mall-vue3-manage
基于vue3.0 + Element Plus、 整合最新的 Echarts5 强劲的渲染引擎、富文本编辑器 Wangeditor 的后端管理项目。
版本
- vue 3.0.0
- element-plus 1.0.1-beta.5
- vuex 4.0.0-rc.2
- vue-router 4.0.0-rc.5
- axios 0.21.0
- echarts 5
- wangeditor 4.6.3
项目地址
https://github.com/typ1805/mall-vue3-manage
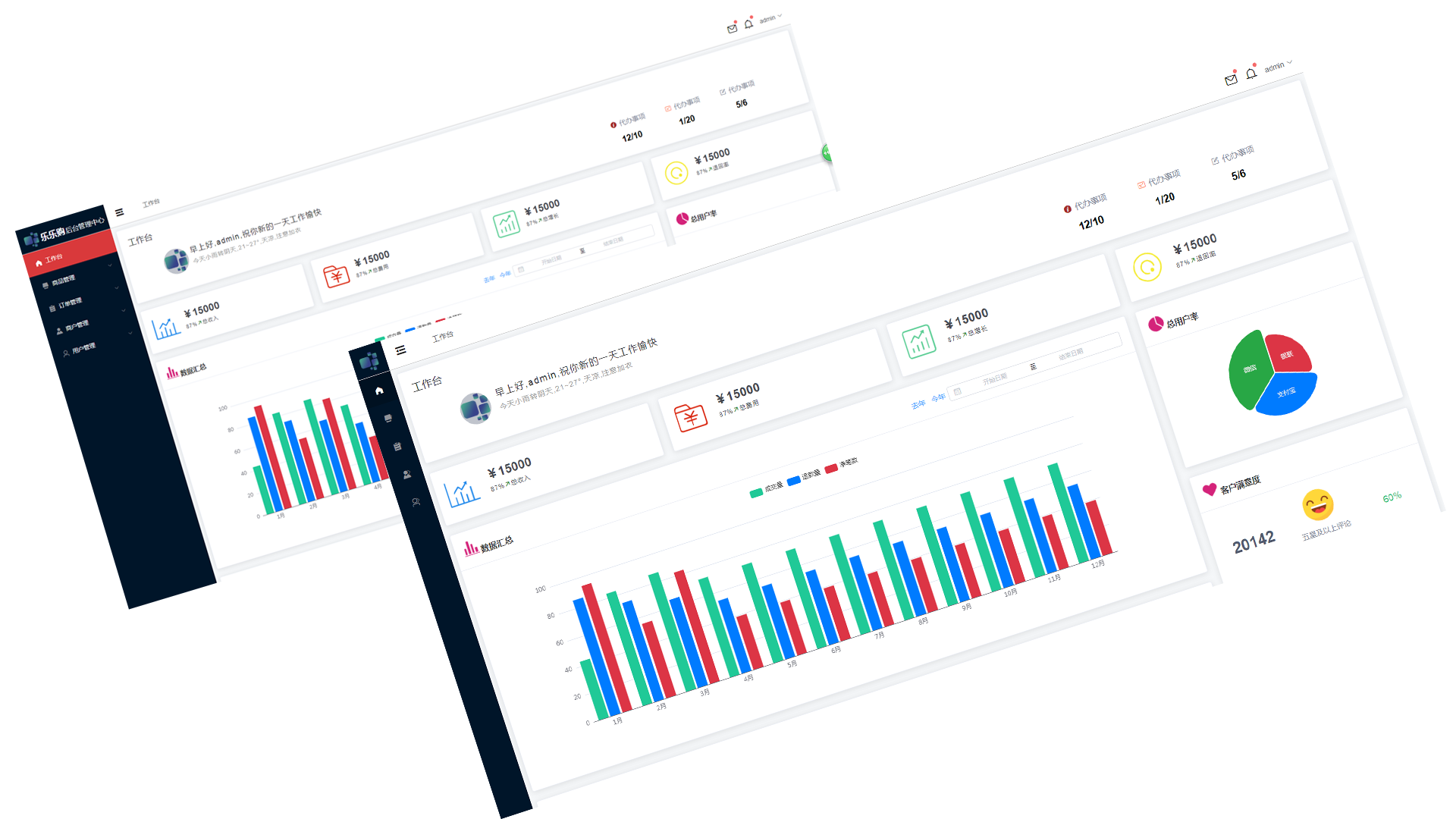
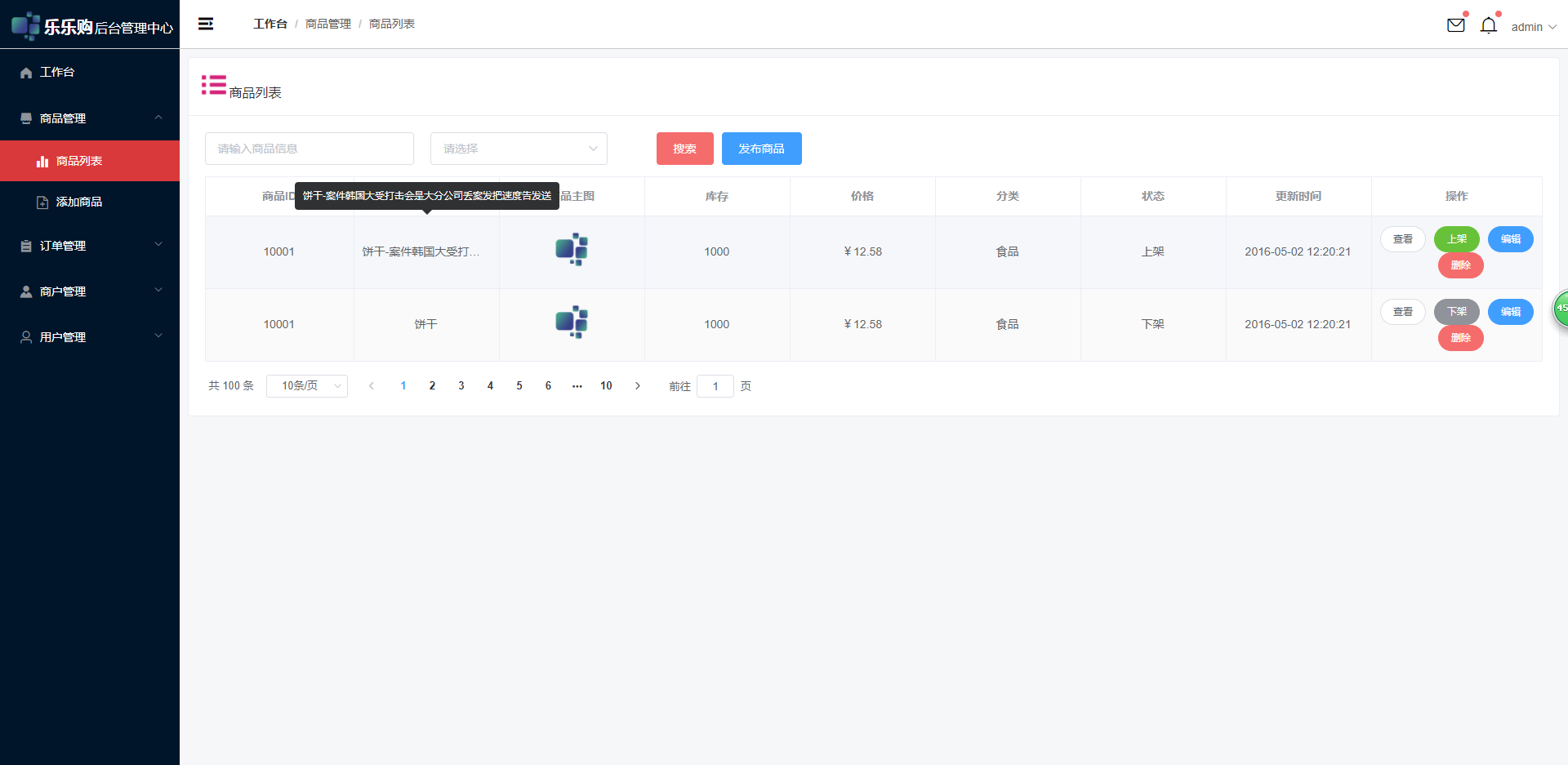
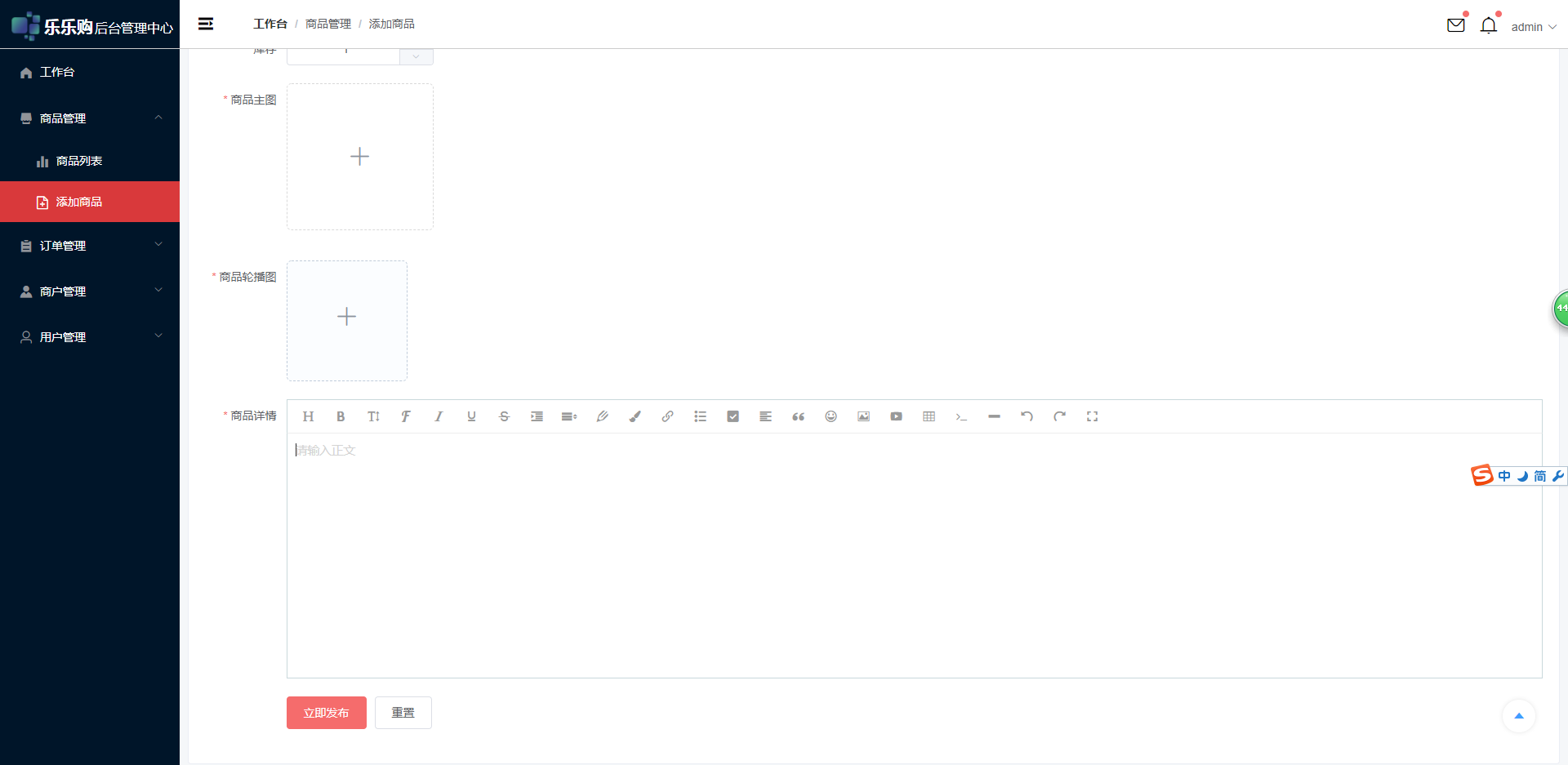
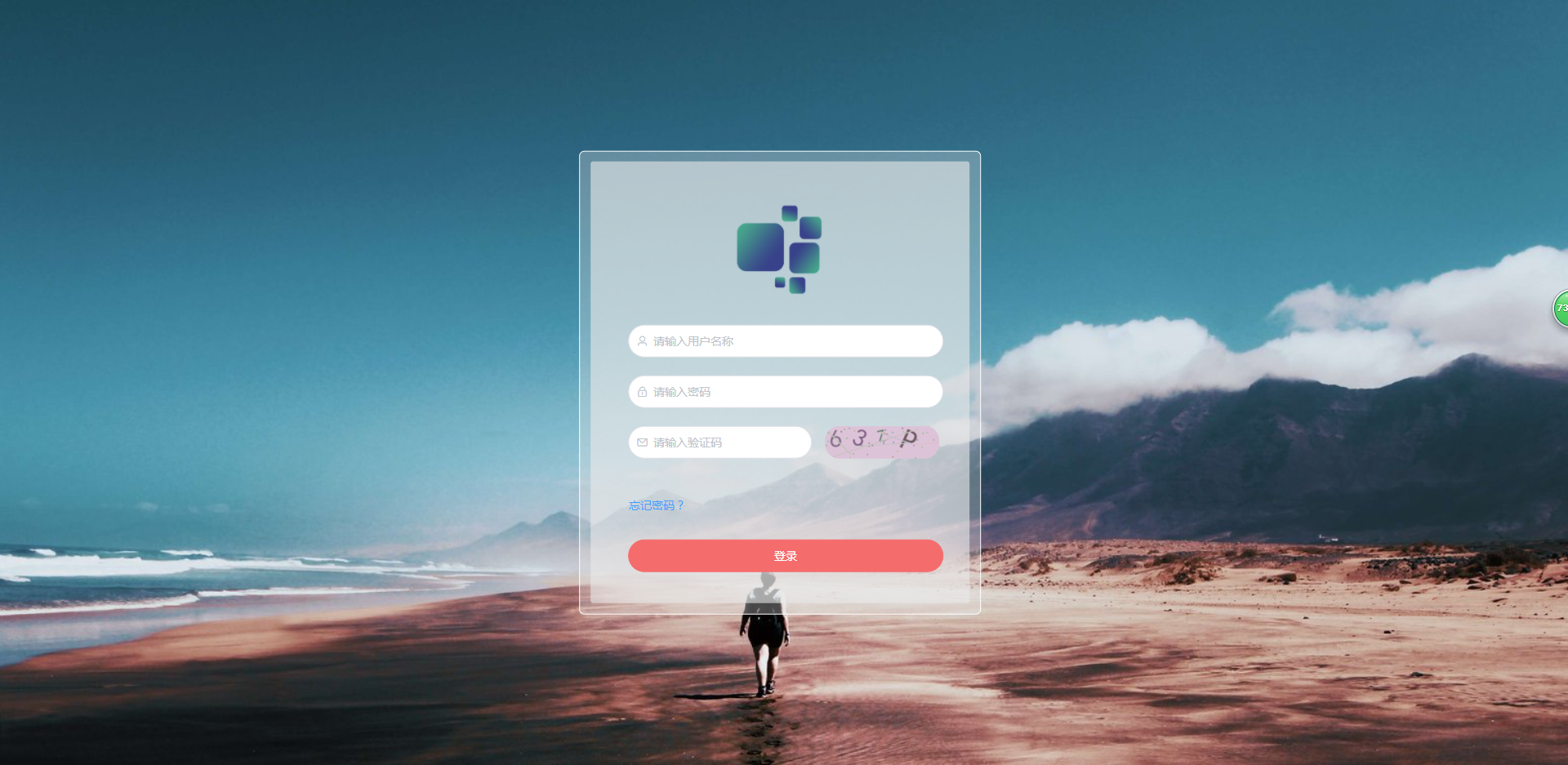
项目预览
效果图



地址:
https://typ1805.github.io/mall-vue3-manage