如果是 Mac 系统,则需要确保 VSCode 安装到 Applications 目录下,
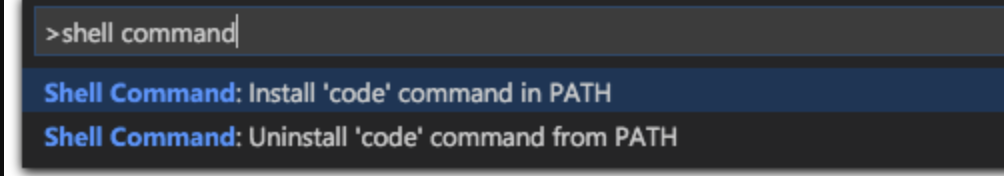
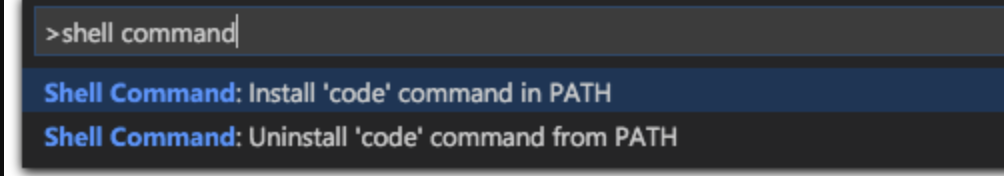
然后打开 VSCode,使用快捷键⇧⌘P ,输入 shell command,根据提示你会看到 Install 'code' command in PATH,点击后打开终端即可使用 code 命令直接打开项目了。
其他系统的配置类似。

如果是 Mac 系统,则需要确保 VSCode 安装到 Applications 目录下,
然后打开 VSCode,使用快捷键⇧⌘P ,输入 shell command,根据提示你会看到 Install 'code' command in PATH,点击后打开终端即可使用 code 命令直接打开项目了。
其他系统的配置类似。

免责声明:文章转载自《Linux/Mac OS 在终端使用 code 命令打开项目 VSCode》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
本文转载自https://blog.csdn.net/yukinoai/article/details/845649491.以管理员身份运行VS Code,安装background插件2.打开setting,在搜索框中输入background,选择扩展中的plugin background,选择在setting.json中编辑3.在用户设置中输入以下代码,...
Visual Studio Code的官方文档 可以学到很多知识,不只是vs code的用法,包括一些语言的入门 和一些概念等等。很好的文档。 ※,问题记录 1, 打开terminal时自动弹出 cmd窗口或者 powershell窗口 (https://bbs.csdn.net/topics/392564300?list=65195372) ...
一、安装相关插件 更新于2020年4月19日18:07:34 一共要安装四个插件:分别是ESLint、Vetur、VueHelper、Prettier - Code formatter VueHelper是代码自动提示的插件,我觉得用这个还是比较舒服的。 二、在settings中添加这三个插件的相关配置 插一嘴:记得写注释,不然你后期想改的时候再看脑瓜子...
vscode 不知道从什么时候开始出现 对于 C 源文件,IntelliSenseMode 已根据编译器参数和探测 compilerPath 从“clang-x64”更改为“gcc-x64” 的信息 解决方案 .vscode 文件夹 -> c_cpp_properties.json 文件 -> 将 "intelliSenseMode": "cl...
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 // ${workspaceRoot} 当前打开的文件夹的绝对路径+文件夹的名字 // ${wor...
1vscode上手一周不到,终于弄出点门路,终于弄清楚了点vscode的设置是什么样子的了....哭 2就我这两天的使用来看,一般vscode默认只让打开一个文件夹,然后在你打开的文件夹里面自动生成 一个.vscode的文件夹(隐藏的,正常是看不见的) 3.vscode文件夹里面会生成两个文件 一个是launch.json,这是用来调试的时候,记录你调试的...