1、安装教程sublimeText3的特点:
1、Sublime Text 是一款跨平台代码编辑器,在Linux、OS X和Windows下均可使用。
2、Sublime Text 是可扩展的,并包含大量实用插件,我们可以通过安装自己领域的插件来成倍提高工作效率。
3、Sublime Text 分别是命令行环境和图形界面环境下的最佳选择,同时使用两者会大大提高工作效率。
4、Sublime Text 为收费软件,建议有能力的人付费使用,以支持开发者。不过不购买也可以一直试用。
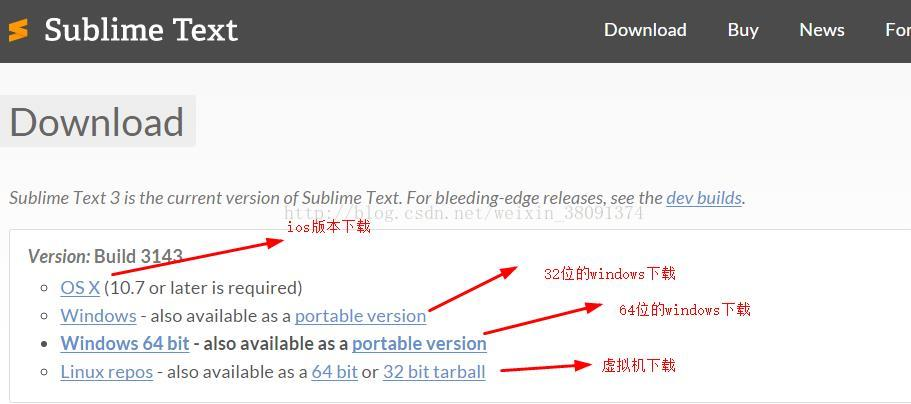
1.下载

2.安装:
3.安装完毕:
4.破解:
—– BEGIN LICENSE —–
Die Socialisten GmbH
10 User License
EA7E-800613
51311422 E45F49ED 3F0ADE0C E5B8A508
2F4D9B65 64E1E244 EDA11F0E F9D06110
B7B2E826 E6FDAA72 2C653693 5D80582F
09DCFFB5 113A940C 5045C0CD 5F8332F8
34356CC6 D96F6FDB 4DEC20EA 0A24D83A
2C82C329 E3290B29 A16109A7 EC198EB9
F28EBB17 9C07403F D44BA75A C23C6874
EBF11238 5546C3DD 737DC616 445C2941
—— END LICENSE ——
5.汉化:
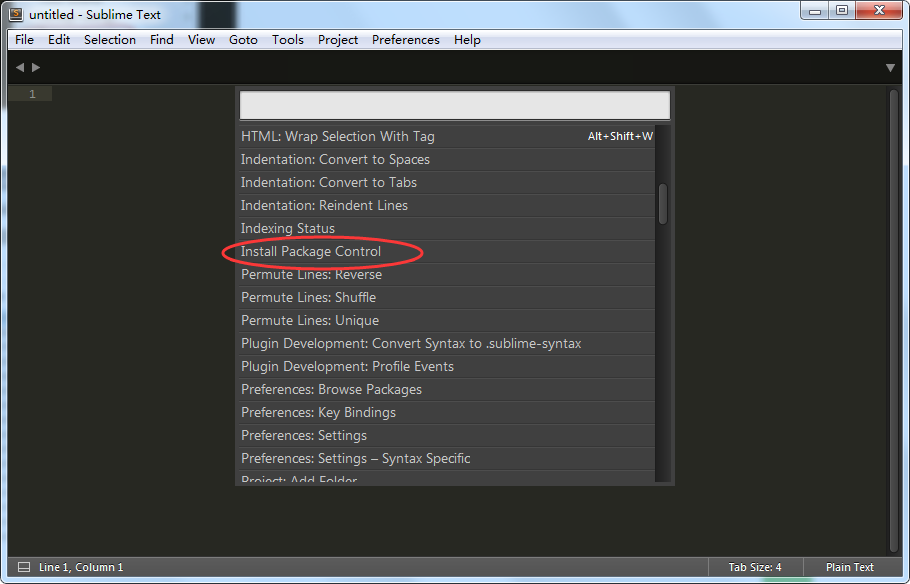
首先:在sublime text3中 Ctrl+Shift+P打开命令面板,找到 Install Pachage Control,点击回车:

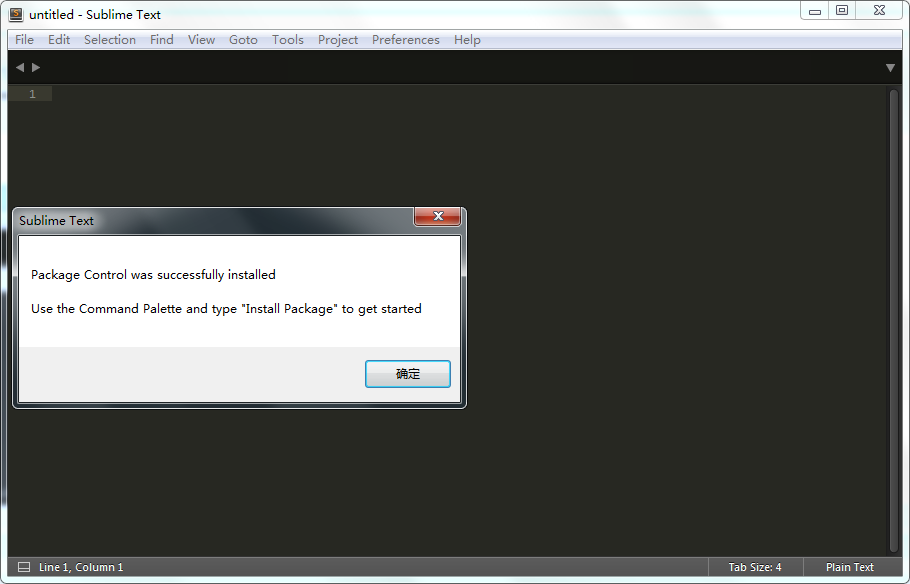
出现下面提示,表示安装成功:

然后:安装一个汉化插件:ChineseLocalizations 到sublime text3中
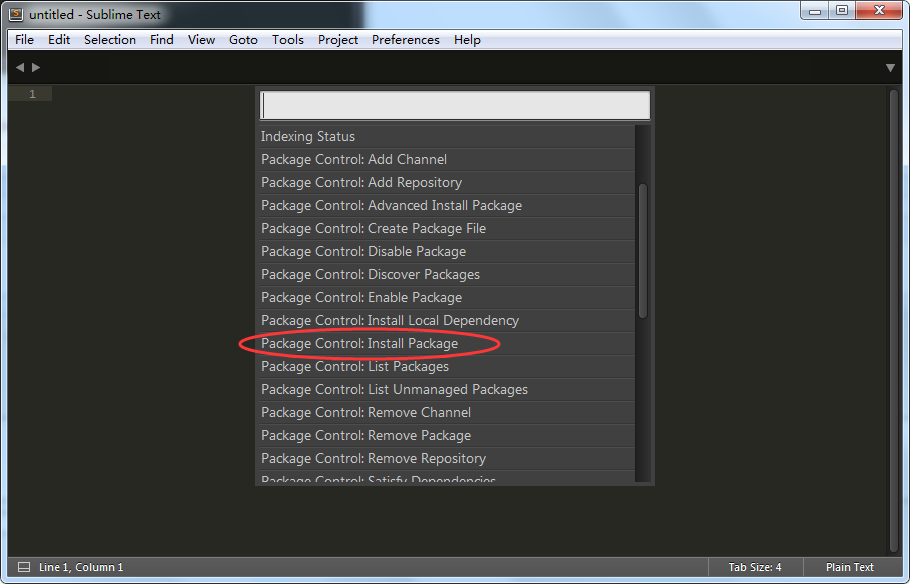
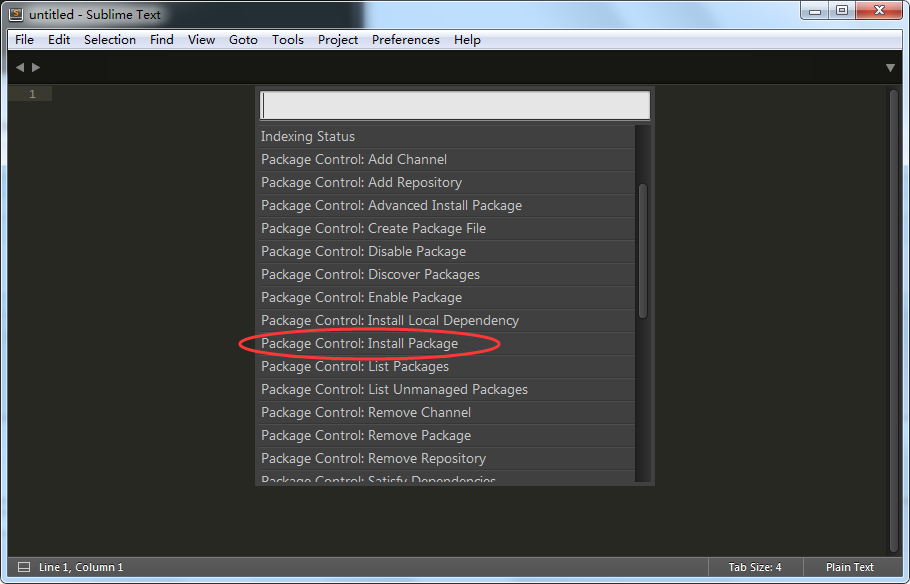
操作:Ctrl+Shift+P打开命令面板,找到Install Package 点击打开,会加载一会,稍等一下:

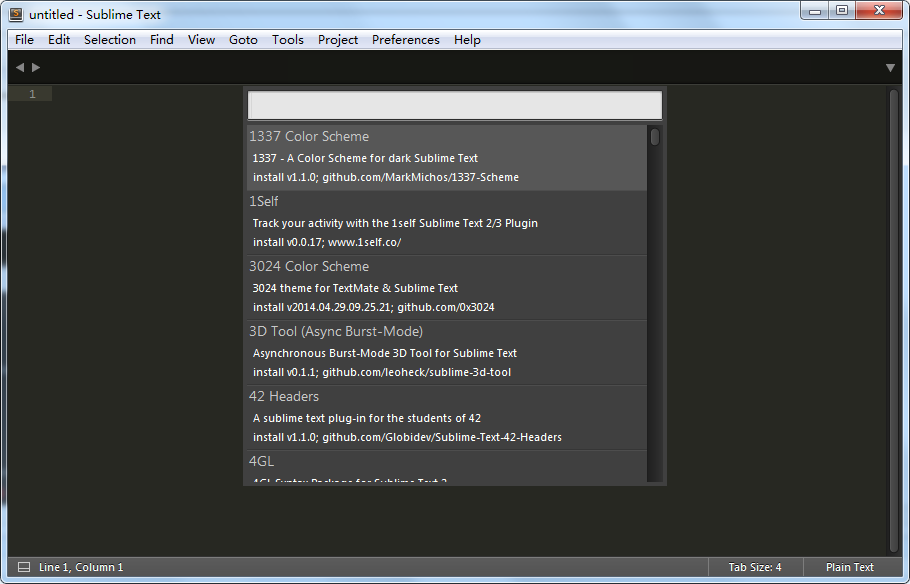
出现以下界面:

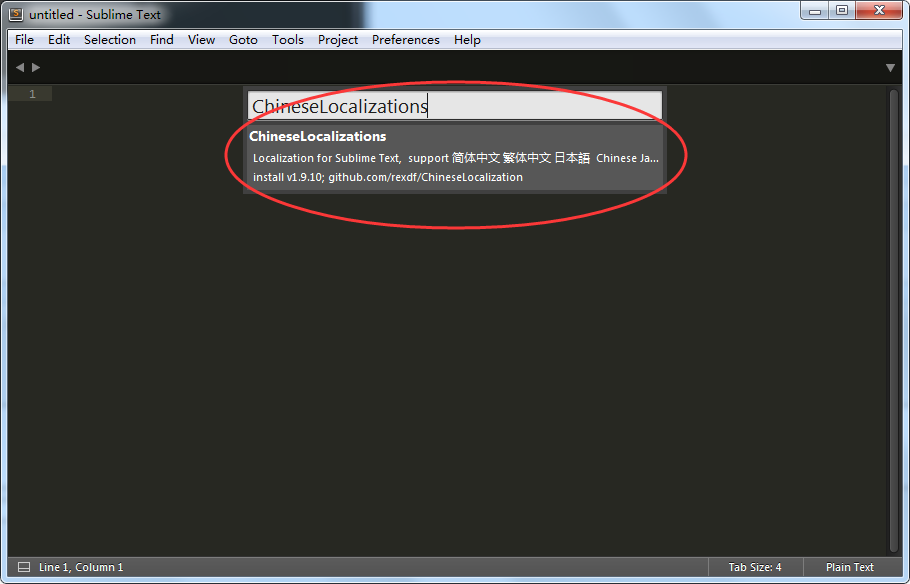
输入ChineseLocalizations 到输入框,会提示如下内容:

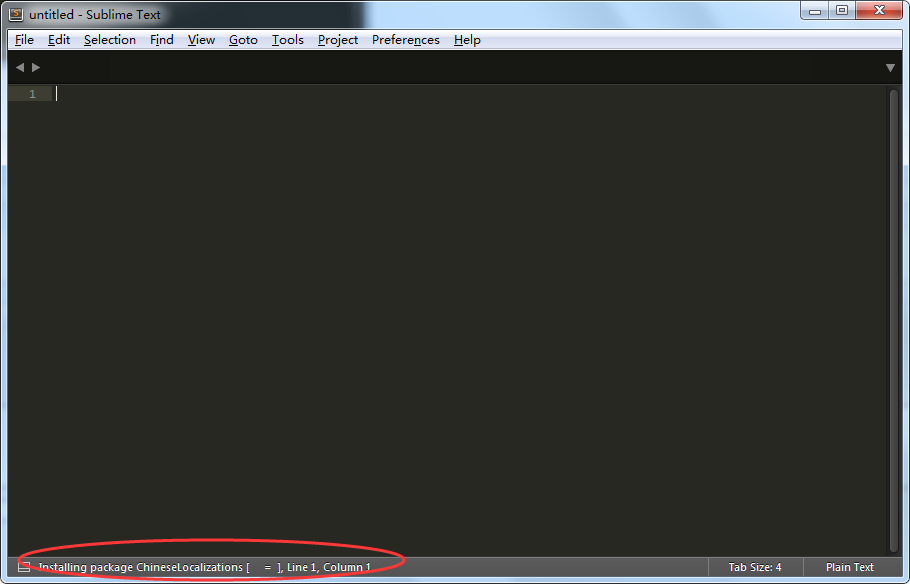
点击等待安装,等待一会儿:

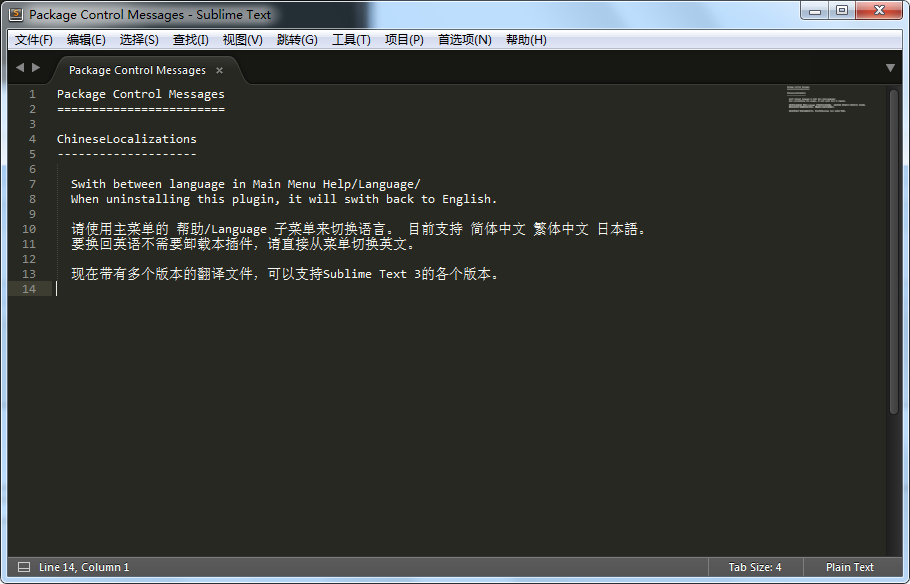
安装成功后:

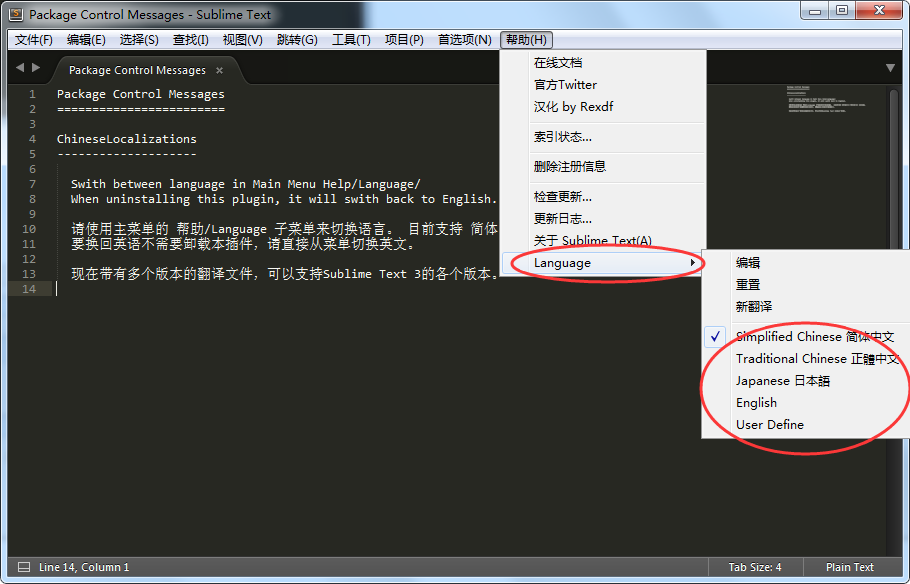
你会发现已经汉化好了,是不是如此这般简单?你还可以在这里切换语言:

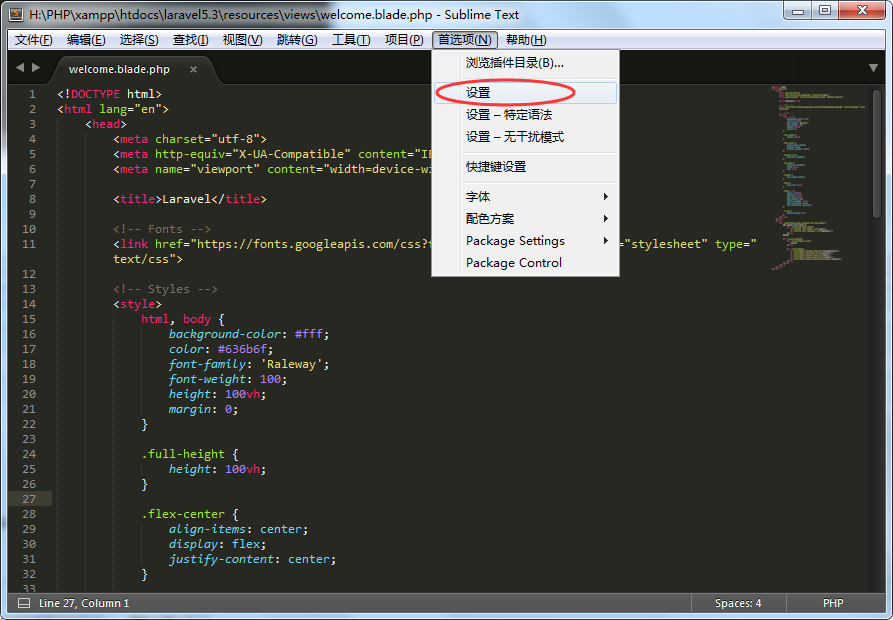
6.设置:

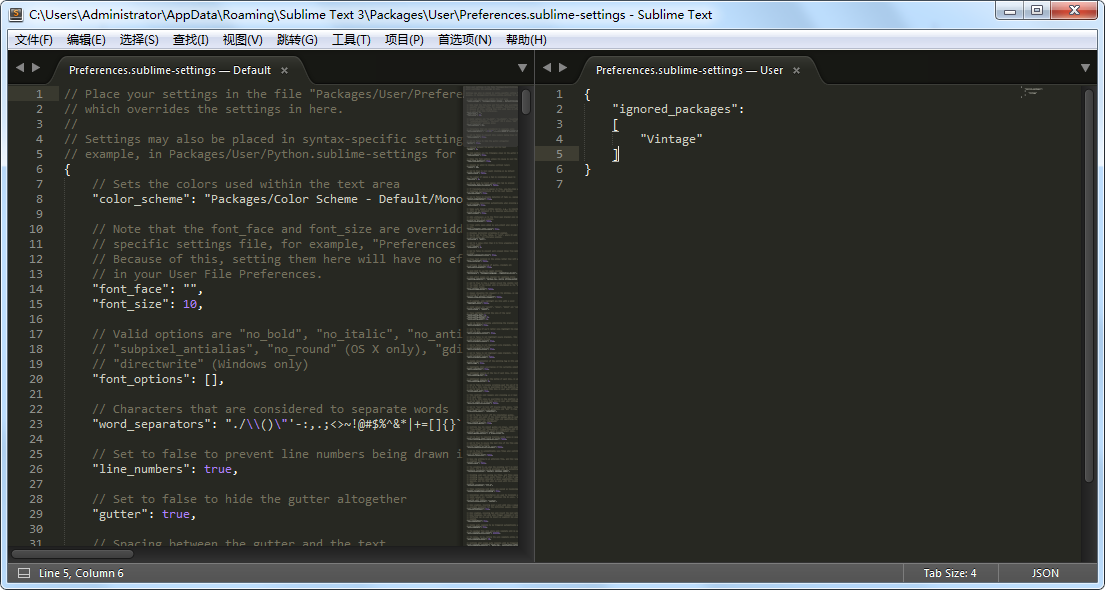
会出现:

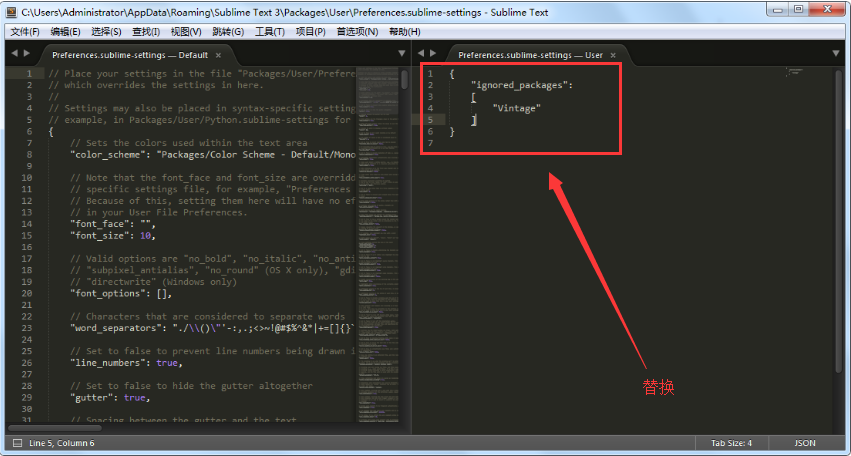
可以复制我的配置代码:直接插入
{ //"font_face": "Source Code Pro",//字体名称 //"font_face": "Source Code Pro Black",//字体名称 "font_face": "Source Code Pro Semibold",//字体名称 //"font_face": "Source Code Pro Medium",//字体名称 //"font_face": "Source Code Pro Light",//字体名称 //"font_face": "Source Code Pro ExtraLight",//字体名称 //"font_face": "Courier",//字体名称 //"font_face": "Microsoft YaHei Mono",//字体名称 //"font_face": "Monaco",//字体名称 // 字体大小 "font_size": 10, // 行的上边距下边距 "line_padding_top": 1, "line_padding_bottom": 1, // Tab键制表符宽度 "tab_size": 4, // 每一行结束的时候用什么字符做终止符 "default_line_ending": "unix", // 突出显示当前光标所在的行 "highlight_line": true, // 为true时,保存文件时会删除每行结束后多余的空格 "trim_trailing_white_space_on_save": true, // 为true时,保存文件时光标会在文件的最后向下换一行 "ensure_newline_at_eof_on_save": true, // 切换到其它文件标签或点击其它非本软件区域,文件自动保存 "save_on_focus_lost": true, //侧边栏文件夹显示加粗,区别于文件。 "bold_folder_labels": true, // 默认编码格式 "default_encoding": "UTF-8", // 代码提示 "auto_complete": true, // 在状态栏中显示文件编码 "show_encoding": true, // 在状态栏中显示换行符 "show_line_endings": true, "update_check": false, // 禁止自动更新 }
 2、安装插件
2、安装插件 所有插件安装都必须先打开install packge
方法:Ctrl+Shift+P 打开命令面板,选择install packege

1.安装插件:ColorSublime
输入:ColorSublim install Theme 选择安装即可,安装完成后,先打开一段代码,再打开控制面板Ctrl+Shift+P,搜索:ColorSublim install Theme 等待载入,就可以选择你想要的主题了。
2.Alignment (代码对齐):
一个非常简单和易于使用的插件,使你的代码组织和美观。当您重温代码时候非常有用。
使用方法:选中要调整的行,然后按Ctrl+Alt+A

3.Emmet 功能:
编码快捷键,前端必备,Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
教程:http://docs.emmet.io/cheat-sheet/ http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/
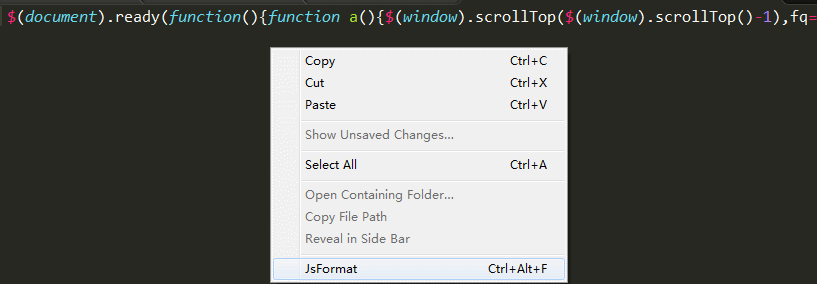
4.JSFormat插件:
功能:JavaScript的代码格式化插件
简介:很多网站的js代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

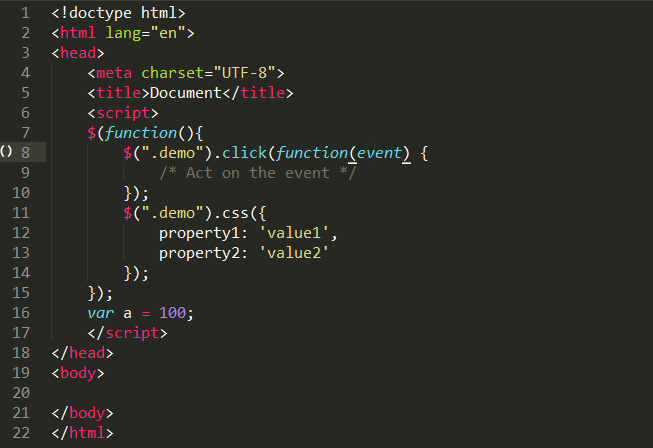
5.Bracket Highlighter插件:
功能:代码匹配简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

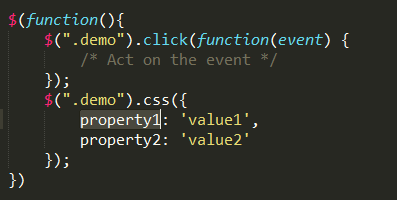
6.jQuery插件:
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法

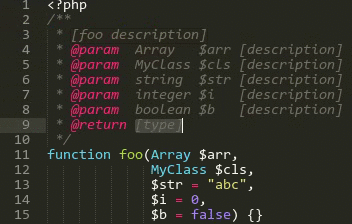
7.DocBlockr插件:
功能:生成优美注释
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/*、/**然后回车,还有很多用法,请参照
https://sublime.wbond.net/packages/DocBlockr

————————————————————————————————————————————————————————————————————————————————————————
最新注册方法:1.更改hosts文件
windows系统的hosts文件在C:WindowsSystem32driversetc 路径下,其他系统请自行百度
在hosts文件中加入下面两行:
127.0.0.1www.sublimetext.com 127.0.0.1 license.sublimehq.com
注意:因为hosts文件是系统文件,所以修改需要系统管理员权限,可以右键选择 使用管理员打开;如果右键菜单没有,可以点击属性修改用户的权限,只要为普通用户加上修改权限就可以了
2.添加注册码
打开sublime text ,选择help-->enter license,将下面的内容复制到输入框中
1 ----- BEGIN LICENSE ----- 2 sgbteam 3 Single User License 4 EA7E-1153259 5 8891CBB9 F1513E4F 1A3405C1 A865D53F 6 115F202E 7B91AB2D 0D2A40ED 352B269B 7 76E84F0B CD69BFC7 59F2DFEF E267328F 8 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 9 969624E7 DC9CD4D5 717FB40C 1B9738CF 10 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 11 5F7EF854 86B9743C FADC04AA FB0DA5C0 12 F913BE58 42FEA319 F954EFDD AE881E0B 13 ------ END LICENSE ------