</th>
<th colspan="3">表头二</th>
</tr>
<tr>
<td rowspan="3">2-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-3</td>
</tr>
<tr>
<td>2-2</td>
<td>2-3</td>
<td>2-3</td>
</tr>
<tr>
<td>2-2</td>
<td>2-3</td>
<td>2-3</td>
</tr>
</table>
<!--【表格的结构化】
完整表格结构:caption thead tbody tfoot
无论各部分在表格的什么位置, caption thead tbody tfoot 会依次排列。
【表格的直列化】
<col>一列
<colgroup>列组
-->
</body>
</html>3.5表单
<input form="1" type="color" name="name1" />♦1.【两个重要属性】
1.表单提交地址:提交给动态文件,html为静态文件,空时提交给自身
2.提交方法: post:Transfers data using an http post transaction
get:Appends data to the URL specified by the action attribute
♦2.【get和poet的区别:】
1.get传参使用URL:http://服务器地址?name1=value1&name2=value2。
(?表示传递参数,后边用name=value的方式传递,多个参数之间用&链接。)
URL传参不安全,所有信息可在地址栏看到,并且可以通过地址栏随意传递数据。(URL注入攻击)
URL传参数据量有限,只能传递少量数据。get传参比post快。
2.post使用HTTP请求传输协议,地址栏不可见,比较安全,且传递数据无限制。
综上所述,一般使用post。
♦3.【input标签及属性】
1.常用属性:
1.type:表示输入框的类型。
2.name:输入框的别名,一般情况下必填。因为:传递数据的时候使用name=value 的方式传递。
3.value:输入框的默认值。
4.placeholder:提示内容,不能指定默认值,当提示框有内容时,提示内容消失。
5.tabindex:控制输入框点击tab的跳转顺序从小往大开始。(了解即可,一般不用)
2.input特殊属性值:
1.checked="checked"默认被选中。
2.disabled="disabled"设置控件不能使用,按键不能选中,文本框不能被修改。
而且如果输入框disable,则输入框信息不能传递。
3.hidden="hidden"等同于type="hidden"隐藏域传值。常用语配合disabled,隐藏域传值。
♦4.【type属性详解:】
1.text:文本输入框
2.password:密码输入框,浏览器显示为点。
3.submit:提交按钮:提交表单数据。
4.radio:单选按钮
5.checkbox:复选按钮
name和value属性值必须全部存在,提交时,提交的是value中的属性。
radio凭借name中的属性区别是否为同一组,name相同为同一组,同组中只能选一个。
6.reset:将表单数据重置为初始状态。
7.file:文件上传按钮。
8.image:图形提交按钮。
9.bottom:普通按钮。
♦5.【select标签:下拉框】
1.name属性应该写在<select></select>上,所有选项只有一个name。
2.multiple="multiple":设置成多选,一般不用,可在界面使用ctrl多选。
3..option常用属性:
1.value:当option没有value属性时,往后台传递的是option中间的文字,
当有value属性时,往后台传递的是value的属性值
2.title:鼠标之上后显示的文字。
3.selected="selected":默认选中。
4.optgroup标签:用于将option标签分组,label属性表示分组名。
♦6.【<textarea></textarea>文本域】
1.cols ros 多少行列 看字符(一般不用),使用style="heigth:100px;100px"
2.readonly="readonly":设置为只读模式,不可编辑。
3.style="resize:none"设置为不允许修改。
4.style="overflow"设置当文字超出区域的时候怎么处理。
1常用属性:
1.hidden:超出区域的文字,隐藏无法显示。
2.scroll:无论文字多少,始终出现滚动条。
3.auto:自动,根据文字的多少自动决定是否显示滚动条。(默认样式)
2.也可以通过overflow-x,overflow-y分别设置水平垂直的显示方式。
♦7.【表单的边框与标题】
<fieldset></fieldset>
<legend></legend>
如果想要让标签嵌入到边框中,需将标题标签写到边框标签里边
♦8.【智能表单】
1.H5新增input的form属性,用于指向特定form表单的id,
实现input无需放在form标签之中,即可通过表单提交。
2.type新增属性详见表格。
3.input元素的新增属性:
1.Autocomplete:自动完成功能,记录用户以前输入的值,并在下次输入时自动完成输入。
属性值:on,off。
可以在form表单上使用,整张所有控件进行自动完成,也可以在input使用,绝大多数浏览器默认开启。
Autofocus:自动获得焦点,只能设置一个input控件获得焦点。
Form:所属表单
Required:必填,否则阻止提交。
Pattern:验证input的模式,使用正则表达式验证。以后详解。
Placeholder:提示