*** 不要使用 import 去引入项目,因为不是传统的项目结构 这样打不开,直接使用open 打开文件夹即可。
一、在IDEA中配置vue插件
点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了

二、搭建node.js环境
安装node.js 可以去官网下载:安装过程就很简单,直接下一步就行
测试是否安装成功:要使用管理员方式打开命令行cmd
输入:
输入node -v如果出现版本号,则说明安装成功,npm包管理器是集成在node中的,所以,直接
输入npm -v就会显示npm版本信息
三、安装cnpm(注意都是管理员方式运行)
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,
所以还需要安装npm的国内镜像----cnpm
执行命令前先需要在命名行中,cd 到项目的根目录后再执行命令
(如果是已存在项目,CD到package.json文件所在的目录,基本都在项目的根目录里。 因为npm要通过package.json文件内容进行项目依赖下载)
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待安装,安装完成之后,我们就可以用cnpm代替npm来安装
依赖包了。
四、安装vue-cli脚手架构建工具(注意都是管理员方式运行)
在命令行中运行命令cnpm install -g vue-cli然后等待安装完成,通过以上三步,我们的环境和工具都准备好了,接下来就开始使用
vue-cli来构建项目
五、构建运行项目 (会在目录中生成一个VUE结构的项目项目中包含VUE所需要的依赖文件,已有项目省略此步)
1.我这里是已经有项目了,需要在命名行中,cd 到项目目录中去
然后需要输入命令:vue init webpack frontend(这里命令的意思是初始化一个项目,项目名称是frontend,其中webpack是构建工具,
也就是整个项目时基于webpack的)
运行命令初始化的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息,可以直接回车默认就可以了。
六、安装项目依赖资源
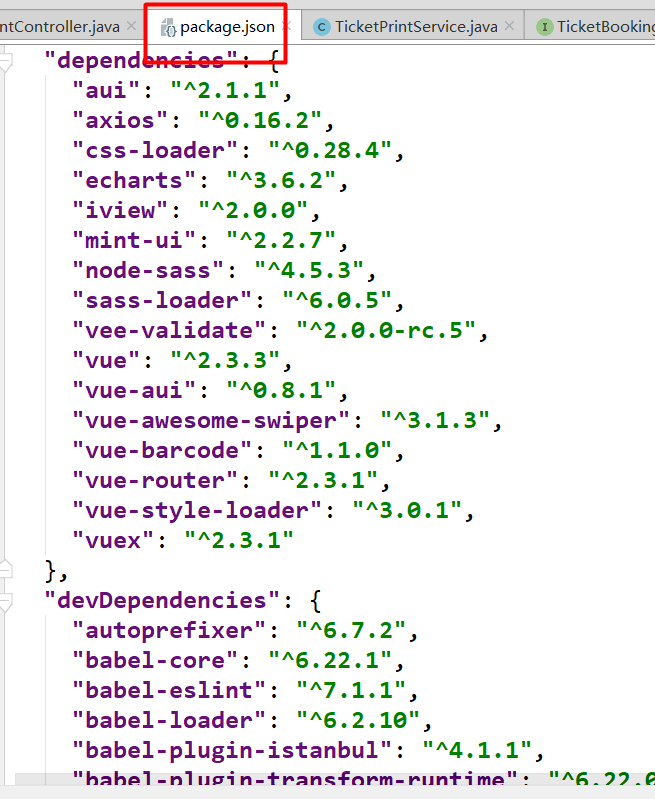
在项目的根目录下面会有一个package.json的文件

这里列出了项目需要安装的依赖资源,
首先需要cd到项目目录中去,然后输入cnpm install 等待安装,安装中会出现警告信息,有的会出现栈溢出等错误,我就是在这里遇到了,一般
第一次安装没事,如果安装过的,可以卸载了在重新安装
七、运行项目

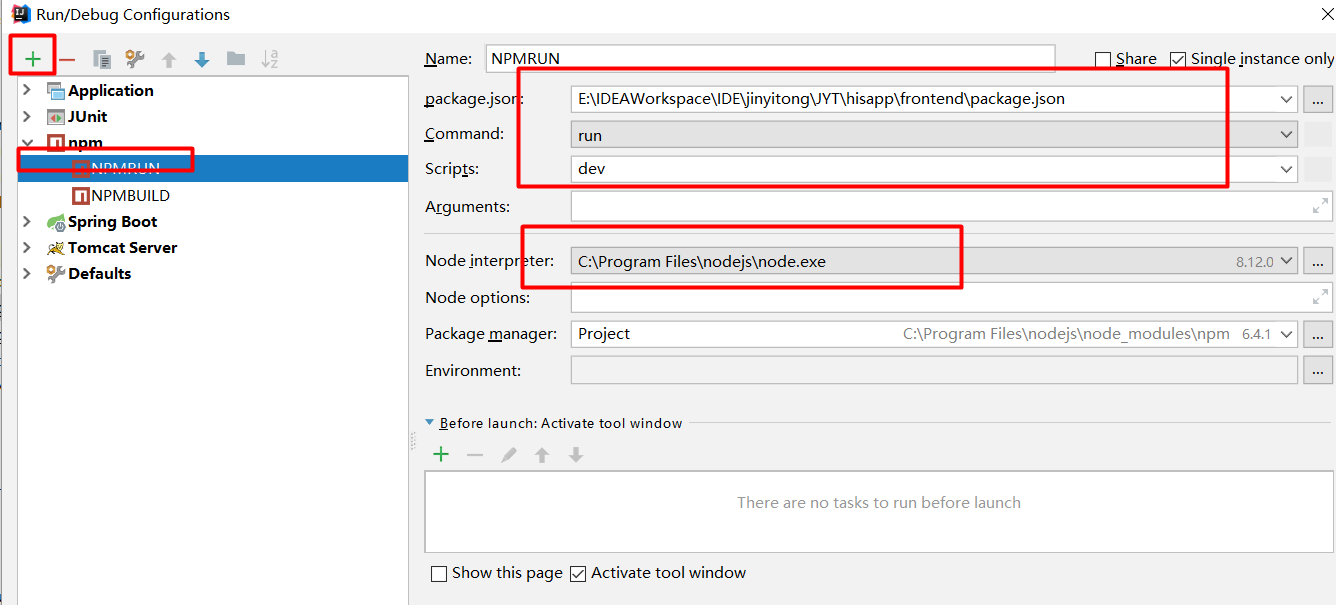
点击edit configurations配置,添加一个npm

然后就可以在IDEA中运行了。
使用命令行启动和停止项目
启动 --- npm run dev
使用命令行打包项目
----npm run build