city-picker 插件是开源中国一个很好用的三级联动菜单
单独使用city-picker :
<body>
<div id="r-result">
请输入:<input type="text" size="20" />
</body>
<script type="text/javascript">
$(function() {
$("#suggestId").citypicker();
});
</script>效果:

加入百度api可实现自动补全地址联动city-picker
效果如图
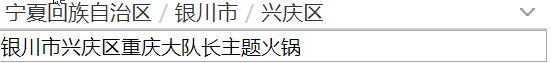
1.输入一个重庆,自动补全全路径

随便点一个,之后cityPark可以自动改变

代码如下:
先正确导入js,css,image
<body>
<div style="position: relative;">
<!-- cityParck项 -->
<input type="text" size="50" />
<!-- 百度地图 -->
<input type="text" value="请输入地址" size="50"/>
</div>
</body>
<script type="text/javascript">
$(function() {
$("#suggestId").citypicker();
});
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "baiduMap"
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
var address = encodeURIComponent(myValue);
//根据输入的地址云逆地理编码成标准接口
$.getJSON(
"http://api.map.baidu.com/cloudgc/v1?ak=你的密钥&address="+address+"&callback=?",
function(data) {
//status==0 代表正确返回,result为返回的数据
if(data.status == 0 && data.result.length > 0) {
//重置citypicker
$("#suggestId").citypicker('reset');
$("#suggestId").citypicker('destroy');
//将citypicker植入接受回来的省市区
$("#suggestId").citypicker({
province : data.result[0].address_components.province,
city : data.result[0].address_components.city,
district : data.result[0].address_components.district
});
}
});
});