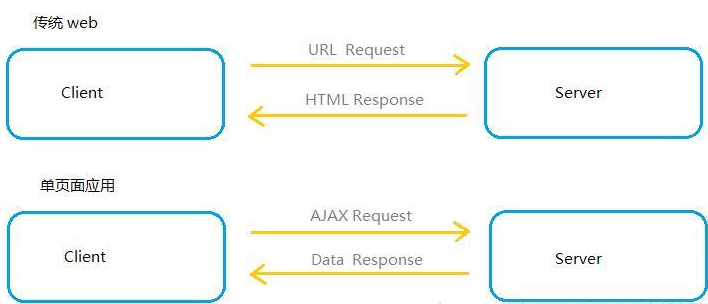
单页Web应用(single page web application,SPA): SPA 是一种特殊的 Web 应用,是加载单个 HTML 页面并在用户与应用程序交互时动态更新该页面的。它将所有的活动局限于一个 Web 页面中,仅在该 Web 页面初始化时加载相应的 HTML 、 JavaScript 、 CSS 。一旦页面加载完成, SPA 不会因为用户的操作而进行页面的重新加载或跳转,而是利用 JavaScript 动态的变换 HTML(采用的是 div 切换显示和隐藏),从而实现UI与用户的交互。在 SPA 应用中,应用加载之后就不会再有整页刷新。相反,展示逻辑预先加载,并有赖于内容Region(区域)中的视图切换来展示内容。
要实现单页面应用,现在已经有很多现成的框架了,它们都是很全面的开发平台,为单页面应用开发提供了必需的页面模板、路径解析和处理、后台服务 api 访问、 DOM 操作等功能。

1. 优点
1) 有良好的交互体验
能提升页面切换体验,用户在访问应用页面是不会频繁的去切换浏览页面,从而避免了页面的重新加载;
2) 前后端分离开发
单页Web应用可以和 RESTful 规约一起使用,通过 REST API 提供接口数据,并使用 Ajax 异步获取,这样有助于分离客户端和服务器端工作。更进一步,可以在客户端也可以分解为静态页面和页面交互两个部分;
3) 减轻服务器压力
服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
4) 共用一套后端程序代码
不用修改后端程序代码就可以同时用于 Web 界面、手机、平板等多种客户端;
2. 缺点:
1) SEO难度较高
由于所有的内容都在一个页面中动态替换显示,所以在SEO上其有着天然的弱势,所以如果你的站点对SEO很看重,且要用单页应用,那么就做些静态页面给搜索引擎用吧;
2) 前进、后退管理
由于单页Web应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理,当然此问题也有解决方案,比如利用URI中的散列+iframe实现;
3) 初次加载耗时多
为实现单页Web应用功能及显示效果,需要在加载页面的时候将JavaScript、CSS统一加载,部分页面可以在需要的时候加载。所以必须对JavaScript及CSS代码进行合并压缩处理;
3. 性能优化
1) 加载优化
在SPA中,通常一开始就会加载所有必需的代码(HTML,JavaScript和CSS),有时候考虑到首屏加载太慢会按需加载,按需加载就是按照当前呈现的不同页面加载不同的文件,而不是最开始就把所有文件都加载出来,从而避免首屏加载很慢。
当首屏加载完毕后,设备&网络处于空闲状态,可以对其他路由组件进行预加载,以便提升页面切换性能。
根据路由拆分减少初始加载体积,利用异步加载方式,在路由注册时提供异步拉取组件的方法,仅在需要进入对应路由时,对应组件才会被加载进来。
- 初次加载的速度
单页应用的第一页加载会比基于服务器的应用慢。这是因为首次加载必须先拿到框架和应用程序的代码,再在浏览器中呈现所需的视图。基于服务器的应用程序只需将所需的HTML推送到浏览器,从而减少了延迟和下载用时。
- 加快页面加载速度
有一些方法可以加快单页应用的初次加载速度,比如采用多项缓存措施、需要时再加载某些模块(懒加载)。
- 页面生命周期
单页应用在初始页面加载时被完全加载,然后页面区域被替换或更新为按需从服务器加载的新页面片段。为避免过度下载未使用的功能,单页应用通常会逐渐下载更多内容,如所需要的功能、页面的一小块,或者完整的一页。

2) SEO优化
由于我们在处理单页应用的时候页面是不刷新的,所以会导致我们的网页记录和内容很难被搜索引擎抓取到。搜索引擎抓取页面首先要遵循http协议,可是#不是协议内的内容。而实际上也是这样,我们没有见过搜索引擎的搜索结果中,哪一条记录可以快速定位到网页内的某个位置的。解决的方法是用 #!号代替#号,因为谷歌会抓取带有#!的URL。(Google规定,如果你希望Ajax生成的内容被浏览引擎读取,那么URL中可以使用"#!"(这种URL在一般页面一般不会产生定位效果)),这样我们可以解决ajax的不被搜索引擎抓取的问题。在vueJs里面,我们可以看到作者就是这样做的。
3) 前进后退功能优化
配置好路由信息,通过记录浏览过的历史路由信息,可以很好的记录或历史查看过的界面,也可以独立写个足迹功能实现。
4. 体验优化
1) 构建骨架图
SPA 首屏加载面临较长时间白屏,骨架图是一个完美的”缓兵之计”,相当于加载到下个界面时先把下个页面的雏形加载出来,再加载其余的组件,做到缓冲作用,骨架图对用户体验有极大的提升:
- 快速展示
配合 PWA 首屏缓存,骨架图可实现瞬间加载&展示,首屏视觉上有冲击性地提升;
- 稳定加载
消除页面初始加载因多次重绘&资源加载导致的”抖动”需要注意的是,骨架图应尽量保持足够小巧与简单,以确保不会严重影响页面后续加载;
2) 页面切换
无论如何优化性能加载,在页面切换时候依旧需要获取页面数据,若处理不好,可能会在数据返回前有短暂的不友好”空白”。通过以下方式可以很好处理这个问题:
- 切换前:
在确保组件&数据加载完毕前,可保证页面可交互性,减少用户阻塞感;
- 转场动画:
在大多数原生应用,转场动画属于标配,即时组件&数据已经完全加载,在切换至新页面瞬间,依旧需要页面渲染时间,这段时间可能导致页面短暂空白或者”视觉阻塞”,通过转场动画时间,可以很好地缓解这个问题,大多数页面保证在转场动画完毕之后依然渲染完毕。
小结
单页面应用不是一个新兴的技术,对于很多应用场景可以提供比传统网站更好的用户体验,同时对开发效率,服务器压力等,都有很好的表现,另外,前端的框架,包括比如AngularJS、vue.js、Backbone.js等。