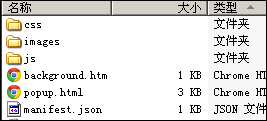
一个插件的大致目录结构如下:

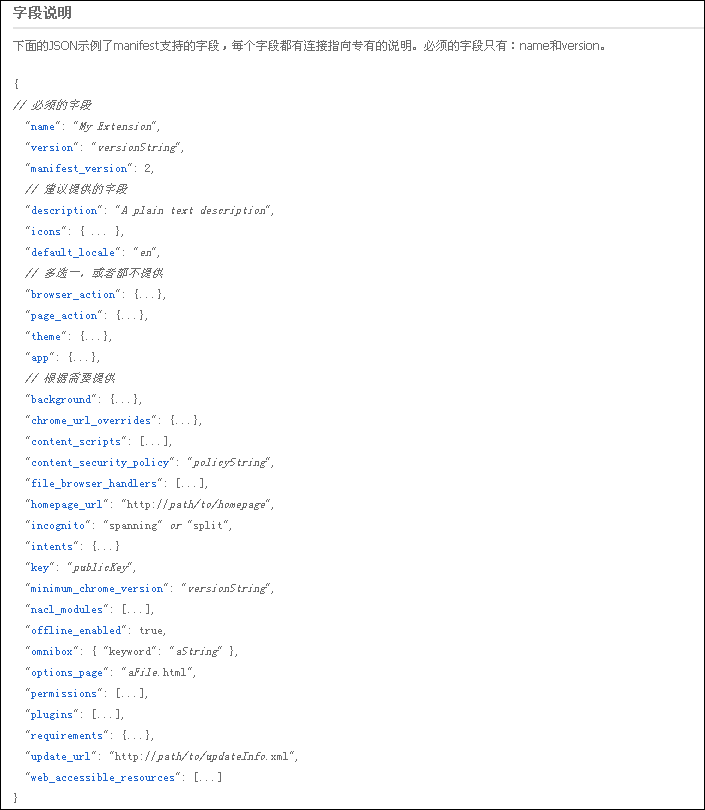
其中manifest文件最为重要,它定义/指明插件应用的相关信息(权限、版本、功能说明等),点此查看Manifest的详情>>

这里有一篇chrome官方提供的插件编写的例子<Getting Started:Building a Chrome Extension>
popup.html的说明,就是浏览器导航上的插件按钮点击后的弹出页面

background.htm是一个始终运行于浏览器后台的页面,浏览器关闭时它才被关闭,可以作为一个监听者
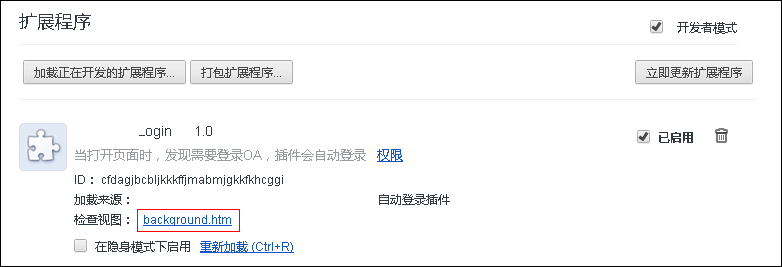
地址栏访问:chrome://extensions/ 载入编写插件的目录

点击后,弹出调试器

content_scripts 可以直接操作网页,相当于指定域名下页面,外链了一个JS文件。
注:插件的icon尺寸大小 width * height = 128px * 128px,可以通过http://www.easyicon.net/进行搜索
下面说一下几个容易混淆的地方:
一、插件的作用域
插件环境:popup.html、background_page
页面环境:content_scripts
所有content_scripts无法直接获取popup.html页中通过localStorage存储的数据,需要借助background.htm进行中转。
popup.html可以使用ajax进行跨域请求数据,但受manifest中的permissions选项的限制(需要指定相应的域名),content_scripts跟页面一样,不能直接跨域请求数据
二、脚本的载入
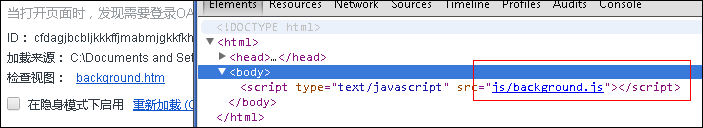
所有的页面(html/htm)不能直接嵌入内联JavaScript函数,都必须使用script标签引入,如果使用内联脚本,控制台会报错
三、生命周期
popup.html 可以认为它是一个网页,由导航上的插件按钮点击时载入(里面的脚本开始执行),关闭弹出层时也就关闭了这个网页(里面的代码亦不会再执行)
background.htm 在插件启用后浏览器进程存在的情况下开始,浏览器关闭时或插件卸载时结束
content_scripts 与浏览的页面生命周期同步
四、消息传递
一般来讲,是在popup.html中操作后,需要同步至各content_scripts中,这就存在几个问题:
1、popup.html被激活时,如何广播消息至各tab页;
2、当激活指定的tab页时,content_scripts如何获取popup.html中存储的相关数据;
当popup.html关闭时,content_scripts需要通过background.htm赤获取数据,当popup.html激活并获得相关数据后,需要广播消息出去。
1、content_scripts 获取数据
调用chrome.extension.sendRequest方法,发送相应的数据出去。background.htm的处理脚本监听到消息后,调用sendResponse方法返回数据


2、popup.html 广播消息至各页面
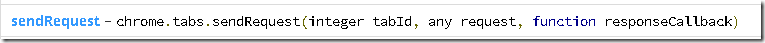
popup.html的处理脚本,在得到数据后,调用chrome.tabs.sendRequest方法广播。但是chrome.tabs.sendRequest方法需要指定tab选项卡的id (tab页的一个标识ID)

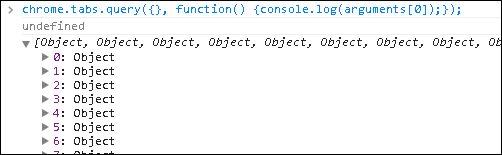
在我尝试过一些方法,如:getCurrent、getAllInWindow等方法后,感觉达不到效果,如果当前并不是选中指定的页面呢?后来尝试使用query方法,被我发现可以遍历获得所有满足条件的tab页


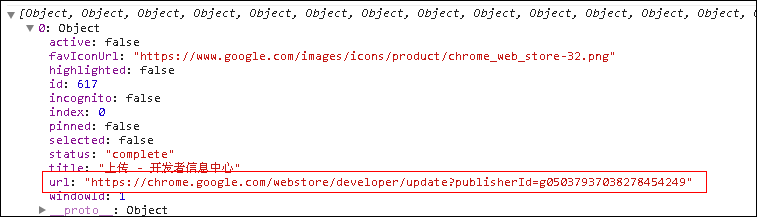
通过URL这个属性就可以进行过滤,然后拿到tabId,再调用sendRequest方法,content_scripts 再监听消息获得数据就可以对页面进行任意修改了。
这样在popup.html页面操作后,所有满足条件的页面均能实现自动更新(包括刷新页面操作)
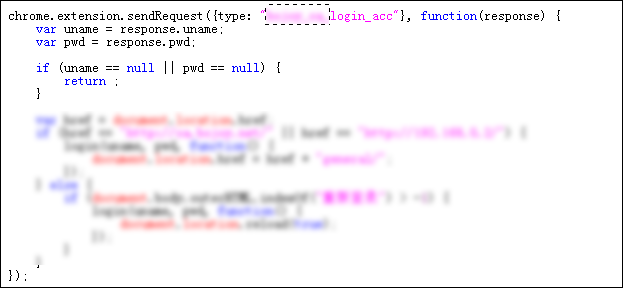
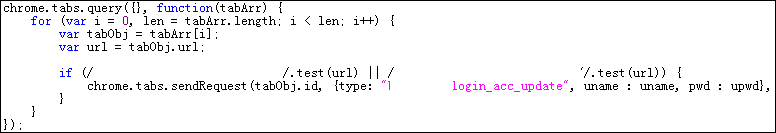
popup.html相应的脚本代码处理方法(查询并发送消息)

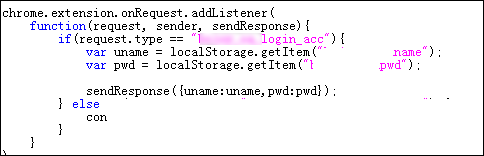
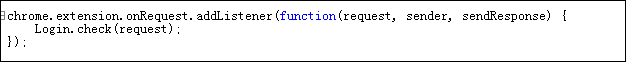
content_scripts 对应的脚本处理函数(接受消息)


参考资料: