IDEA中使用Ctrl+左键查看第三方jar包的源代码时,出现Decompiled.class file, bytecode version:52.0 (Java 8),说明IDEA没找到该类的.java文件,而是把.class文件反编译展现出来了。
解决方法:
以tomcat为例,在tomcat官网下载到src结尾的源代码文件后,
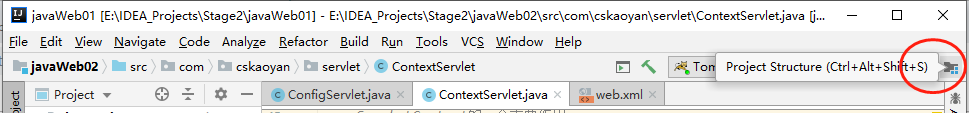
1. 在IDEA中设置Project Structure

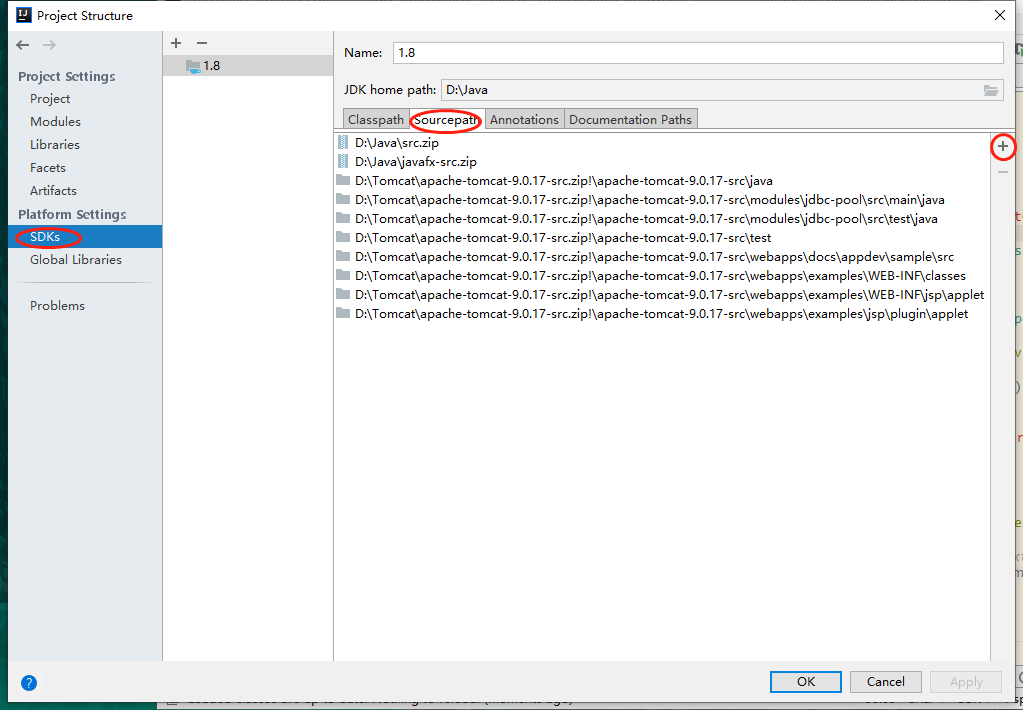
2. 选择SDK -> Sourcepath -> 添加

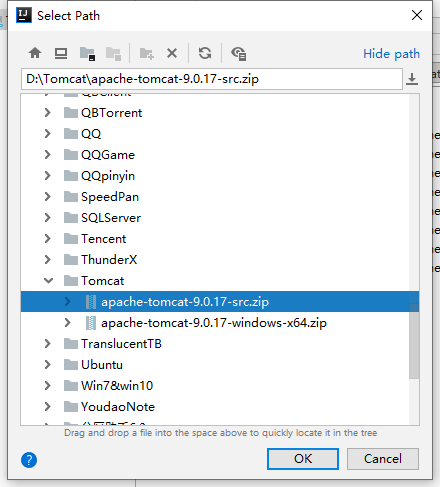
3. 选择下载好的tomcat源代码压缩包,一路OK即可

至此源代码配置完成✔