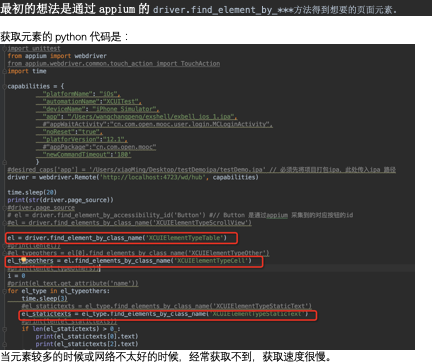
传统思路
手机app页面(框内是要获取的元素):



新的方法:
因为appium在ios中,通过driver.page_source属性,能得到一个xml格式的全部元素。于是采用这种方法,得到了全部元素,适合查询浏览等这类较少操作的页面。
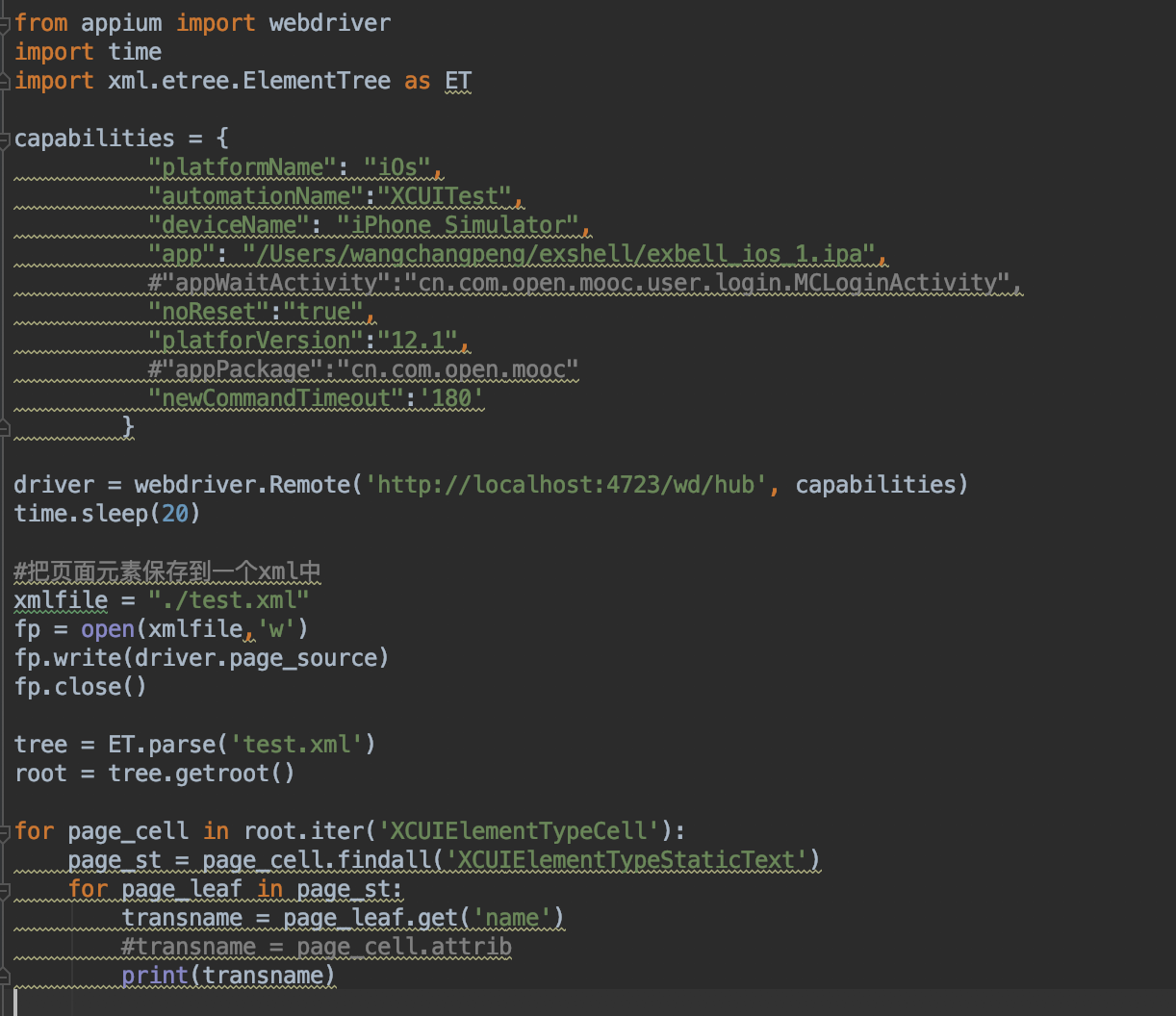
代码如下:

主要用到的方法如下:
导入xml解析模块
1、import xml.etree.ElementTree as ET
生成xml文件,并对xml文件解析,得到根节点
2、
fp = open(xmlfile,'w')fp.write(driver.page_source)fp.close()
tree = ET.parse('test.xml')root = tree.getroot()
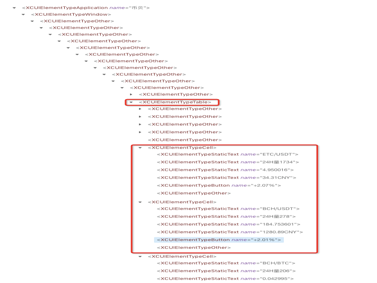
3、得到xml文件中所有的XCUIElementTypeStaticText节点数据。
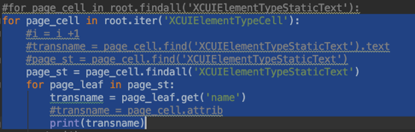
# for page_el in root.iter('XCUIElementTypeStaticText'):
# print(page_el.attrib)
4、查找感兴趣的element的方法
Element.Iter()方法
Element.findall()查找当前element的孩子的属于某个tag的element。
Element.find()查找属于某个tag的第一个element。
Element.text访问element的文本内容。
Element.get()获取element的属性。
下面代码就是通过循环获取相关页面元素并打印出来,因为是对xml文件进行操作,速度很快,并且获得的数据也很准确。也不会报错。