





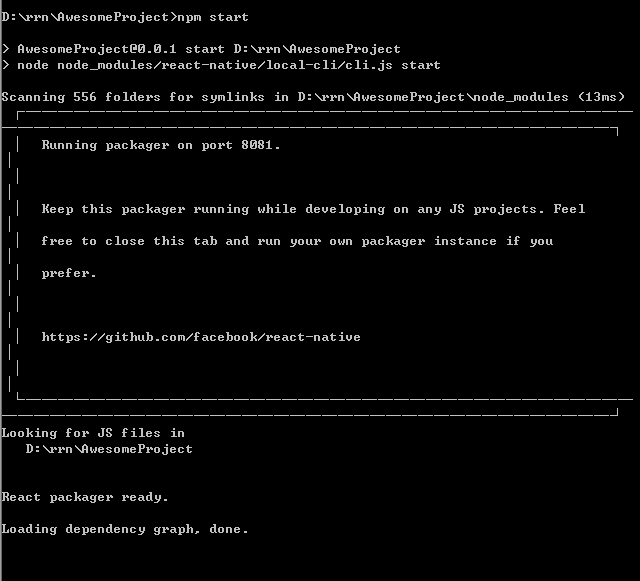
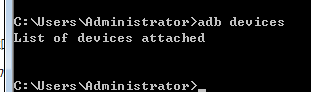
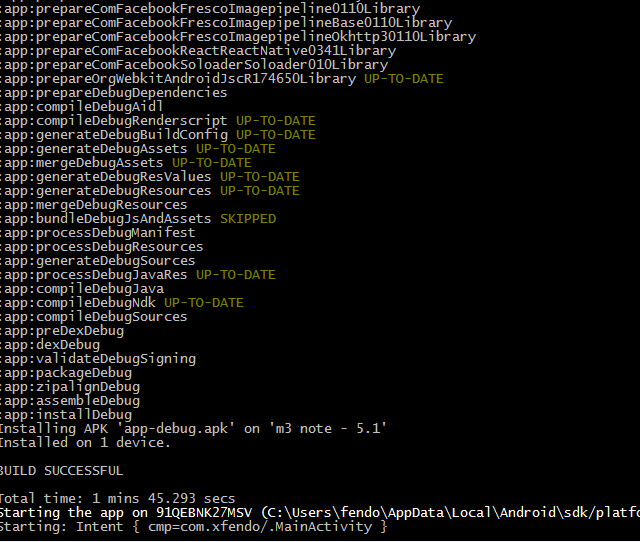
我们可以看到设备号为42048543c...表示已经连接成功。

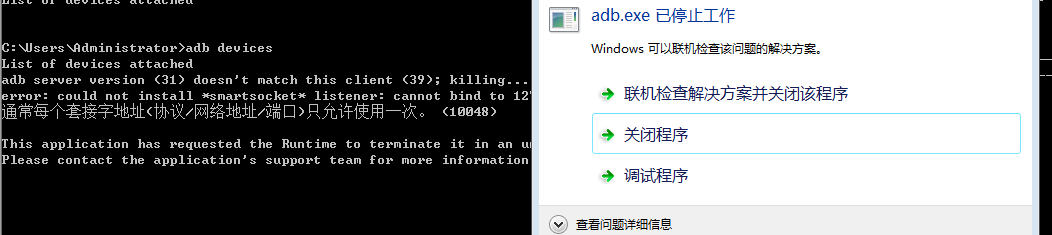
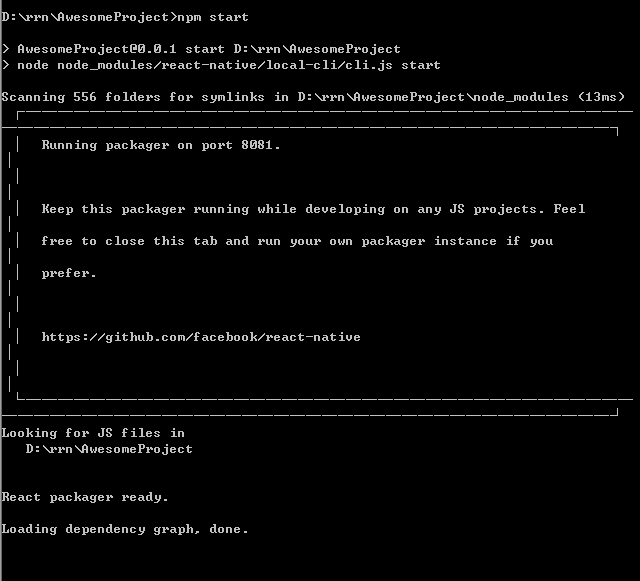
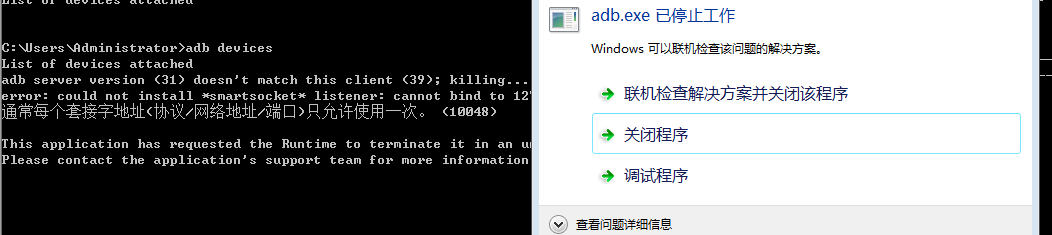
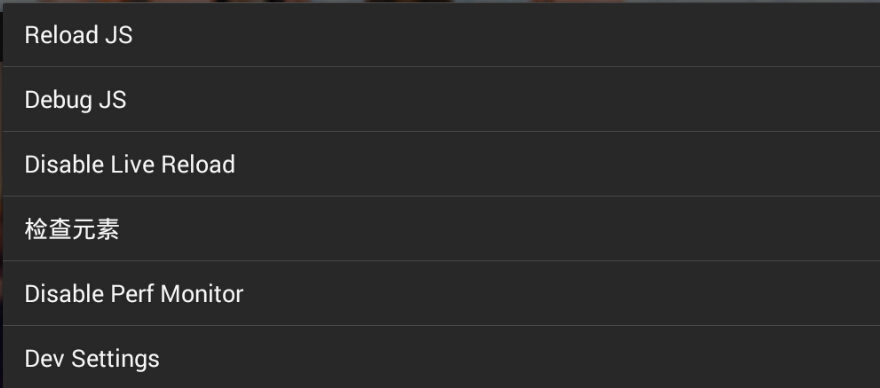
应该是端口号被占用,我这里总被360手机助手占用,一般我都连接成功后退出360手机助手,然后重新npm start之后重复第七步。如若adb安装成功,还是这里出现这个问题的话解决不了就百度一下或者尝试重新插手机。














我们可以看到设备号为42048543c...表示已经连接成功。

应该是端口号被占用,我这里总被360手机助手占用,一般我都连接成功后退出360手机助手,然后重新npm start之后重复第七步。如若adb安装成功,还是这里出现这个问题的话解决不了就百度一下或者尝试重新插手机。








免责声明:文章转载自《windows下react-native搭建环境》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇和小猪一起搞微信公众号开发—创建自定义菜单left join 显示多条数据,把数据转换成一行。下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
IOS 内购支付两种模式: 内置模式 服务器模式 内置模式的流程: app从app store 获取产品信息 用户选择需要购买的产品 app发送支付请求到app store app store 处理支付请求,并返回transaction信息 app将购买的内容展示给用户 服务器模式的流程: app从服务器获取产品标识列表 app从app s...
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062本文章博客地址:https://blog.csdn.net/qq21497936/article/details...
【摘要】 利用xvfb提供的显卡帧缓冲区,让浏览器以为有桌面,以达到无桌面系统下测试真实浏览器兼容性的目的。 自动化web界面测试往往需要验证真实浏览器的兼容性,但是云端系统往往并不提供图形化的桌面,所以自动化web界面测试在云端就成为一个问题。本文描述了一个技巧解决这个问题,其主要原理是利用xvfb提供的显卡帧缓冲区,让浏览器以为有桌面。 Install...
linux操作系统上面开发程序, 光有了gcc 是不行的它还需要一个 build-essential软件包作用是提供编译程序必须软件包的列表信息 也就是说 编译程序有了这个软件包它才知道 头文件在哪 才知道库函数在哪还会下载依赖的软件包 最后才组成一个开发环境当然 build-essential包 安装时 需要的依赖包 有些你用不上 软件包: build-...
开心APP在线打包平台可以快速封装网站变成APP,一键打包网站APP平台的出现,极大的降低的开发费用,几百块就可以制作一个体验不错的APP。 网站封装成APP的流程方便快捷!无需懂代码,会上网就能制作APP! 下面介绍使用开心APP平台将一个网站快速打包成APP 分七步进行 1、注册开心APP平台账号 2、创建APP、配置基本信息 3、配置扩展插件 4、配...
细数当年的桌面版Windows,似乎针对ARM架构处理器的版本并不多,笔者曾用过一段时间的Windows RT,对它流畅的操作和强大的完整版Office非常满意,然而Windows RT却因不能升级到Windows10而与UWP应用无缘。Windows RT虽被微软宣布了“死缓”,但这并不意味着你不能在ARM架构的处理器上运行桌面版Windows。相信很多...