1. 前期准备 安装node,vue3,vscode
1.1 安装更新脚手架npm install -g @vue/clinpm update -g @vue/cli
1.2 vscode 插件Volar ,Vue 3 Snippets 开发vue3时需要关闭vetur插件
2. vue3官网 https://v3.cn.vuejs.org/ vant 官网https://vant-contrib.gitee.io/vant/v3/#/zh-CN
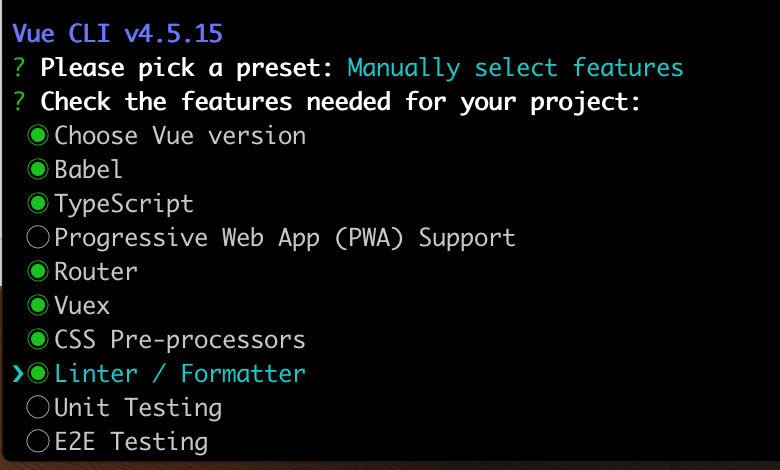
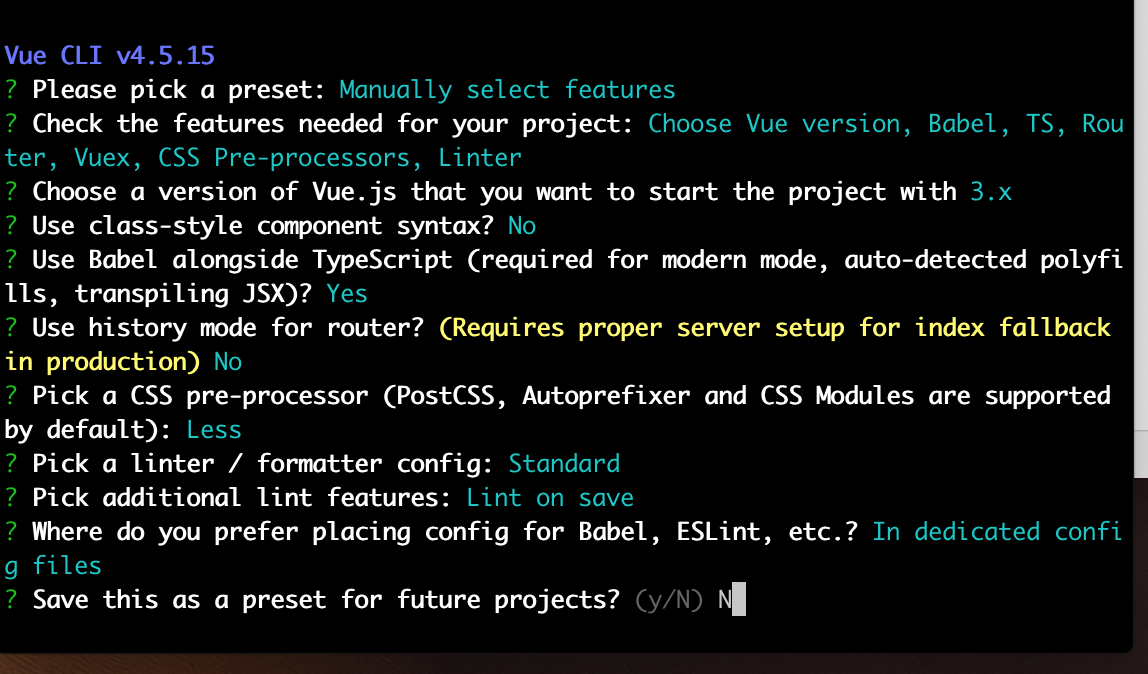
3. 创建项目
vue create vue3appadmin


package.json查看安装版本 如果是3.0 需要更新 npm i vue@next 目前最新版本 "vue": "^3.2.22",
安装完成打开即可
项目地址: https://gitee.com/onlysparrow/vue3-app-admin.git