ChromeDriver可以理解为Chrome驱动,它是架在BAT程序和Chrome之间的桥梁。但是ChromeDriver的问题是,每个版本的兼容范围很窄,通常只能兼容3个Chrome版本。
因此,需要检查BAT文件夹内的ChromeDriver版本是否能兼容本机的Chrome
步骤:
1. 查看Chrome版本
2. 查看ChromeDriver版本
3. 访问链接ChromeDriver链接
4. 检查兼容性。如果不兼容,下载合适的ChromeDriver,替换。
具体步骤:
1. 查看Chrome版本,不说了,easy
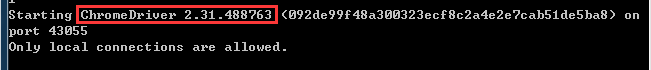
2. ChromeDriver版本:执行BAT程序,运行的时候,会显示Chrome版本

3. 访问链接,判断是否兼容
链接:http://npm.taobao.org/mirrors/chromedriver/
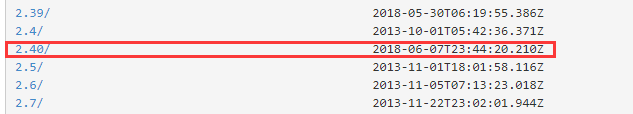
找到最新的版本

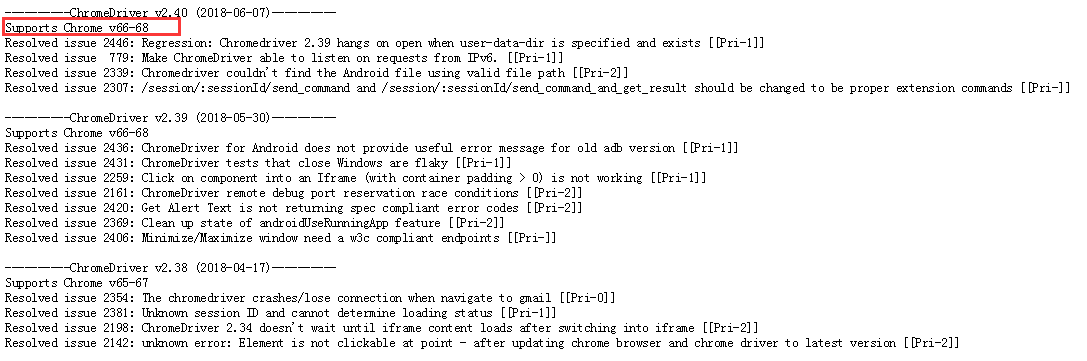
点击进去,打开Notes.txt。
4. 检查兼容性。如果不兼容,下载合适的ChromeDriver,替换。
第二步中,我当前的ChromeDriver版本是2.31。假如我的Chrome是67,发现已经不兼容了。那么就看看哪个版本能支持67,这里我们下载 V2.40

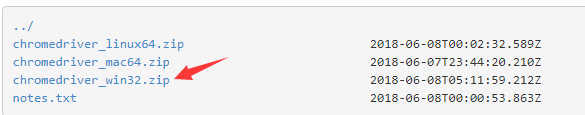
回到上一级页面,选 chromedriver_win32.zip,下载

解压后,只需要把里面的ChromeDriver.exe覆盖BAT目录下的同名文件即可

相关链接:BAT开发中,ChromeDriver版本兼容性检查 https://www.cnblogs.com/cc299/p/9283078.html