我是在 vue 项目里面使用的 cesium,但是呢,有点问题,就是有些语法在js转vue的时候有些许的限制,比如说js中相对路径引入文件是一切OK的,vue 也能解决,但是呢,在引入的文件中又引用了其他的文件,vue 处理起来就不是特别的好用,所以说,我是直接在 vue 文件里面使用 iframe 标签引入的 html 文件来实现接入的,而vue和iframe之间的通信采用的 postMessage 方式实现,下面就稍微介绍一下。
vue项目引入cesium
这个相对来说简单,我也在之前的博客有介绍过,主要是下载cesiumjs包,然后这个包下载比较分时费力,所以说我整理了一下百度云盘存了起来。
百度云盘:链接:https://pan.baidu.com/s/1lf75yPi8XPPo5Y9YTvrVig
提取码:0c7s
如果有需要的可以在这里下载。
下载下来之后选择一个自己需要的版本,然后放进 public 文件夹下就可以。
编写 cesium 代码
开始已经说了,我是写了一个html文件,所有有关3D的东西全部在这个html文件里面实现的,所以说,最后需要我们将写的代码文件通过iframe标签引入到vue项目当中去,其中有几个注意的点,我来稍微强调一下。
首先第一个,这个html文件就是一个普通的html文件,按照官网的官方文档写响应的代码就可以了,但是呢,关键是怎么使用iframe标签嵌入进我们的vue项目,首先强调,我是用的是cli3创建的项目,其他方式创建可靠性不确定,且下面的代码都是在我发文之前编写demo测试通过的,截止到发文为止完全可靠!
编写iframe标签
这个就很简单了,无非就是在需要引入3D的地方不写详细的代码了, 然后就是单纯的写一个iframe标签,把编写具体3D代码的html文件引入进来就可以了。
下面是主要代码:
<iframe ref="iframeModel" src="http://t.zoukankan.com/static/cesium.html" frameborder="0">
</iframe>
ok,就是上面这一行代码就完事了,然后src写的就是我们具体详细代码的html文件,引入进来就行了。
注意!!!cli3 创建的vue项目,这个引入的本地 html 文件一定、是一定要放在 public/static 文件夹下面,放在其他的地方不可以!!!而且,使用iframe标签引入的时候,直接 /static/文件名.html 就可以,不这样整,可能引入会报错,也就是显示不出来!切记切记!
然后就是编写HTML文件了,这个没啥可以说的,正常编写就可以,没啥注意的。
在这个 html 文件中引入cesiumjs 包,文件路径写自己的哈,别直接粘,我们不一定一样。
<link rel="stylesheet" href="http://t.zoukankan.com/Cesium/Widgets/widgets.css">
<script type="text/javascript" src="http://t.zoukankan.com/Cesium/Cesium.js"></script>
然后就是很常规的操作,简单写一下关键代码哈,不全,根据实际需要得改一下哈。
// 初始化3D地图
viewer = new Cesium.Viewer('map', {
baseLayerPicker: false, // 影像切换
animation: false, //是否显示动画控件
timeline: false, //是否显示时间线控件
infoBox: false, //是否显示点击要素之后显示的信息
geocoder: false, //是否显示地名查找控件
navigationHelpButton: false, //是否显示帮助信息控件
terrainProvider: new Cesium.CesiumTerrainProvider({ // 加载地形信息
url: 'https://www.supermapol.com/realspace/services/3D-stk_terrain/rest/realspace/datas/info/data/path',
requestVertexNormals: true
}),
})
自定义地图实例
// 添加mapbox自定义地图实例
var layer = new Cesium.MapboxStyleImageryProvider({
url: 'https://api.mapbox.com/styles/v1',
username: 'username',
styleId: '这里是我的styleId',
accessToken: '这个是我的accessToken',
scaleFactor: true
});
viewer.imageryLayers.addImageryProvider(layer);
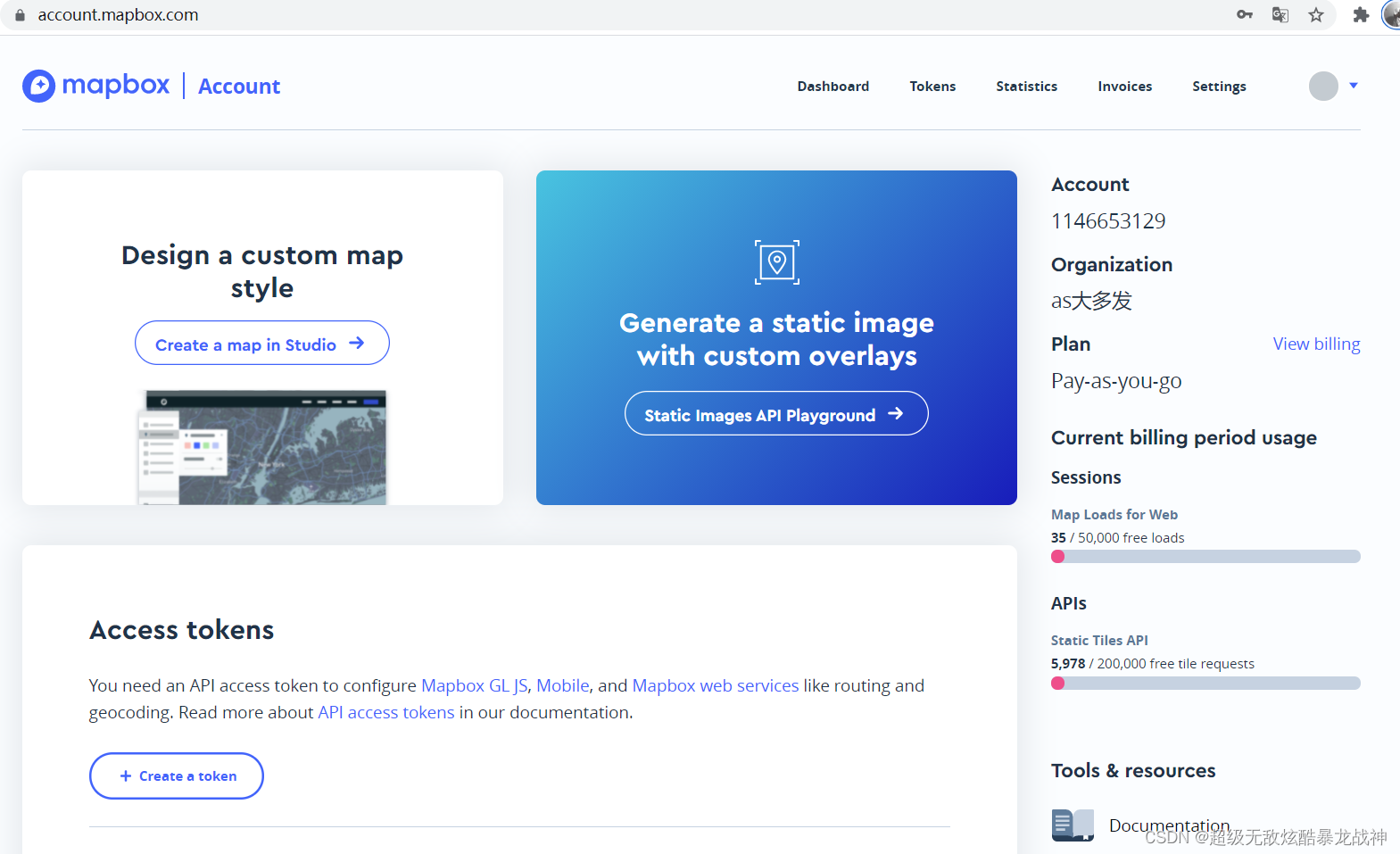
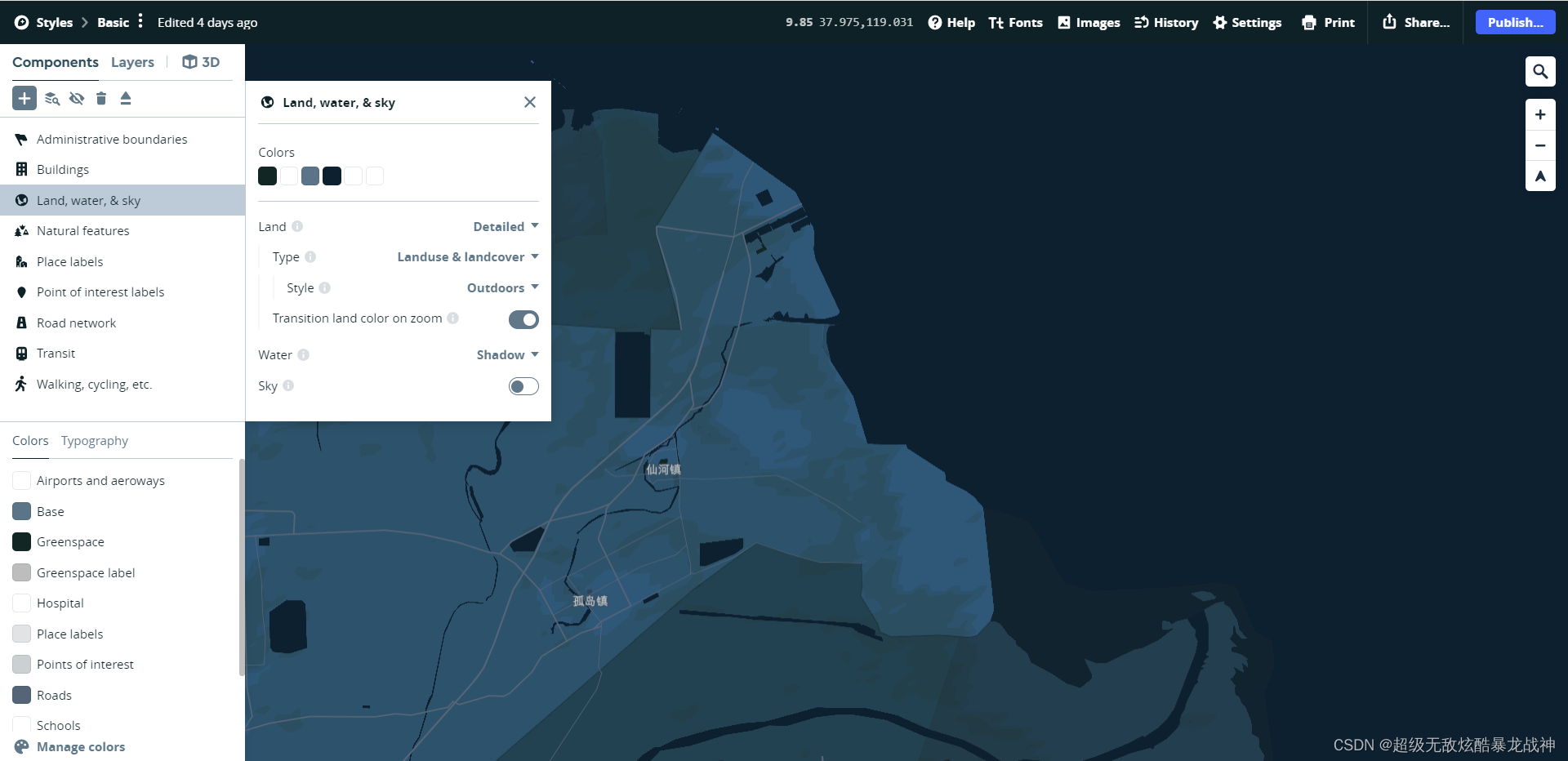
这个地方我稍微多说两句哈,我们在做具体项目的时候吧,肯定不可能直接把默认的地图样式给渲染出来,因为设计不会这么简单就放过我们开发,对吧?所以说可能需要深色模式,或者是个性化的地图底层,这个就很难整,不好搞,百度地图和高德地图甚至是天地图,他们都可以设计个性化地图,但是这些个性化地图都只能在高德或者百度的产品里面使用,在cesium中用不了,所以说,这个时候有一个相当牛逼的网站,可以提供在cesium中使用的个性化地图,这个网站就是伟大的 —— mapbox。在这里面可以创建、设计、发布自己的个性化地图给cesium使用,超级牛掰,就是国外的打开可能有点慢,进去注册,然后怎么用,自己研究一下就可以了!


可以设置地图的颜色,文字等很多东西。创建好自己的个性化地图,就可以设置成公开的,然后就可以根据一些参数调用到这种设计好的个性化地图,很淫性!自己慢慢研究,上面代码就是我引入的例子,但是关键地方我隐掉了,换成你的就OK了!
然后是加载模型,找模型太费劲了,开发一星期,有半星期都在找模型上,那么没错,贴心的我也给各位准备了几个测试的军舰3D模型,均是gltf格式的,不需要转化,贴心吧?
百度云盘 链接:https://pan.baidu.com/s/1T1fYUBk-9J6VKmWA7r3Wag
提取码:63y7
不想要军舰?在推荐一个网址!操碎了心,稀碎啊!
sketchfab 进这个网站,模型收费很正常哈,不要抱怨,但是这里面也有很多免费的,可能不是很好,但是测试完全够用,注册账号,撒欢去吧!
// 添加3D模型
var scene = viewer.scene
var hpr = new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(45), // 设置这个属性即可(顺时针旋转的角度值)
Cesium.Math.toRadians(0),
Cesium.Math.toRadians(0)
); // 设置方向角
var origin = Cesium.Cartesian3.fromDegrees(117.70901, 38.781056, 0.0); // 设置位置
var modelMatrix = Cesium.Transforms.headingPitchRollToFixedFrame(
origin,
hpr
);
var model = scene.primitives.add(new Cesium.Model.fromGltf({
url: './models/rrv_rapid_response_vessel/scene.gltf', //gltf文件的URL
// url: './models/ces1/scene.gltf', //gltf文件的URL
modelMatrix: modelMatrix,
color: new Cesium.Color(0, 0.9, 0.8, 0.5), // 设置模型的颜色以及透明度
scale: 1000.0 //放大倍数
}))
设置相机飞入角度
// 设置相机飞入视角
viewer.camera.flyTo({
destination: new Cesium.Cartesian3.fromDegrees(117.80901, 38.481056, 15000.0), //相机飞入点
orientation: {
heading: 0,
pitch: -0.5,
roll: 0.0
}
})
设置相机视角,和上边不要共用哈,不然冲突。
// 设置相机角度
// heading - 代表镜头左右方向, 正值为右, 负值为左, 360度和0度是一样的
// pitch - 代表镜头上下方向, 正值为上, 负值为下.
// roll - 代表镜头左右倾斜.正值, 向右倾斜, 负值向左倾斜
viewer.scene.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(117.80901, 38.481056, 15000.0),
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-25),
roll: Cesium.Math.toRadians(0)
}
});
完事!齐活!

当然了,我这是自己写的测试Demo,有点简陋有点丑,但是,只要你地图设置的好,模型找的漂亮,你就真她娘的是个天才~
vue postMessage 通信给 iframe
这个其实不是很难哈,直接百度就到手了,首先iframe向我最开始一样写,主要是有一个 ref。
然后呢,直接上代码:
vue页面
监听接受
mounted() {
window.addEventListener('message', function (event) {
//此处执行事件
console.log('监听到iframe数据--------> ', event.data)
})
},
发送
this.$nextTick(() => {
this.$refs.iframeModel.contentWindow.postMessage({
type: 'full'
}, '*')
})
iframe 页面
window.addEventListener('message', function (e) {
const da = e.data;
console.log("接收到的数据---->> ", da )
});
齐活了!