uiautomatorviewer是android SDK自带的工具。通过截屏并分析XML布局文件的方式,为用户提供控件信息查看服务。该工具位于SDK目录下的toolsin子目录下。可以看到,它是通过bat文件启动的。
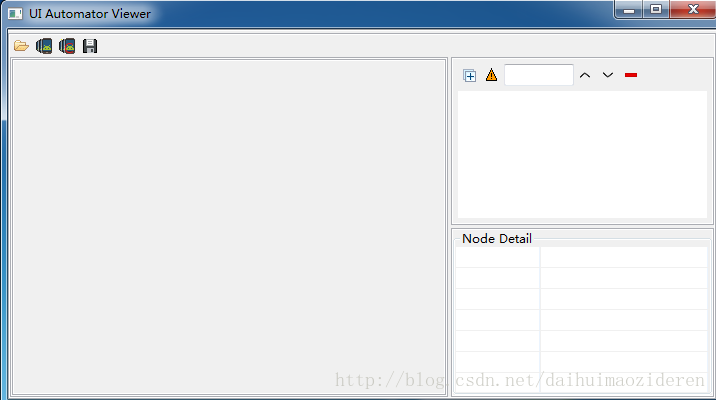
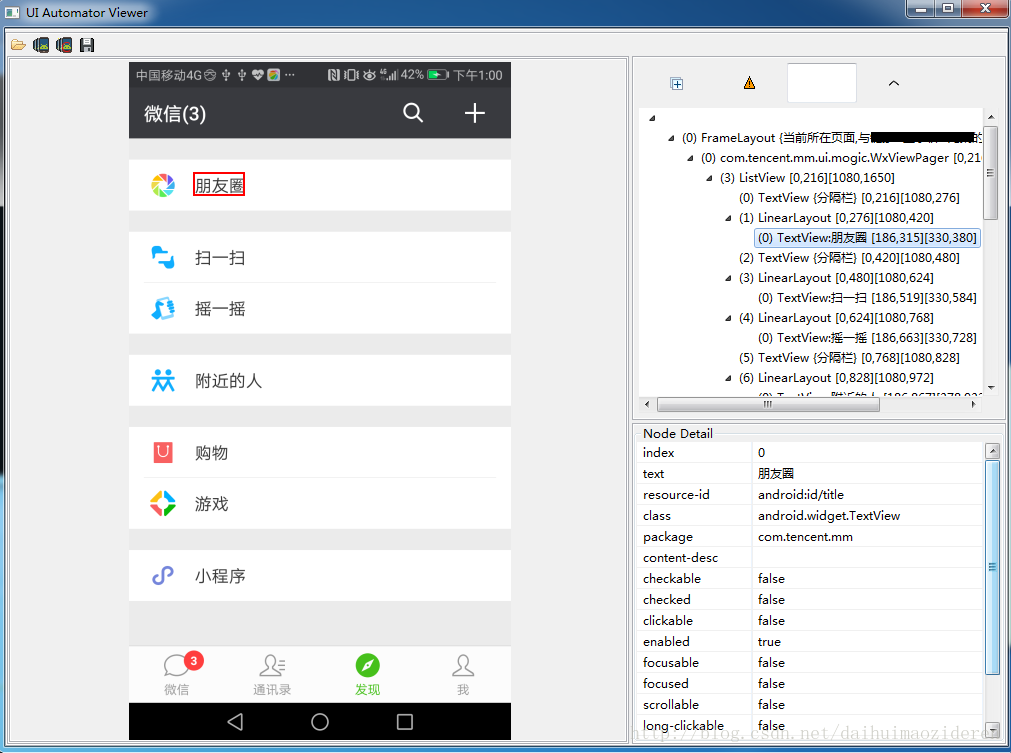
启动界面如下
整个界面分四个区域:
(1)工作栏区(上)
共有4个按钮。从左至右分别用于:打开已保存的布局,获取详细布局,获取简洁布局,保存布局。点击保存,将存储两个文件,一个是图片文件,一个是.uix文件(XML布局结构)
第二按钮(Device Screenshoot uiautomator dump)与第三按钮(Device Screenshoot with Compressed Hierarchy uiautomator dump –compressed)的区别在于,第二按钮把全部布局呈现出来,而第三按钮只呈现有用的控件布局。比如某一 Frame存在,但只有装饰功能,那么点击第三按钮时,可能不被呈现。
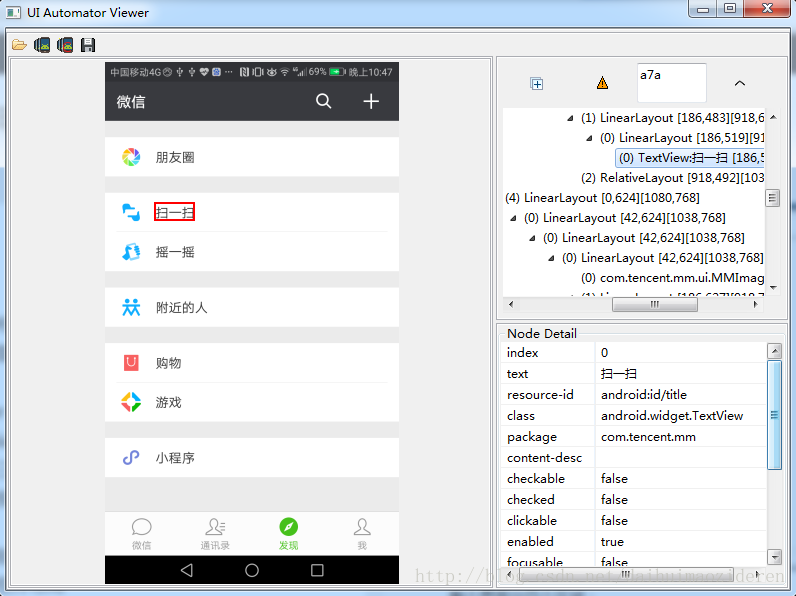
(2)截图区(左),显示当前屏幕显示的布局图片
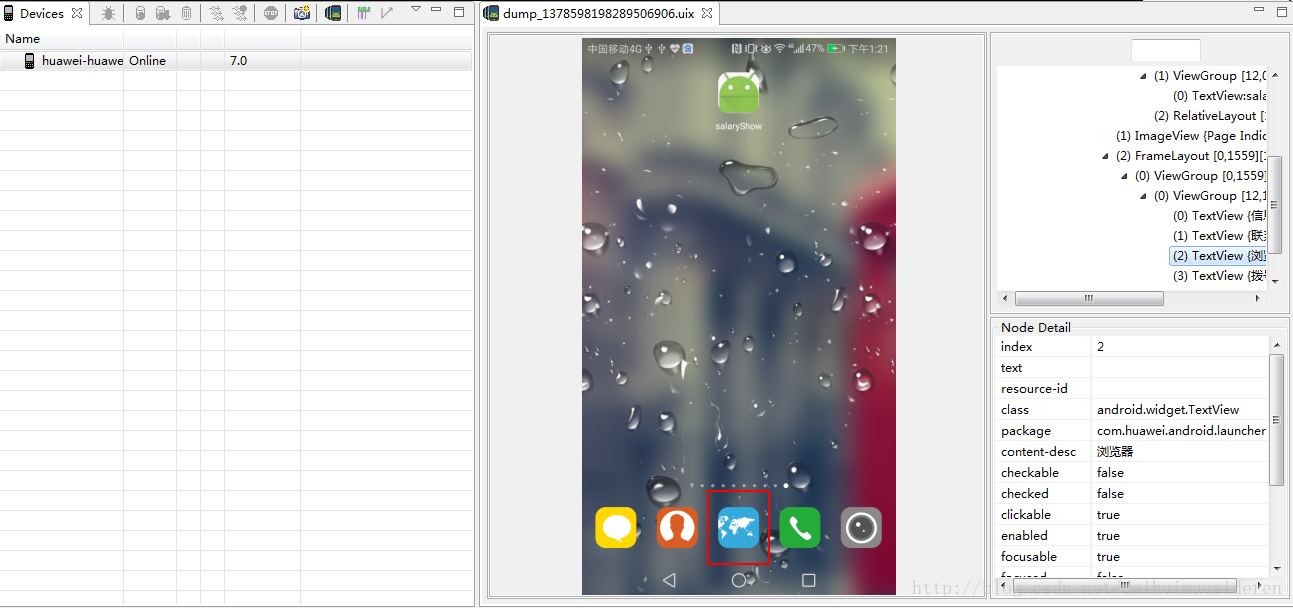
(3)布局区(右上),已XML树的形式,显示控件布局
(4)控件属性区(右下),当点击某一控件时,将显示控件属性
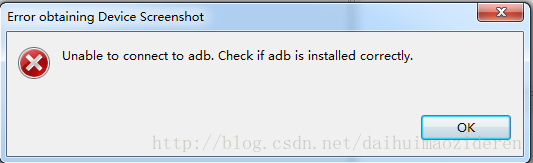
第一次点击Device Screenshoot按钮时,将会报错,显示如下
原因是在于,uiautomatorviewer.bat中,需要知道SDK下的子目录platform-tools的路径,即bat文件中的“%prog_dir%”,因此我们需要修改uiautomatorviewer.bat中最后一行代码,将“%prog_dir%”替换为platform-tools的实际目录。
修改前
call "%java_exe%" "-Djava.ext.dirs=%javaextdirs%" "-Dcom.android.uiautomator.bindir=%prog_dir%" -jar %jarpath% %*- 1
修改后
call "%java_exe%" "-Djava.ext.dirs=%javaextdirs%" "-Dcom.android.uiautomator.bindir=C:UsersXXXXXAppDataLocalAndroidsdkplatform-tools" -jar %jarpath% %*- 1
注:其中“XXXXX”为用户名
通过使用UI Automator Viewer,我们可以在没有代码的情况下,查看控件布局,并获取UI的ID,用于之后的脚本编写。
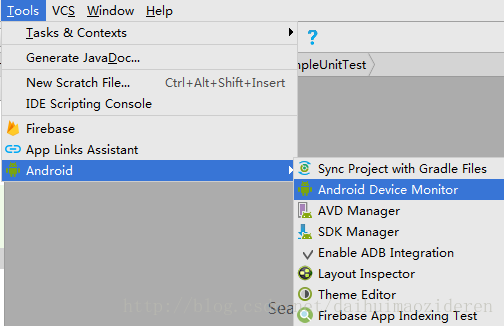
注:Android Studio中可以通过Android Device Monitor 调用UI Automator Viewer。